Everything on a computer screen is represented as an array of values called Pixel, including this text data you are reading. The questions like 'How about images data" ?. The answer is definitely yes, including images itself.
Note: I used text data and images data here because Data can only exist in four forms: Text data, Image data, Video and Audio data. Classifying Data type based on primitive data types is beyond the scope of this study.
What is an Image
An image can be referred to as an array, or a matrix, of square pixels arranged in a specific rows and columns. A two dimension digital images is made up of pixels and since pixels are arranged in form of rectangular array, thereby the size of a 2 dimensional image depends on the dimensions of the pixels.
Image itself is made up of pixels and each pixel for a color image is made up of sub pixels, i.e three (3) bytes while byte consists of eight (8) bits. Oh' am i not taking it too far. Just calm down and get along with me.
Just note that three colors (RED, GREEN and BLUE) are present in the pixel of a color image.
Pixel
Pixel as it is being used here refers to the smallest unit of graphical picture represented on the computer screen.
To mathematicians in the house, Pixels can still be referred to as two dimensional array say matrix [M,N] where M and N repesents columns M x N rows. Thus, The image width is equivalents to the number of columns and the image height points to the number of rows in such array. X and Y co-ordinate system can also be used to refer to a specific location or pixel within the image. Coordinate X follows normal convention, i.e. it always increase from left to right while the co-ordinate y do not follow normal convention, i,e it keep increasing downward from Top to Bottom.
People from Signal processing background and the likes, will relate easily by considering an image to be a two-dimensional signal, that is a function with two dimensions f(x,y) where x,y can be referred to as spatial coordinates.
Gray Level:
Every pixel that made up of an image has an element of intensity value called 'Gray value'. These value is just like the 8-bits I mentioned before, so is Gray value also 8-bits, they are usually represented in 8-bit of 0's and 1's. This makes its range values to be from 0 to 255. The more the values near to 0, the darker it becomes while the values near 255 represent the brighter regions.

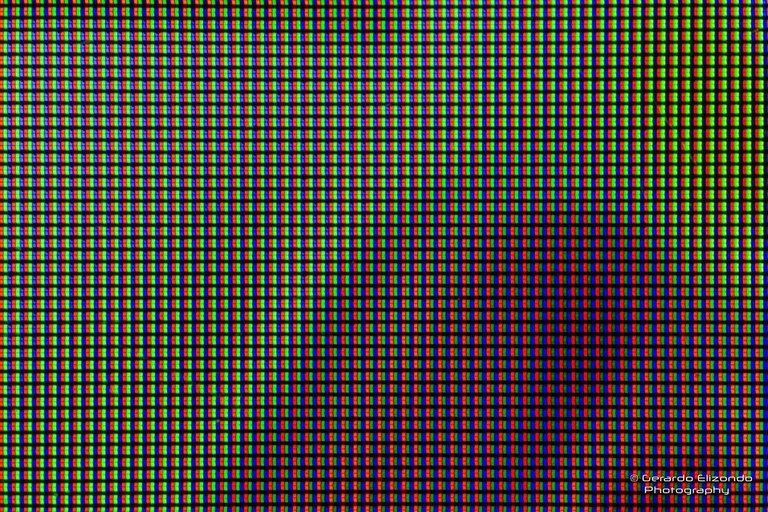
The image shown above is a5x macro photo to the computer screen to observe the pixels, each pixel is made up of 3 RGB sub-pixels (Red, Green, Blue), photo shows all the pixels in good condition.
Types of Image:
Image can be classified into : Binary, Grayscale, Color
Binary Image:

A binary image is the type of image where the bits that made up of pixels can only be black and white.This means having an image which exhibits only two gray values, i.e 0 and 255, '0' represents black while '255' represents white, there are no intermediate values in between. At every location within the image, it is either '0' or '255'.
Grayscale
Unlike Binary image which only exhibits two values, i.e '0' and '255', Gray scale image can exhibits values ranges from '0' to '255' i.e, each pixel that made up of the image's location can exhibits a value whose range is between 0 and 255. A typical example of Grayscaleimage is old films around the 1950's.

Note: Films as it is being used here refers to the collection of individual images arranged in proper sequence.
Color Image:
Unlike both binary and gray scale which are 2-dimensional arrays as being discussed earlier, at every pixel, there exist a byte which is 8 bits of 0's and 1's to represents a value in both binary image and grayscale image.

If you could recall what I said earlier that "Three colors (RED, GREEN and BLUE) are present in the pixel of a color image". This is so because these three colors are primary colors and can be combined to form a different color entirely. A color image
has 24-bit color depth which is equivalent to 8 x 8 x 8 bits = 256 x 256 x 256 colors approximately equal to 16 million colors.
This may also be referred to as 'RGB color space'. However, there are many other ways you can use to create color images and that is beyond the scope of this study.
Images can also be classified based on two types: vector graphics and Bitmaps
Image processing
Computer does not only allow you to display the text or image data but it also offers you the avenue to control them in different ways: like rotate, enlarge, reduce, morph (an act of changing a picture to another). Nowadays films industry make use of computer to generate animation, tricks and cartoons.
How images are stored and displayed on a computer screen?
The only language computer understands is ZERO's and ONE's (0's and 1's), thereby all manipulation on computers are represented using 0’s and 1’s including both Text and Images.Thus, an image file inside the memory can not be represented less from other files except using a string of O's and 1's. Although, they undergo different process during their display.
How Images are formed
A storage device called Frame buffer display usually house Frame buffer which is use to store images in its binary forms. i.e 0's and 1's. Usually made up of bits that is eight (8) of 0's and 1's which will be read by display controller in line by line and further send to the computer screen for display. This is after it has been fully converted from digital to analog.
File format
The most common file format are: Graphics Interchange Format (GIF), Joint Photographic Group (JPEG), Tag Image File Format (TIFF) and Photoshop Document (PSD) e.t.c
Let's pause here for now till our next class when we shall mount on the basis discussed so far.
Thanks for studying along with me and I do hope to read your thought about this field
RESOURCES
Digital image representation
Digital Image Processing: Introduction to Digital Images
Learn ImageJ
Images and Pixels
Introduction to image processing
Concept of Pixel
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider supporting our funding proposal, approving our witness (@stem.witness) or delegating to the @stemsocial account (for some ROI).
Please consider using the STEMsocial app app and including @stemsocial as a beneficiary to get a stronger support.
Congratulations @noble-noah! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s) :
Your next target is to reach 800 upvotes.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOP