
CSS는 웹페이지에서 글꼴, 레이아웃, 각 요소의 색상, 간격 등의 스타일을 다루는 방법을 정의한 언어라고 볼 수 있습니다.
애초에 그림 그리기용을 목적으로 나온 언어가 아님에도, 이 CSS로 그림을 그리는 취미를 가지신 분들이 많더군요.
이 비효율적으로만 보이는 취미를 저도 가져보게 되었습니다.
작업이 꽤나 즐거워서 한동안 이런 작업물 위주로 보여드리게 될 것 같네요 :D
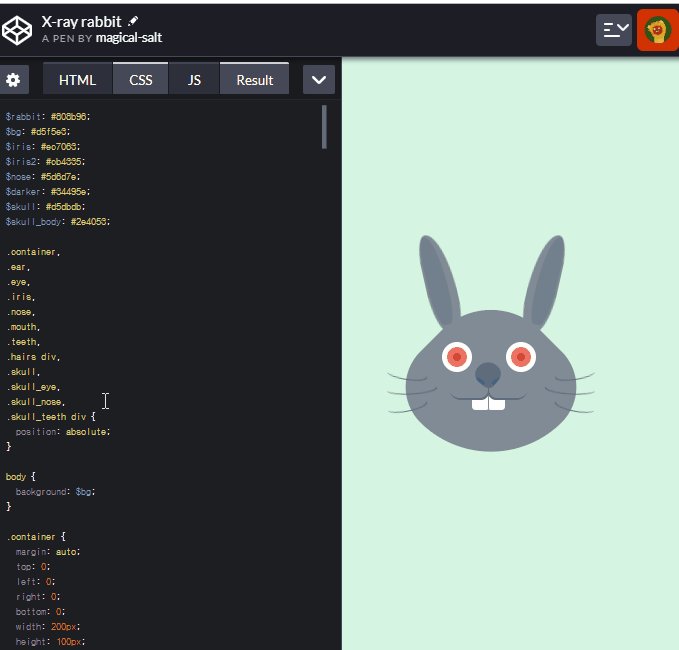
