리액트 네이티브(React Native)로 할 일 관리앱(To-Do App)을 만들기입니다. 이전 강좌에서 계속 이어지는 내용입니다.
이전 강좌에서 할 일을 새로 추가하는 기능을 구현했습니다. 이번에는 추가된 할 일을 목록 화면에 출력해봅니다.
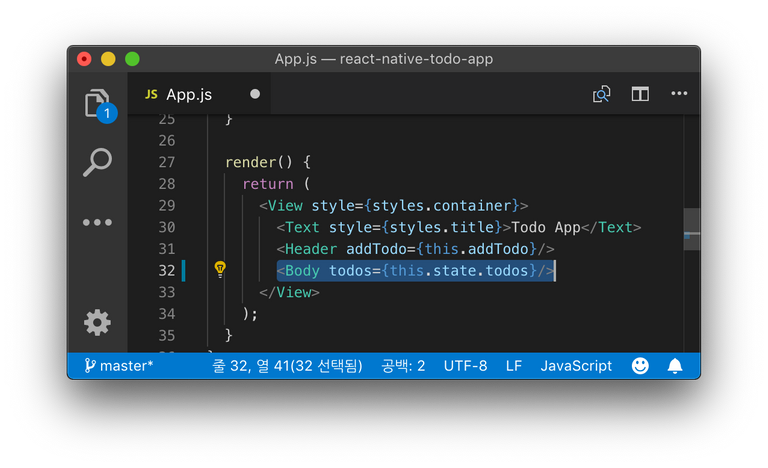
App.js 수정하기
할일 목록을 출력하기 위해서는 Body 컴포넌트에 state.todos를 넘겨줘야한다. 아래와 같이 App 컴포넌트의 render() 함수를 수정한다.

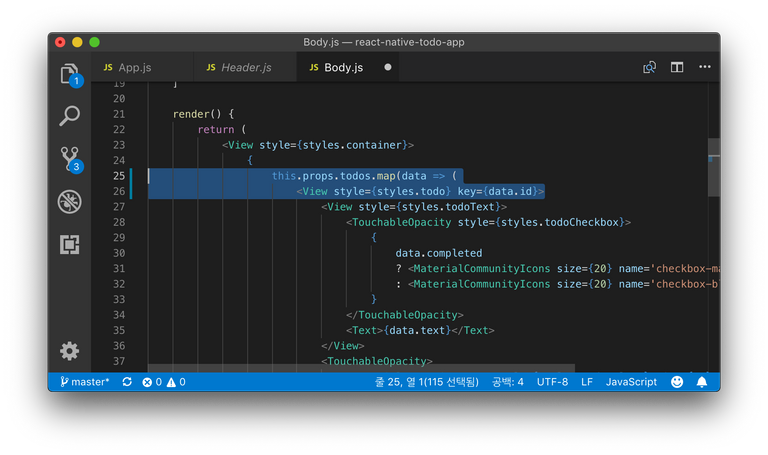
Body.js 수정하기
Body 클래스의 render() 함수를 수정한다.
render() {
return (
<View style={styles.container}>
{
this.props.todos.map(data => (
<View style={styles.todo} key={data.id}>
부모 컴포넌트로부터 전달받은
props.todos를map한다. 그리고View컴포넌트의key속성에data.id를 입력한다. 컴포넌트를 iterator 할때에는 반드시 key 속성을 입력해야한다.

