Developing A Simple Website by yourself (Lesson 14)

မဂၤလာပါ။ဒီေန႔ေတာ့ HTML မွာအေရးပါတဲ့ Tag တစ္ခုျဖစ္တဲ့ Form Tag အေၾကာင္းကိုတင္ေပးပါမယ္။
Form Element
Form tag ကိုမ်က္စိထဲျမင္ေအာင္ေျပာရရင္ ကြၽန္ေတာ္တို႔ facebook account တို႔ steemit account တို႔ဖြင့္ရင္ register လုပ္ခဲ့ဖူးတာမွတ္မိက်မွာပါ။
အဲ့ဒီ Register လုပ္တဲ့အပိုင္းကို form tag နဲ႔ေရးထားတာပါ။
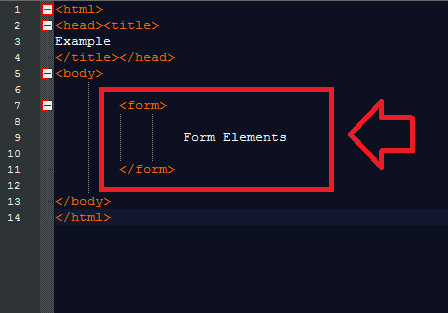
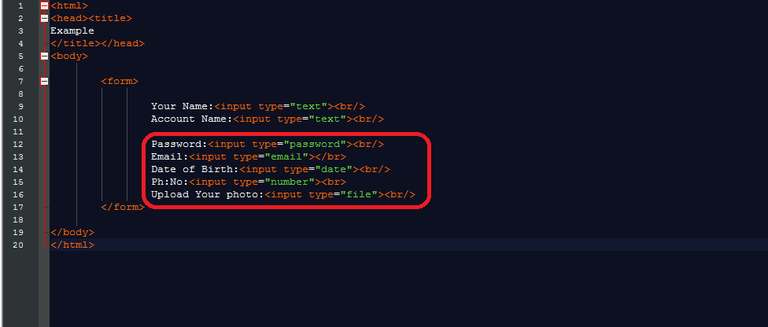
Code ေရးသားပံုကေအာက္ပါအတိုင္းျဖစ္ပါတယ္။

form tag နဲ႔ စပီး form tag နဲ႔ပိတ္ပါတယ္။ၾကားထဲက form elements ဆိုတာက form tag နဲ႔ဆက္စပ္ေနတဲ့ tag ေတြကိုဆိုလိုတာပါ။input tag တို႔ submit tag တို႔ကိုေျပာတာပါ။
Form elements ေတြထဲမွာအေရးႀကီးဆံုး tag ကေတာ့ input tag ပဲဖစ္ပါတယ္။
Input Tag
Input tag ကအဖြင့္အပိတ္မ႐ွိပါပူး။
<input ... />
ဆိုပီးတစ္ခုထဲေရးရတာပါ။(slash မထည့္လဲရပါတယ္)
Input tag မွာ Attribute ေတြအမ်ားႀကီး႐ွိပါတယ္။
Type ဆိုတဲ့ Attribute ကေနစလိုက္ရေအာင္ဗ်ာ။
Input tag က type ဆိုတဲ့ attribute အေျပာင္းအလဲ ကိုလိုက္ပီး ေျပာင္းလဲပါတယ္။
type ဆိုတဲ့ attribute မွာ text, radio, sumbit, email, date, password နဲ႔တစ္ျခားေသာ value ေတြထည့္လို႔ရပါတယ္။အဲ့တာေတြကဘာေတြလဲဆိုရင္ ကြၽန္ေတာ္ နမူနာ code နဲ႔ျပပါမယ္။
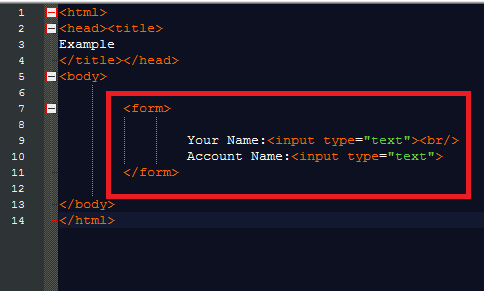
<input type="text">

နမူနာ code က႐ိုး႐ွင္းပါတယ္။input tag မွာ type attribute ပါတယ္။value ကို text ေပးထားတယ္။text ေပးထားတဲ့အတြက္ စာသားေတြေရာ နံပါတ္ေတြပါ႐ိုက္လို႔ရမွာပါ။
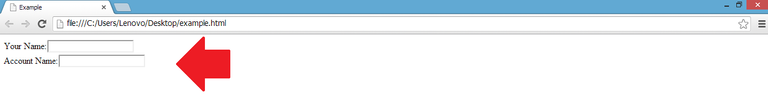
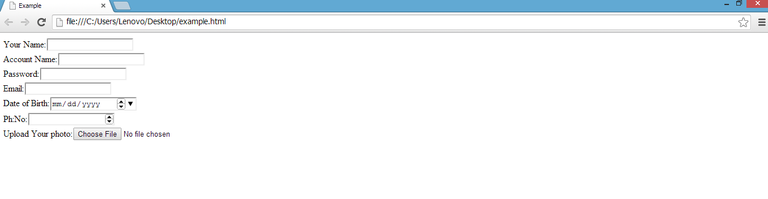
Output ကိုၾကည့္ပါမယ္။

