
어제는 마크다운의 제목 문법에 대해서 다뤄보았습니다.
마크다운의 문법들은 스타일보다는 의미와 깊은 연관이 있습니다. 예를 들어 어제 소개한 마크다운의 # 문법은 글씨 크기를 키우는 용도가 아니라 제목을 나타내는 문법입니다.
이런 관점에서 오늘도 마크다운 문법 하나를 자세히 들여다보고자 합니다. 오늘의 주제는 이미지 문법입니다.
마크다운의 이미지 문법
스팀잇에서는 기본적으로 마크다운을 지원하고 있습니다. 이미지는 텍스트보다 조금 다루기가 까다롭습니다. 이미지는 텍스트의 일부가 아니기 때문입니다. 마크다운은 오직 플레인 텍스트(문자열로만 구성된 문서)로 작성되어야하기 때문에 이미지를 직접 포함할 수 없습니다. 따라서 인터넷 상에서 접근 가능한 외부 주소에 이미지를 올리고 이를 참조해야합니다.
스팀잇에서도 이미지 첨부를 지원합니다. 스팀잇(https://steemit.com) 에디터를 통해 이미지를 올리는 방법은 크게 두 가지가 있습니다.
첫 번째는 이미지 자체를 복사한 다음에 에디터에서 붙여넣기를 하는 방식입니다. 이 방법은 중간에 이미지를 파일로 저장할 필요가 없기 때문에 아주 편리합니다. 개인적으로 즐겨서 사용하는 방법입니다. 이렇게 이미지를 넣으면 아래와 같은 텍스트 자동적으로 추가됩니다.

스팀잇 에디터가 https://steemitimages.com/DQmeo/image.png 주소에 이미지를 올리고 이를 이미지 문법으로 만들어주었습니다. 은 마크다운에서 이미지를 참조하는 기본적인 문법입니다. 이것만으로도 이미지는 잘 출력됩니다.

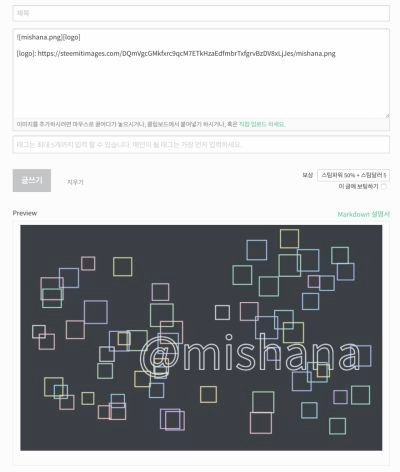
이미지를 첨부하는 한 가지 방법이 더 있습니다. 에디터 창 아래의 직접 업로드하세요를 클릭하면 파일 선택창이 나타납니다. 여기서 업로드하고자 하는 이미지를 선택하면 됩니다.
첫 번째 방법과 마찬가지로 스팀잇에 이미지를 업로드한 후 이를 마크다운 이미지 문법으로 자동 생성해줍니다. 그런데 이번에는 추가된 텍스트가 조금 다릅니다.

화면에 이미지가 출력되는 것은 아무런 차이가 없습니다. 하지만 이번에는 [](대괄호) 사이에 image.png라는 내용이 추가되어 있습니다.

다시 한 번 살펴보겠습니다. 이미지를 직접 복사한 첫 번째 방법을 사용한 경우입니다.

이미지 파일을 직접 선택해서 올린 두 번째 경우입니다.

어떤 차이가 있는 걸까요?
이미지와 대체 텍스트
두 경우 모두 화면에 보여지는 이미지에 차이는 없습니다. 하지만 변환된 HTML을 살펴보면 약간의 차이가 있습니다.

첫 번째 마크다운 소스는 다음과 같이 변환됩니다.
<img src="https://steemitimages.com/DQmeo.../image.png">
두 번째 경우를 살펴보겠습니다.

두 번째 마크다운 소스는 다음과 같이 변환됩니다.
<img src="https://steemitimages.com/DQmWF.../mishana.png" alt="mishana.png">
자세히 살펴보면, HTML img 태그 맨 뒤에 alt 속성이 추가된 것을 알 수 있습니다. [] 대괄호 사이의 image.png는 alt 속성의 값이 되었습니다.
마크다운 공식 문서에서는 이미지 문법의 예를 다음과 같이 소개하고 있습니다.