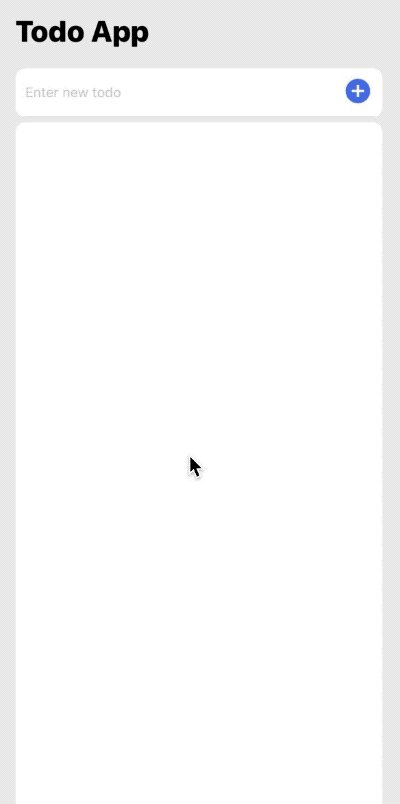
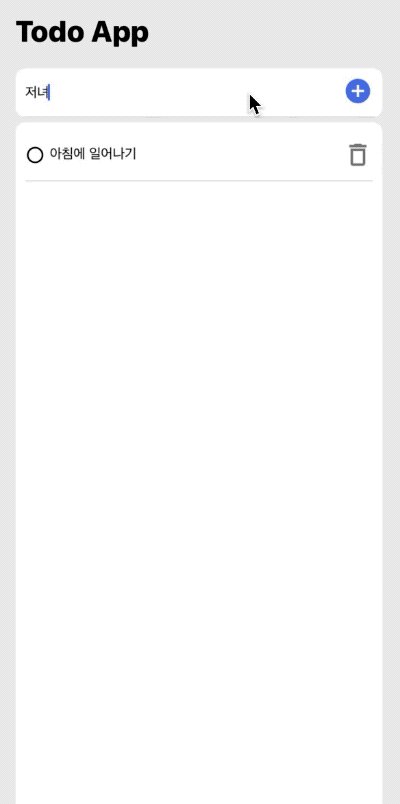
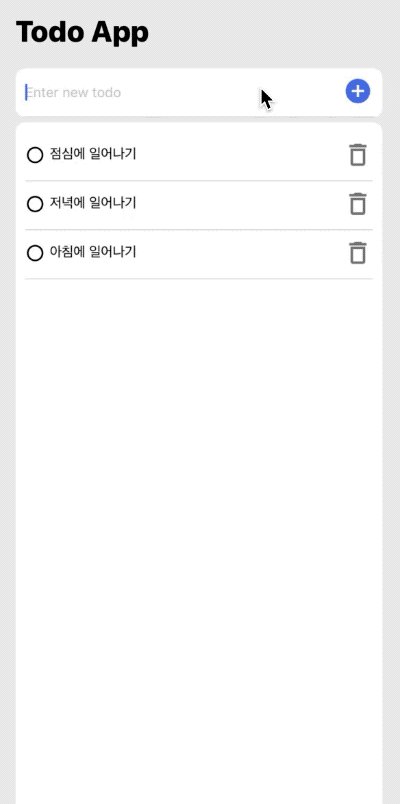
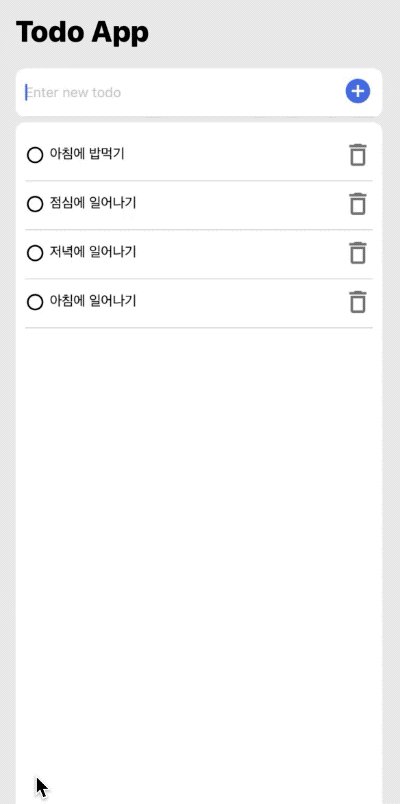
여기까지 구현한 앱의 동작 화면은 아래와 같다.

앱이 잘 동작되는 화면을 보고나니 뿌듯합니다. 가끔 기획과 디자인, 그리고 코딩까지 다 잘하는 개발자를 꿈꿔봅니다.ㅋ


실용적인 앱 만들기네요:) 재밌어보입니당ㅎㅎ 디클릭 응원하고 가요~
실용적인 앱 만들기입니다. 디클릭 응원 감사합니드앙~
짱짱맨 호출에 응답하여 보팅하였습니다.
추천! 이 세대의 교양서 「빨간맛 B컬처」. 스팀달러 특별가로 금일부터 스팀달러 에어드랍 프로그램 시작합니다.
기획, 디자인, 코딩까지 다 잘하면 일 복 터지게 들어오겠는데요???ㅎㅎㅎㅎ
3개 다 잘하면 앱개발해서 앱스토어에서 앱을 판매하면 됩니다.ㅎㅎ 앱스토에는 1인 개발자들이 많아요.ㅎㅎ
화이팅하세요 ^^
Posted using Partiko iOS
응원 감사합니다.
앱은 디자인이 생명인 것 같아요.
보면 프로그래머들은 디자인이 약해서 표현력은 높지만 실물의 앱들이 다소 이미지적으로 부족해 보이기도 하고요.
디자인너드이 만든 앱드은 별다른 기능이 없는 코딩도 단순한 표현인데 시각적으로 먹고 들어가서 인지 고퀄리티 앱 같이 보여서 참 코딩 하나만 자한다고 되는 것 아닌 것 같아요.
디자이너 출신 개발자들이 게임이나 앱을 잘 만드는 것 같습니다. 개인이 출시한 앱들을 비교해보면 확연히 차이가 납니다.ㅎㅎ
저는 디자인에 자신이 없기 때문에, 대부분 매우 직관적이고 심플한 UI로 앱을 개발합니다. 그래서 기능도 매우 단순합니다.ㅋ
잘 만든다기 보다는 시각적 효과로 보면 될 듯요.
안녕하세요... 팔로우 보팅 디클릭합니다.
앞으로 좋은 인연되어요.. !!
감사합니다. 스팀잇에서 좋은 인연이 되었네요.ㅎㅎ
Hi @anpigon!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your UA account score is currently 2.683 which ranks you at #13840 across all Steem accounts.
Your rank has improved 581 places in the last three days (old rank 14421).
In our last Algorithmic Curation Round, consisting of 277 contributions, your post is ranked at #104.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server
@anpigon님 곰돌이가 최대 두배로 보팅해드리고 가요~! 영차~