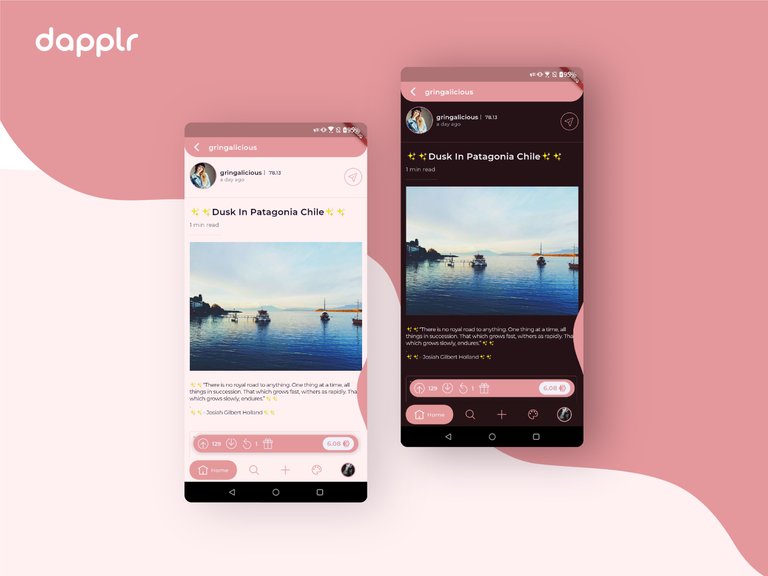
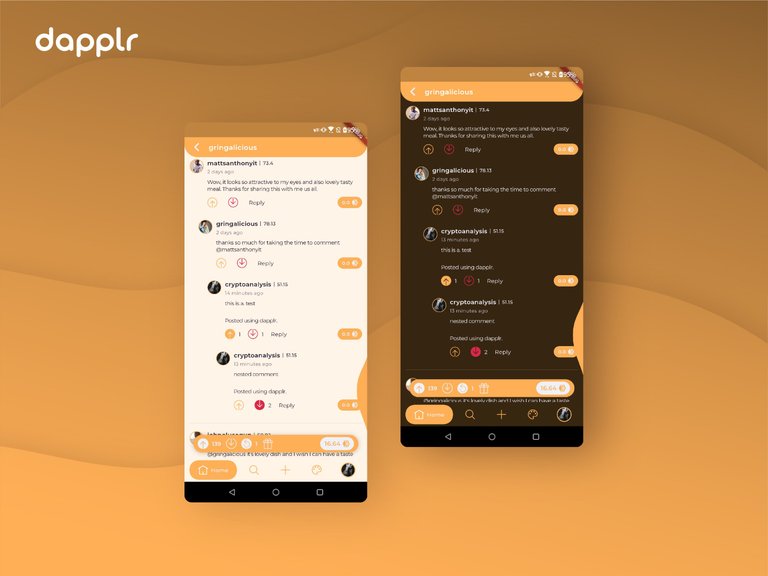
Hello, we hope everyone is well and staying safe at home. In this post we want to share our updates on Content Detail and Comment section. We are finally able to parse the markdown content and we are trying to integrate as much details as possible in the screens which would not only help the users to perform actions easily but also feel connected with the application. The video includes Nested comments, Upvote and Downvote comments, Reblog posts, Sending Gifts / tips, Standalone comments, List and Normal View and a lot more features. We had quite a lot of network latency so API requests took more time. We will let you watch the video now…

Frontend Progress -
Features Done -
- Parsing and posting nested Comment
- Reblog
- Sending tips/gift
- Standalone comment page.
- List View
- Normal View
- Upvote and Downvote comments.
- Avatar and Picture details
- Minor fixes.
You will be able to see all the features in the video.
Design Progress -
- List/Normal View in detail
- Animation elements.
Back-end Progress -
- Chat storage in DB
- Brainstorming around notifications and its types.
Difficulties
Content editors are not well supported in mobile devices and there is no support of complex markdown renders in Flutter so we are making changes in the core parser to parse the content from blockchain and show it to the user. We are trying to integrate as much details as possible and we are ensuring the performance of the application. We have overcome most of our issues with the content parsers and other related stuff and now we can focus on building more features around it.

ToDos
- Profile Screen
- Profile Screen Actions
- Different types of views on profile detail page.
Support us by voting for our proposal
Total funds requested - - - > 4830 HBD (30 HBD daily)
Runs from - - - > Apr 17, 2020 - Sep 25, 2020 (161 days)
If funded, these funds will be used to cover 3rd party costs: our server and the junior dev/design team.