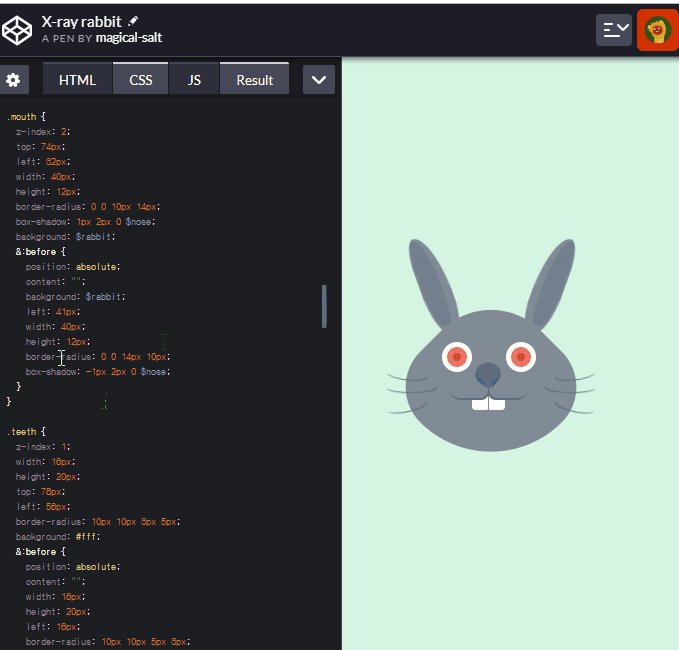
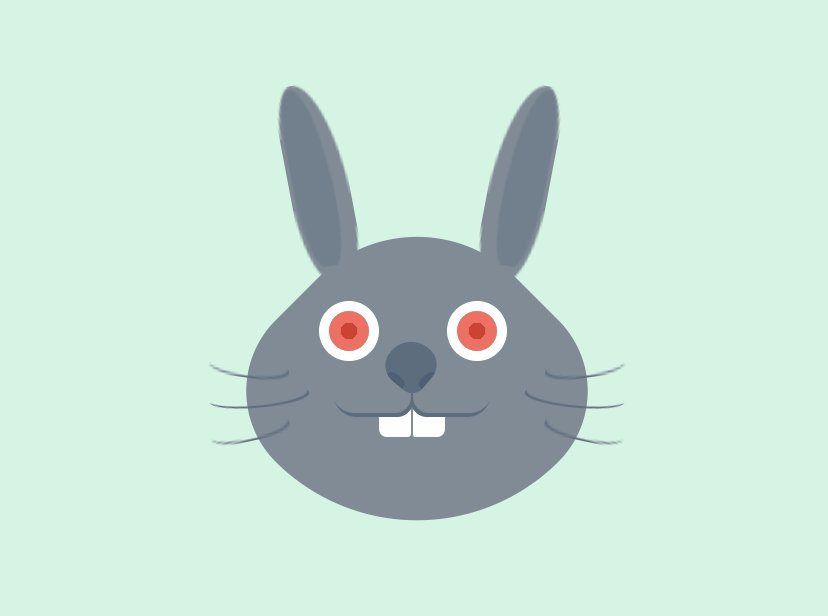
다음은 '엑스레이 토끼' 라고 이름 붙인 제 첫 작품인데요.

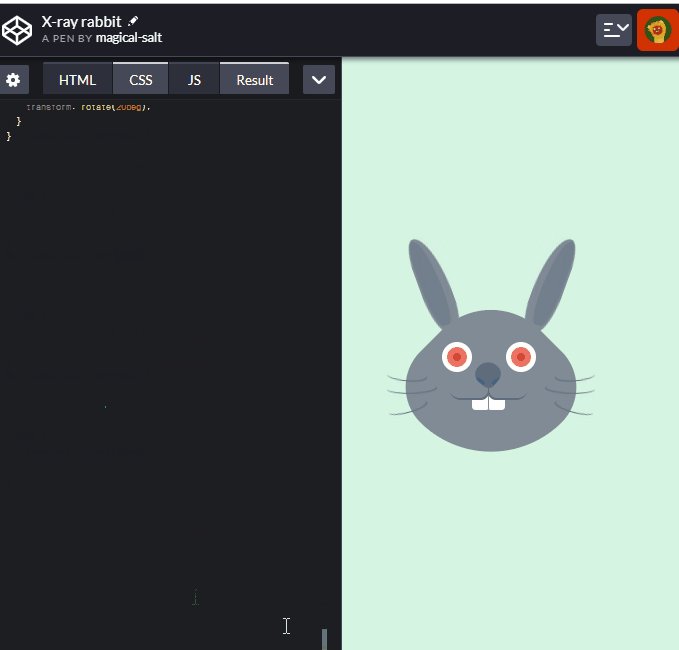
좌측과 같이 열심히 타이핑을 하면, 오른쪽의 토끼가 그려지게 됩니다.

커다란 두 귀와, 수염에는 애니메이션 효과도 넣어봤어요.
왠지 고양이의 얼굴을 가진 토끼이군요.