!로 이미지 문법을 시작하고 [] 사이에는 Alt text가 들어가며, 이어지는 () 사이에는 참조할 이미지 주소가 들어갑니다. 여기서 Alt text는 이미지를 대체할 텍스트라는 의미입니다.
이 차이가 중요할까요? 저는 중요하다고 생각합니다. 대체 텍스트가 활용되는 경우는 크게 세 가지 경우가 있습니다.
- 이미지를 출력할 수 없는 경우
- 텍스트 브라우저나 스크린리더를 사용하는 경우
- 검색엔진 최적화
하나씩 살펴보도록 하겠습니다.
이미지를 출력할 수 없는 경우
요새는 그런 일이 거의 없지만, 인터넷을 사용하다 보면 네트워크 문제로 이미지 출력이 제대로 되지 않는 경우가 있습니다. 또한 네트워크가 느린 경우 이미지 다운로드를 시작하기 전에 대체텍스트를 보여주기도 합니다.
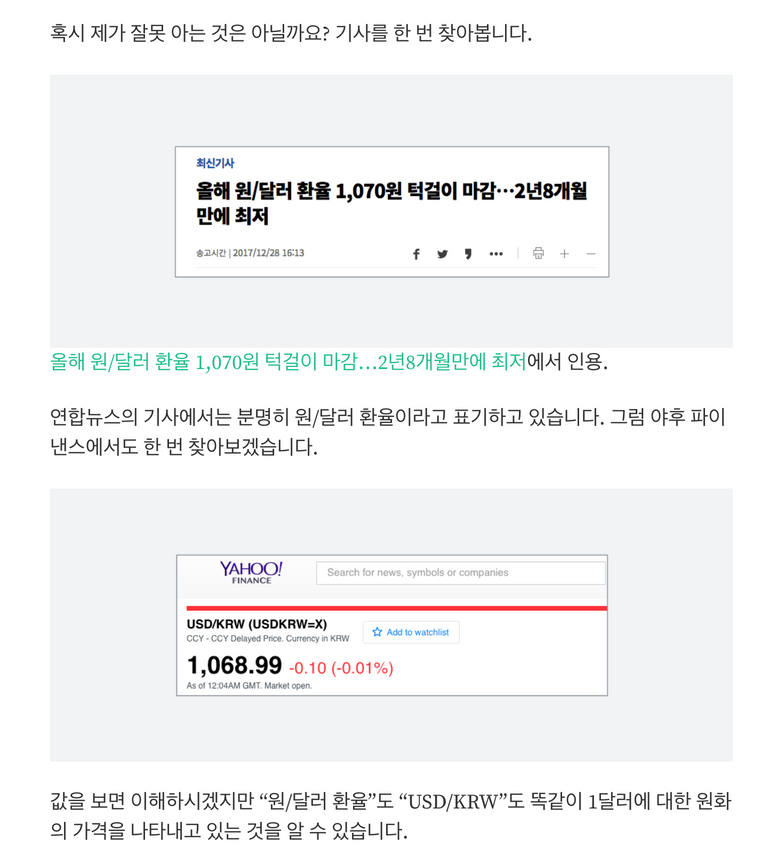
아래는 제가 최근에 작성한 환율 표기법: 원달러 환율의 정확한 의미를 알고 계시나요? 글의 일부입니다.

이미지가 정상적으로 출력된 경우입니다.
그렇다면 이미지가 출력되지 않은 경우는 어떻게 나올까요?

이미지 대신 대체 텍스트가 출력됩니다. 이미지만큼의 표현력을 가지진 못 하지만 어떤 이미지인지 독자가 유추해볼 수 있는 단서가 됩니다.
대체 텍스트가 없다면 어떨까요?

