Untuk membuat website tsb berikut langkah yang dapat dilakukan:
1.Buka dulu program Adobe Dreamweaver cs6

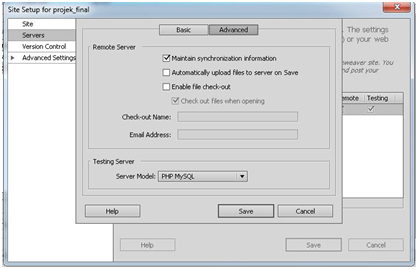
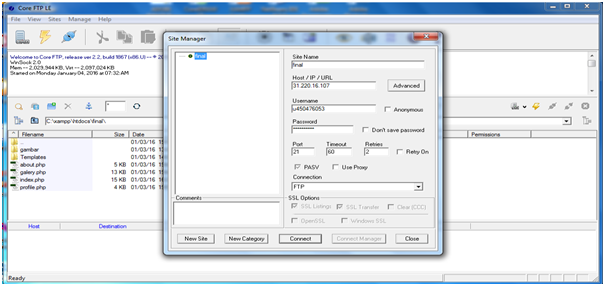
2.Untuk manajemen dalam membuat website, lakukan langkah berikut Klik Site -> New Site

3.Pada kolom site name silahkan isikan nama situs anda, misal projek_final

4.Untuk local site folder adalah letak menyimpan seluruh dokumen (file-file) website anda.

5.Lihat pada sidebar kanan Adobe Dreamweaver anda maka akan muncul folder tempat anda menyimpan dokumen website anda

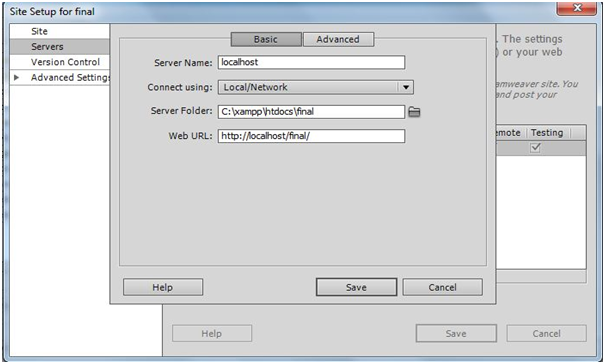
- Selanjutnya sambungkan localhost dengan adobe dream weaver

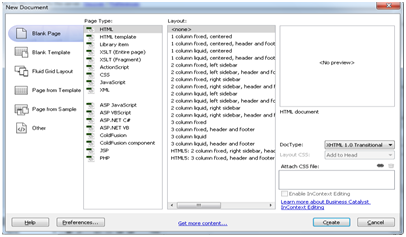
7.Klik pada Menu File->New, lalu pilih Blank Page->HTML lalu klik Create

8.Langkah selanjutnya, kita akan membuat halaman utama, simpan file ini dengan nama UTAMA.dwt.php. Buat Layout utama sebagai berikut:
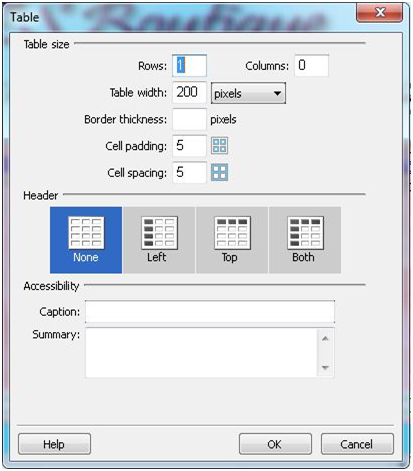
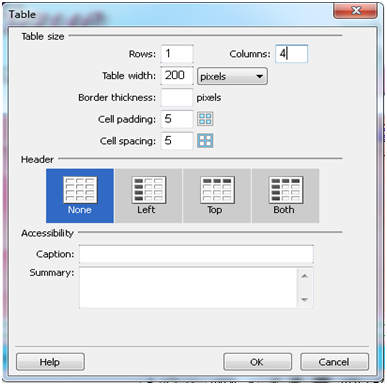
Buat tabel dengan cara klik Insert->table, gunakan parameter sbb:

9.klik OK maka akan muncul tampilan sbb:

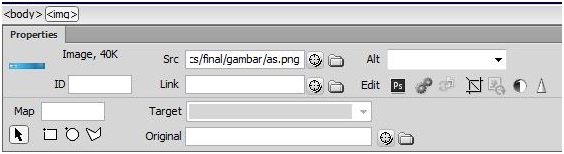
10.Untuk memasukan gambar ke dalam design Adobe Dream Weaver. Terlebih dahulu simpan gambar ke C:\xampp\htdocs\final\gambar

11.Selanjutnya di Adobe Dream Weaver , Klik Image

12.Akan muncul tampilan Select Image Source, Lalu pilih gambar yang ingin dimasukan.

