
If you have not read it yet, have a look to https://peakd.com/hive-135270/@roozeec/studying-and-implementing-jamstack-for-static-site-generation where I introduce Strapi and gridsome to generate a static web site.
Now in this post, I will show you how I manage my website with these 2 tools.
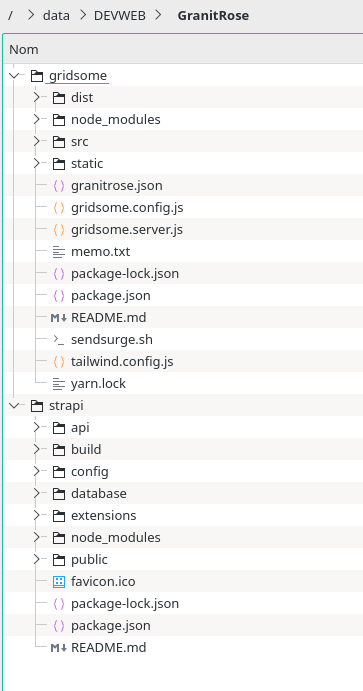
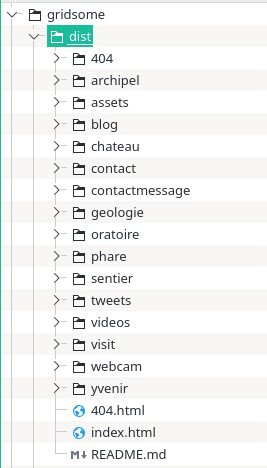
Let's see the structure of the directories :

I have one directory for each tool : strapi and gridsome. Both are in the top directory GranitRose project
Here are the constraints I found during development :
- Images must have same height and width for my posts
- Strapi is on my local pc, so not available from remote tools such as netlify, so I need to generate a json file for all my articles.
- The images are managed by strapi tools, so I need to copy them to a jamstack tool gridsome directory in order to make them available for webpages.
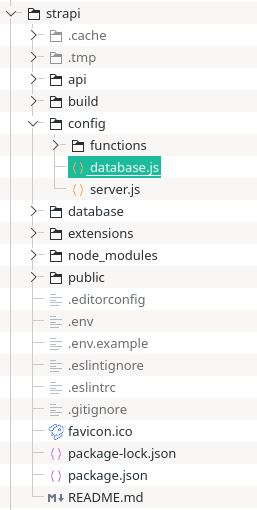
One first thing is to locate the database file for strapi. For this I set up a .env file to define the DATABASE_FILENAME variable :

HOST=0.0.0.0
PORT=1337
DATABASE_FILENAME='./database/granitrose.db'
Here are the different steps to create a post. I'm working under Linux.
- Create a screenshot of the vidéo
To have an image available for the post, I need get a screenshot. Do do this, I go on the video url, then use a screenshot tool. Personally, I use fireshot , a chrome extension.
- Resize the image
mogrify -format png -path ./resized -resize "650x400<" -gravity center -extent 650x400 phare-ploum-exclu.png
Here my original image is phare-ploum-exclu.png and the resized image will be with the same name in resized directory
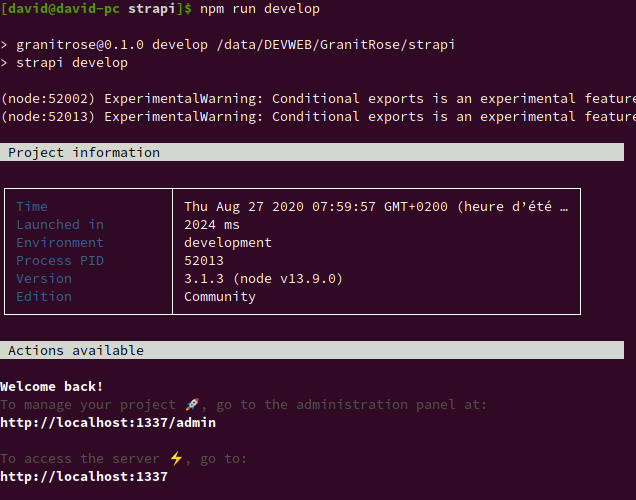
- Start the strapi tool
For this, I launch the npm command to start the server in strapi directory
npm run develop

As you can see there is 2 urls available :
- http://localhost:1337/admin : the administration panel
- http://localhost:1337 : the server to access data with API
- Write the post
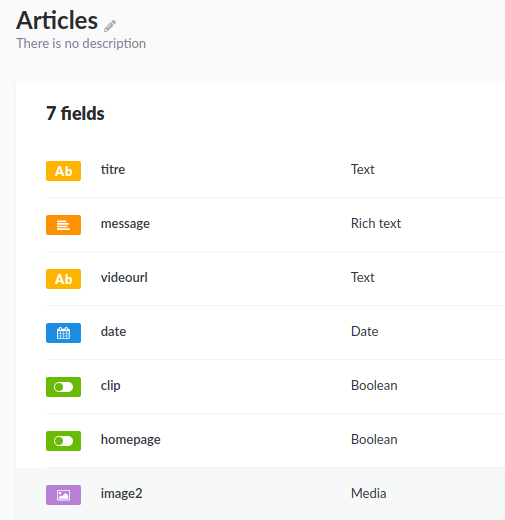
Now, it is time to write the post. My database has already be defined before with the fields I need for my posts :

- Get the Posts JSON file
Once the post created, I grab the json file from my gridsome tool directory with the following command :
wget -O granitrose.json http://localhost:1337/Articles
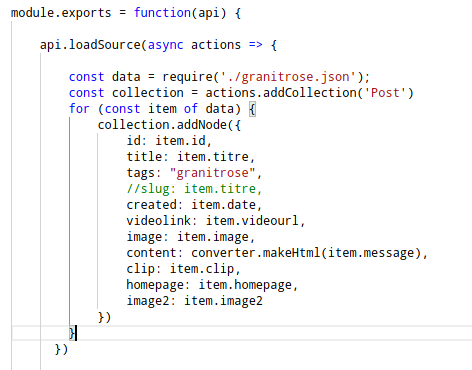
This file is loaded with gridsome with a specific config in the file gridsome.server.js

- Copy the images from strapi to gridsome
Gridsome needs also the images in order to generate the posts, so I copy these files from the uploads directory on strapi to uploads directory on gridsome in static/assets directory
cd /data/DEVWEB/GranitRose/gridsome/static/assets && rsync -avz ../../../strapi/public/uploads/* ./uploads/ && cd -
- Build the code
Now it is time to build the code with the command :
gridsome build
Everything should be ok now. The website is in the dist directory on gridsome

You could load the site with your favorite browser by opening the index.html file
That's all ! 🙂
Thanks for reading
Keep safe.
Another 2 tools I've never played with. Who knows if I'll ever get round to playing with them.
Thanks for posting in the programming community!