이미지가 있다는 것만 알 수 있고 어떤 내용인지는 전혀 알 수 없습니다. 이러한 문제가 발생하지 않도록 대체 텍스트를 추가해두는 것이 좋습니다.
텍스트 브라우저나 스크린리더를 사용하는 경우
텍스트 브라우저는 텍스트만을 출력하는 브라우저를 이야기합니다. 스크린리더는 웹문서를 읽어주는 애플리케이션이나 도구를 이야기합니다. 이러한 도구를 사용해서 웹서핑을 하는 경우 이미지를 직접 볼 수 없습니다. 심지어 일부 스크린리더는 이미지에 대체 텍스트가 없는 경우 이미지의 파일명을 읽어주기도 합니다.
이러한 도구를 사용하는 독자들이 불편없이 문서를 읽을 수 있도록 대체 텍스트를 작성하는 것이 좋습니다. 저자 입장에서는 귀찮은 작업이 될 수도 있지만 어떤 독자들에게는 반드시 필요한 일이기도 합니다. 이 주제를 웹접근성이라고 합니다.
검색엔진 최적화
대체 텍스트는 검색엔진 최적화에서도 중요한 역할을 합니다. 검색엔진은 웹문서를 수집하고 분석합니다. 이미지 역시 웹문서에서 중요한 역할을 합니다. 하지만 기계가 이미지만 보고 이 이미지의 정확한 맥락이나 의미를 파악하는 것은 거의 불가능합니다.
따라서 이미지의 의미를 파악하기 위해 문서 작성자의 대체 텍스트가 활용됩니다. 검색엔진이 이미지의 의미를 이해하면 웹문서의 구조를 파악하는 데도 도움이 될 뿐만 아니라, 이미지 검색에서 검색할 때 해당 키워드가 직접적으로 활용됩니다. 따라서 검색엔진 최적화를 염두해두고 있다면 대체 텍스트는 필수적으로 작성해야합니다.
이미지의 제목
마크다운 공식 문서에서는 이미지 문법을 사용하는 한 가지 방법을 더 소개하고 있습니다.

() 사이에 /path/to/img.jpg 이미지 주소를 지정하고, 한 칸 띄우고 "Optional title"을 지정합니다. 이 마크다운 소스는 다음과 같이 변환됩니다.
<img src="https://path/to/img.jpg" alt="Alt text" title="Optional title">
alt 속성과 더불어 title 속성이 추가되었습니다. alt와 title은 비슷하면서도 다른 역할을 합니다. alt는 이미지를 대체할 텍스트라는 의미를 가지고 있는 반면 title은 이미지의 제목이라는 의미를 가지고 있습니다. title은 alt보다는 우선순위가 낮지만 작성하는 것이 좋습니다. 애매한 경우에는 alt와 title에 같은 값을 사용하는 것도 방법입니다. 참고로 이미지에 마우스를 올렸을 때 텍스트 팝업이 나오는 경우가 있는데 일반적으로 title 속성의 값을 보여줍니다.
하지만 스팀잇에서는 "Optional title" 문법이 제대로 변환되지 않습니다. 이를 추가해도 HTML로 변환될 때 제거되어 버립니다.

위의 마크다운 소스는 스팀잇에서 아래와 같이 변환됩니다.
<img src="https://path/to/img.jpg" alt="Alt text">
이미지 출력에는 문제가 없지만 title 속성은 추가되지 않습니다.
이미지 주소 참조 문법
마크다운에는 직접 이미지 주소를 참조하는 방법 이외에, 간접적으로 이미지 주소를 참조하는 방법이 있습니다. 아래와 같이 사용합니다.
![Alt text][id]
이 내용은 이미지를 첨부할 위치에 삽입합니다. ![]() 문법과 달리 ![][] 대괄호 두 개가 연속됩니다. 첫 번째 대괄호 사이에는 대체 텍스트를 지정하고, 두 번째 대괄호 사이에는 id를 지정합니다. 여기서 id는 어떤 값도 될 수 있습니다. 영어 대소문자가 될 수도 있고 한글이나 빈 칸도 올 수 있습니다. 하지만 이는 마크다운을 변환기에 따라서 다르게 해석될 여지가 있기 때문에 영어 대소문자와 하이픈을 섞어서 사용하는 게 일반적입니다.
참조할 이미지 주소는 다른 줄에 다음과 같이 지정합니다.
[id]: url/to/image "Optional title"
여기서 [id]는 앞서 지정한 id값과 같아야합니다. 그 뒤로 : 이 오고 한 칸을 띄우고 이미지 주소를 입력합니다. 이미지 주소 다음에 한 칸을 띄우고 "Optional title" 형식으로 title 속성의 값을 지정할 수 있습니다.
이 내용은 문서 어디에나 올 수 있습니다. 이미지를 삽입한 위치의 바로 다음 줄에 와도 되고, 이미지 다음에 문단을 작성하고 그 아래에 추가해도 됩니다. 심지어 문서 맨 앞이나 맨 뒤에 몰아서 작성해도 됩니다.