Vote using your favorite UI:
Hivesigner - - - > https://hivesigner.com/sign/update_proposal_votes?proposal_ids=%5B%2295%22%5D&approve=true
HiveDao - - - > https://hivedao.com/proposal/95
Peakd.com - - - > https://peakd.com/proposals/95
Open Source Proposal -
- The Dapplr team has been working very hard and we are putting everything that we have got with us. We are putting in our personal resources, designers, animators, tools, testing devices, money and most importantly efforts to make this a standout application from any other social media platform.
- With our proposal being approved and completely funded, we will open source all of our front-end and back-end code once we have launched the product and out of beta release.
- We want to give our HIVE community an application that they would love, cheer and feel proud of. If #hive community want it, they will get it.
We want to thank our wonderful supporters - @liondani , @runicar , @soyrosa , @ash , @fknmayhem, @vimukthi and too many to count.
In order to support open source, Support our proposal
- Total funds requested - - - > 60,000 HBD (500 HBD daily)
- Runs from - - - > May 28, 2020 - Sep 25, 2020 (120 days)
- If funded, these funds will be used to cover the dapplr team effort to open source complete front-end (Android and IOS) and back-end code.
Vote using your favorite UI:
- Hivesigner - - - > https://hivesigner.com/sign/update_proposal_votes?proposal_ids=%5B%22107%22%5D&approve=true&redirect_uri=https%3A%2F%2Fpeakd.com%2Fme%2Fproposals
- HiveDao - - - > https://hivedao.com/proposal/107
- Peakd.com - - - > https://peakd.com/proposals/107
-------------------_____Support us with your upvotes and tips/donations _____-----------------
Follow us on Instagram - https://www.instagram.com/dapplr_app
Follow us on Twitter - https://www.twitter.com/@Dapplr_app
Join us on Discord - https://discord.gg/Uj5JXZ
For post adjustment, I suggest using
<div class="text-justify"> Text </div>Hi @jocieprosza
Thank you for the suggestions.
Thanks for all the hardwork and constant progress update on the app to us, it looks great!
I have a small suggestion though, aesthetics wise because my OCD in me is ticking. I find the upvote and downvote design a little bit similar, probably the design could be better and when the post do not have any upvotes, there is a massive spacing between the 'upvote' and the 'downvote' button. I know that it's supposed to be to show the numbers of upvotes and downvotes if there are, but maybe put them closer and when there are some votes, then they will automatically be separated more apart. If that makes sense?
Also I find the reply button quite similar to the vote buttons. Since the 'reply' button serves as a different function from the votes, maybe design wise, have an outline on the button? So it's easier to not miss it.
Hi @zord189
Thanks for your feedback. We can definitely do that. We just need to find the perfect spacing and it should look elegant.
We will see if adding an outline to reply follow the design language that we are following and how can we make it look beautiful.
Thank you for these productive feedbacks.
why is there even a need for a visible downvote button? instagram etc works perfectly fine without one too, and less toxic on top IMO
Hi @ash
We agree to your point but Instagram doesn't pay any monetary reward on each comment/post. So it became necessary for us to provide an explicit downvote action button. e.g Instagram has their own guidelines and their censorship. And their is no such thing on decentralized content.
Thanks! Keep doing the amazing work! Can't wait to use your app
Great to see so much progress. Keep it up guys; looking forward to testing a beta version soon and I have supported your proposal.
Hi @intrepidphotos
Thank you for your feedback and support.
This app looks so cool. It's ver amazing m
Hi @yonilkar
Thank you for your feedback.
This is looking great guys! Would be great to have the ability to tip comments as well :)
Hi @midlet
Thanks for your feedback. We will think more over it. Currently, we are focusing on having the core functionalities in place.
It just puts a smile on my face to see Hive is going to be blessed with such a sexy App 👌
Hi @joetunex
Thank you so much for your feedback and your continuous support.
You are welcome
Congratulations @dapplr! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s) :
You can view your badges on your board and compare to others on the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @hivebuzz:
Support the HiveBuzz project. Vote for our proposal!
It looks good. Hopefully, it will attract a large new userbase to Hive or change the way we do this on mobile :)
Hi @abitcoinskeptic
Thank you for your feedback.
This looks dope!!!i can't wait!
I can't wait too!
Hi @mistakili
Thank you for your feedback.
I voted, I have high hopes for this project
Hi @alexbalan
Thank you for your support and feedback.