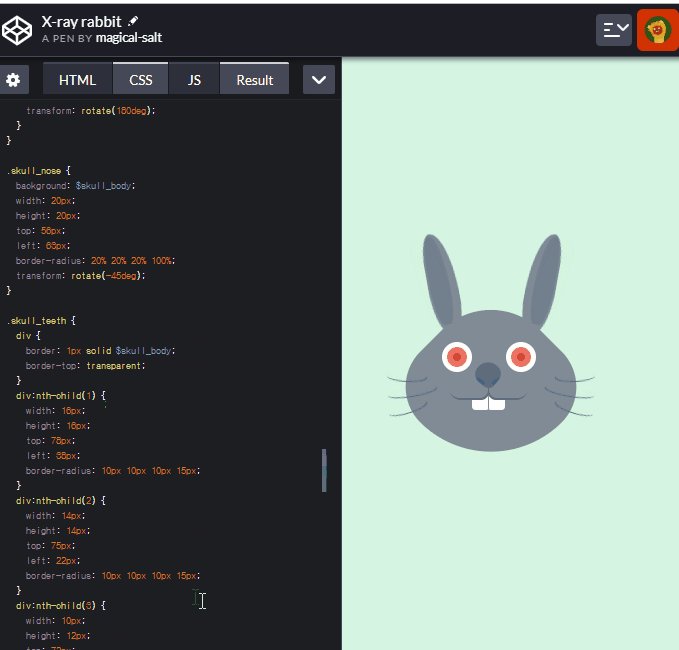
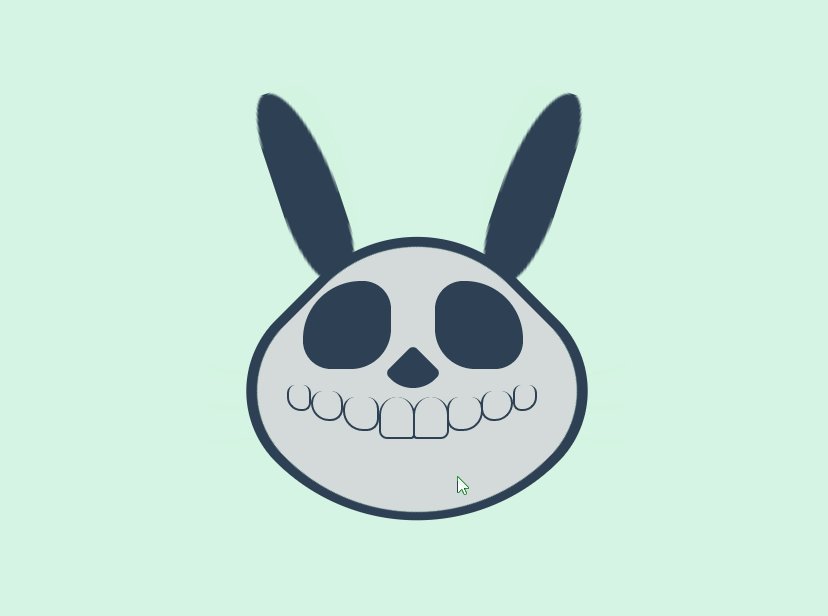
토끼 위에 마우스 커서를 올려놓으면, 해골이 보이는 효과도 넣어보았습니다.
나름 건치를 가진 녀석이었어요 :)
다음 경로에서, 그림과 소스코드를 직접 확인해 보실 수 있습니다.
(구형 브라우저에서는 제대로 보이지 않을 수 있습니다.)
https://codepen.io/magical-salt/pen/zQzMrv
건치가 부럽습니다 ㅋㅋㅋㅋ
그리는 동안 몹시 귀찮고 번거롭고 그랬는데, 꾹참고 그린 보람이 있네요. 파치아모님의 부러움도 살 수 있구요 :D
processing 이나 openFrameworks 같네요 ㅎㅎㅎㅎ
프로세싱은 예전에 사아알짝 간만 봤었던 기억이 나네요 :)
말씀하신 언어들 사용하면, 좀 더 세련된 작업물을 수월하게 만들 수 있을 것 같아요.
나아아아중에 한번 도전해 봐야겠습니다!
와.. 신기해요. ㅇ.ㅇ animation 태그 같은 걸 쓰는 건가요? html 에 그런 태그도 있어요? 신기 신기.. ㅇ.ㅇ
html 태그는 div만 사용했고, css의 @keyframes 로 애니메이션 효과를 넣어봤어요 :)
관심 가져주셔서 감사합니다!! :0
CSS 너무 어려워요 ㅋㅋㅋ 디자인 감각이 없어서 더 그런걸지도 모르겠지만요.
이 짤방이 생각나는 군요 :)
재미있는 도구인데요?ㅋㅋ
네. 요즘 재미붙였어요. 완전 비효율적이긴 한데... 그래도 그리는 재미가 있더군요 :D
신기방기하네요 ㅎㅎ
언어가 그림이 된다...^^b
키보드가 큰일 했습니다 :^D