I'm Looking For Someone To Help Me Contribute CSS Changes To Hive, If The Community Likes Them Of Course!
I'm a front-end web designer by day, working predominantly with CSS, HTML, and a little Javascript. I've been in the industry for around 8 / 9 years and have decided that I'd like to help contribute some style changes via CSS to Hive if possible.
I would like to help make the default front-end for hive.blog look entirely better than it currently does and take it away from the similar design of steemit.com.
If someone could please help me to get startedI'd be very grateful! In my day job we don't use gitlab or condensers for projects, just simple staged websites or subdomains is how we operate.
Some Ideas
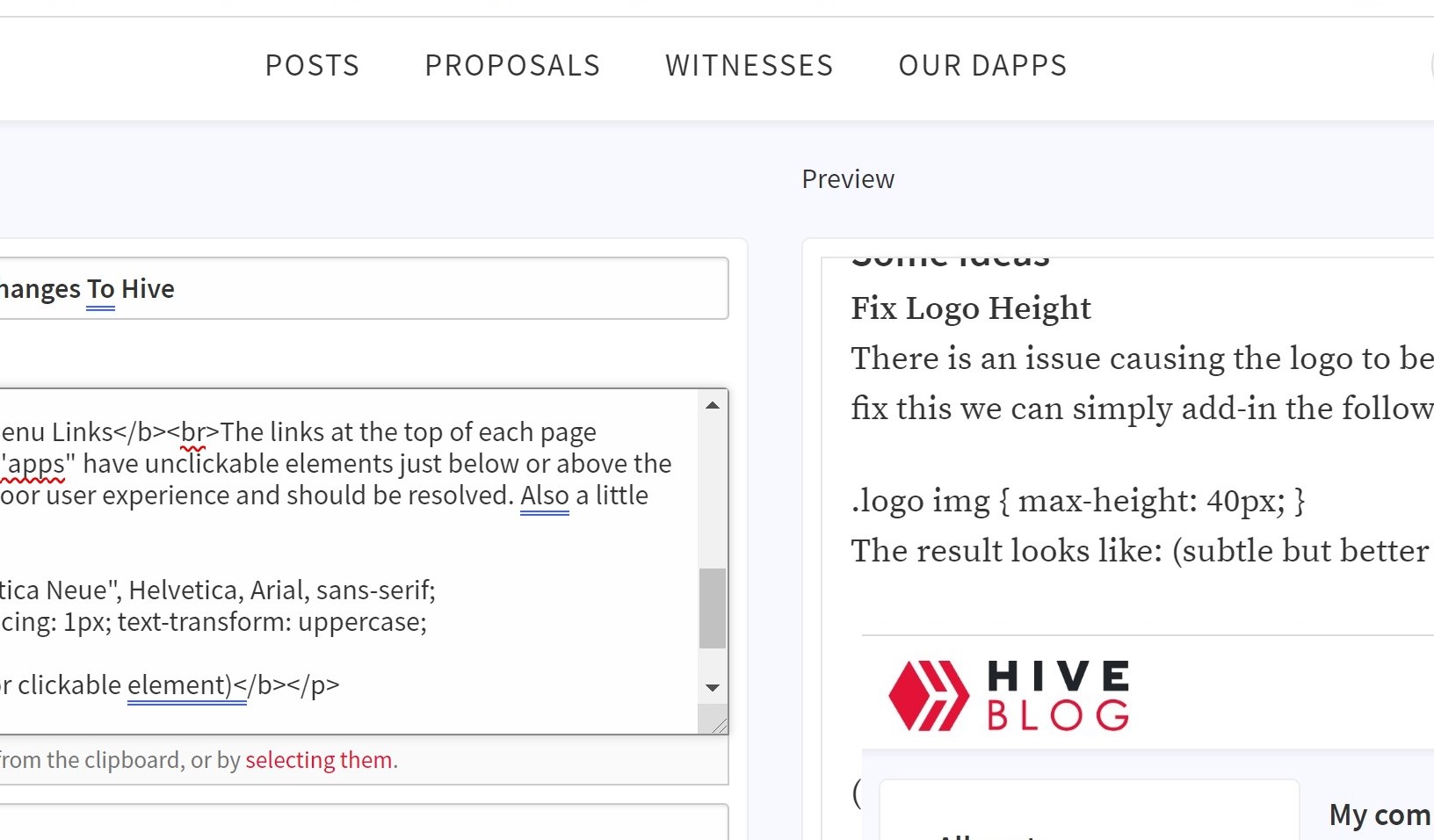
Fix Logo Height
There is an issue causing the logo to be slightly larger than it should be, to fix this we can simply add-in the following:
The result looks like: (subtle but better and as it was originally designed)

Fix Clickable Elements On Menu Links
The links at the top of each page "posts", "proposals", "witnesses", "our d'apps" have unclickable elements just below or above the word in the whitespace. This results in poor user experience and should be resolved. Also a little flavour for the design:
Result Looks Like (plus is fixed for clickable element)
I think it looks a little better with the font being more readable and clearer. The entire element is now clickable for each.

You would need to understand how to use:
You can probably practice by cloning the GitLab repository locally.
Thanks @quochuy I have been swatting up a little trying to learn a little. I will take these points and will learn each one thoroughly so that I can begin to help out making some changes.
I did play with Github desktop a little and managed to set up a working UE4 repo with collaborators first time round, so guess it won't be too difficult for website repo, presume the process will be similar.
I think I'll do some learning on those points you've listed, then I will begin practicing on a local server until I know what I'm doing, then I can think about making some changes to the repo.
Thanks for your help, much appreciated!!!
Hopefully it won't take me long to get up to speed (most of it looks relatively straight forward)