13.Klik Ok maka akan tampil tampilan sebagai berikut :

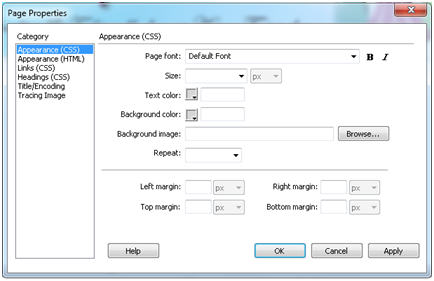
14.Untuk memasukan Background klik Page Properties.

15.Selanjutnya akan tampil sebagai berikut, Lalu Pilih browser dan pilih backgraund yang akan digunakan :

- Tampilan akan seperti berikut ini :

17.Buat tabel untuk membuat tombol navigasi dengan cara klik Insert->table, gunakan parameter sbb.:

- Simpan file ini dengan nama UTAMA.dwt.php. Menu ini digunakan untuk mengedit Template web .Tampilan Menu utama seperti berikut

19.Selanjutnya Mulailah mendesign Halaman index . kkuk file new lalu buatlah halaman kosong
Setelah tampil halaman kosong kemudian insert gambar

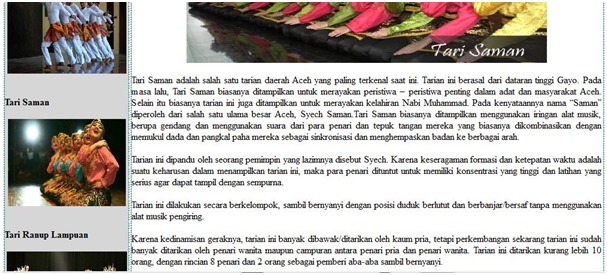
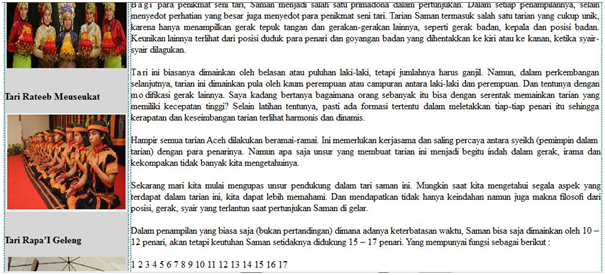
20.setelah insert gambar ,atur lah gambar sesuai dengan desain web kita yang telah kita desain di photosohpe



21.Untuk memberikan link pada halaman-halaman yang kita buat tadi kita masuk ke halaman utama yang kita desain tadi utama.dwtblok di mana kita ingin memberikan link lalu pilih kemana link yang akan di berikan

22.untuk meng edit warna ukuran text bisa di css,klik ccsstile di menu properti pada dw

23.setelah selesai dengan desain sekarang kita akan menghostingkan web kita ( meng online kan )
Pertama instal coreftp kemudian jalankan fungsi nya untuk meng uplode file dari komputer kita ke hosting

24.kemudian mendaftar hosting untuk web kita ,disini saya pilih hosting gbhosting( www.gbfreehosting.com) daftar dan verivikasi pada e-mail

25 daftar lah hosting tesebut dengan mengisi alamat

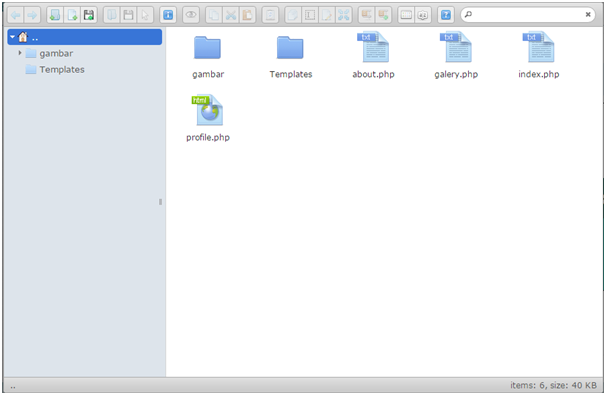
26.klik control panek file manager untuk menguplode file yang kita ingginkan

26.setelah itu cek di web alamat hosting yang kita daftar tadi (http://fajriadera.hoxty.com/) atau alamat yang anda berikan untuk web tsb.
Keep Steem On and Follow Me @fajriadera
Thank You :)
Mantap bro,saya suka sip