마크다운 문서를 작성할 때 URL은 다른 요소들과 비교해 상당히 이질적인 내용입니다. 따라서 참조 문법을 사용하면 본문이 훨씬 더 깔끔해진다는 장점이 있습니다.
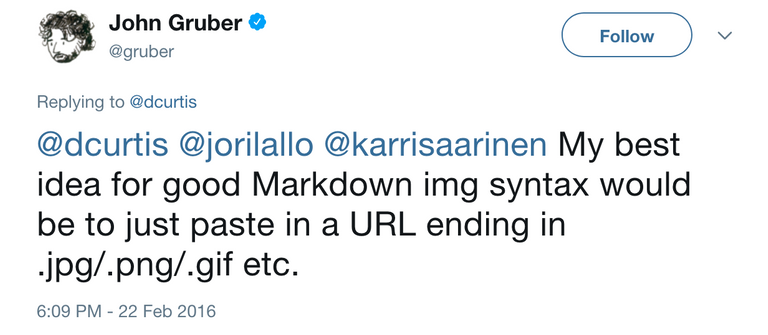
존 그루버의 고백: 이미지 문법은 나의 가장 큰 실수
여담입니다. 이미지 문법은 다른 마크다운 문법에 비해서 상당히 독특합니다. 이는 텍스트를 기반으로 이미지를 다루기 때문에 어쩔 수 없는 한계이긴 하지만, 마크다운을 디자인한 존 그루버는 문법 자체에 대해서도 스스로 가장 큰 실수라고 이야기한 적이 있습니다.
존 그루버의 이야기를 잠깐 보고 가시죠.


마치며
여기까지 마크다운의 이미지 문법에 대해서 알아보았습니다. 짧게 쓰려고 선택한 주제인데 쓰다보니 생각보다 길어졌네요. 이미지 문법 전반에 대해서 소개했지만, 오늘 하고 이야기하고자 했든 주제는 이미지 문법을 이해하고, 대체 텍스트를 남기자입니다. 저자 입장에서는 상당히 귀찮은 일이 될 수도 있지만 결과적으로는 독자와 저자 모두에게 도움이 되는 일입니다.
그럼 행복한 주말 되시길 바랍니다. 😁
최근에 공개한 글 목록입니다.
- 마크다운(Markdown) 문법: 의미(제목 문법)와 표현(큰 글자 스타일)의 차이
- 마크다운 노트 앱 율리시스의 "마크다운으로 복사하기(Copy as Markdown)"
- <투자 이야기> 팟캐스트 소개: 돈없수다
- <투자 이야기> 환율 표기법: 원달러 환율의 정확한 의미를 알고 계시나요?
- <회고> 2018년 3주차: 글쓰기, 투자 그리고 암호화폐

글쓰고, 프로그래밍하고, 투자하는 @mishana입니다.
웹사이트 | 트위터 | RSS | Feedly에서 구독
- 이 글이 도움이 되셨다면 리스팀, 팔로우 부탁드려요 :)
스스로 홍보하는 프로젝트에서 나왔습니다.
오늘도 좋은글 잘 읽었습니다.
오늘도 여러분들의 꾸준한 포스팅을 응원합니다.
이미지와 대체텍스트가 시멘틱 웹을 위한 요소라고 보면 되나요? 저런 섬세함이 더욱 웹을 풍요롭게 만드는 요소인 것 같아요!
풀봇해도 보팅파워가 부족한게 죄송할 뿐이네요! 정말 좋은 글 감사합니다.
@홍보해
아.. 그리고 jjangjjangman 서포터즈 분들께도 소개 해 드리고 싶네요! 괜찮겠죠?
글쓰다보면 마크다운은 꼭 익혀야 할 내용인데 앞으로도 좋은 내용 부탁드릴게요!!
앗 물론이죠 :) 감사합니다.
직접적으로는 잘 모르겠지만, 넓게보면 시맨틱 웹의 연장선에 있을 것 같긴 합니다. 시멘틱웹은 심오한 주제라 보통 요 정도는 웹접근성으로 더 많이 얘기하는 듯 합니다. 보팅은 그저 감사할 뿐이죠 😀
차근차근 읽어봐야겠어요~ㅋㅋ
늘 사용하는 것만 사용하는데... 그보다 조금 더 깊게 배울만한 내용이 담겨진 것 같네요~
선팔 하고 가니 또 뵈요.ㅎㅎ^^
구독 1개 눌러주시면 그 행운이 눌러주신 분께 갈겁니다.^^
감사합니다 :)
정말 좋은 내용이네요^^ 잘보았습니다.
이밎 주소참조문법은 정말 좋네요!!
리스팀합니다
참조 문법 잘 사용하면 정말 편리하죠! 감사합니다 :)