Br tag ကိုသံုးထားတဲ့အတြက္ စာသားတစ္ေၾကာင္းျခားေနတာေတြ႔ရမွာပါ။
တစ္ျခားinput type ေတြအေၾကာင္းၾကည့္ရေအာင္။

အေပၚကနမူနာcode မွာပဲထပ္ျဖည့္ထားတာပါ။output ပံုကိုၾကည့္လိုက္ပါ။

အေပၚကျပပီးသားနမူနာရဲ႕code မွာ
Type value က text ပါ။Text ျဖစ္တဲ့အတြက္စာသားတိုင္းေရးလို႔ရပါတယ္။ေရးတဲ့စာသားတိုင္းလဲေပၚပါတယ္။
-- အခုနမူနာက Line 12 ကိုၾကည့္လိုက္ရင္ type က password ျဖစ္ေနတာကိုေတြ႔ရမွာပါ။
Output ထြက္လာတဲ့ webpage က password ဆိုတဲ့ ေနရာမွာစာ႐ိုက္ၾကည့္ရင္ စာသားေတြမေပၚဘဲအလံုးေလးေတြေပၚေနတာေတြ႔ရမွာပါ။
type ေျပာင္းသြားတဲ့အတြက္ output လဲေျပာင္းသြားတာပါ။
-- Type email မွာက်ေတာ့ email ထည့္ေပးရမွာပါ။ Email ဆိုရင္ အေနာက္မွာ @gmail.com တို႔ @inbox.ru တို႔ပါပါတယ္။ကြၽန္ေတာ္တို႔က email ကြက္ထဲမွာ register လုပ္တဲ့အခါ @mail.com မပါရင္ submit လုပ္လို႔မရပါပူး။
-- Type date ေနရာမွာက်ေတာ့ ပံုစံေလးေျပာင္းေနတာေတြ႔ရမွာပါ။(ဒါေပမဲ့တစ္ခ်ိဳ႕ Browser ေတြမွာမရပါပူး။ကြၽန္ေတာ့ Laptop မွာေတာင္ Mozilla Firwfox browser မွာအဲ့တိုင္းမေပၚပါပူး။႐ိုး႐ိုးေဘာင္ကြက္ပဲေပၚတာပါ။
Chrome Browser မွာပဲ အထက္ပါပံုအတိုင္းေပၚတာပါ။code ေတြလိုက္ run ၾကည့္တဲ့သူေတြ အခက္ေတြ႔မွာမို႔လို႔ေျပာျပတာပါ။ကြၽန္ေတာ့တုန္းကလဲဖစ္ခဲ့လို႔ 😁)
-- Type number ဆိုတဲ့ေနရာမွာ စာသားေတြေရးပီး submit လုပ္လို႔မရပါပူး။နံပါတ္ပဲေရးလို႔ရပါတယ္။
-- Type file ကေတာ့ output ပံုထဲက choose file ဆိုတာကိုႏိုပ္ပီး file တစ္ခုေရြးပီးတင္ေပးရတာပါ။ဥပမာ fb ဆိုရင္ profile ပံုတင္တယ္ေပါ့။
ဒီေန႔ေတာ့ဒီေလာက္ပါပဲ။ေနာင္ရက္မ်ားမွာ Form element အေၾကာင္းဆက္ပါဦးမယ္။ဖတ္႐ႈေပးတဲ့အတြက္ေက်းဇူးတင္ပါတယ္။
Written by @minthwayko
MSC - 187
နားမလည္တာေတြအမ်ားႀကီး
သင္ယူရအုံးမည္
ႀကိဳးစားပါ 😃
ဖတ္သာဖတ္ရ နားမလည္ပ
ကိုယ္ေတြ နည္းပညာ ညံ႔ခ်က္က
ဟီး ဝါသနာမပါလိုကေတာ့ နားမလည္ႏိုင္ပါ 😁
နားမလည္ေပမယ့္ အားေပးလ်က္ပါ
ေက်းဇူးပါ
နည္းပညာမ်ား ကို မလိုက္နိုင္ဘင္မဲ့ ေလ့လာလို ရတာေပါ့ဗ်ာ
ေက်းဇူးပါ
ဖတ္ေပးလို့ေက်းဇူးပါ
Congratulations @minthwayko! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
To support your work, I also upvoted your post!
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPThanks
Save postပဲ သင္တန္းတက္စရာမလိုေတာ့ဘူး
😁 ေက်းဇူးပဲ
ဗဟုသုတ ရပါတယ္ဗ်ား
ေက်းဇူးပါ
အားေပးပါတယ္ဗ်ာ 7$ ေေတာင္ရေနၿပီ အားက်ခ်က္
ဘုလုပ္ထားတာပါအစ္ကိုေရး 😁
တစ္ပတ္တစ္မ်ိဴး မ႐ိုးႏိူင္ေအာင္ ေရးသားေဖာ္ျပေနတာႏိူင္တာခ်ီး က်ဴးစရာပါ
ေက်းဇူးပါ ဖတ္႐ႈေပးတဲ့အတြက္
လိုက္လို႔ကိုမမီနိုင္ေတာ့ပါလားဗ်ာ
😁😁 ေျဖးေျဖးေလးသြားေနတာပါ
နားမလည္ေပမယ္ အားေပးေနမယ္
ေက်းဇူးပါ
နည္းပညာလုိက္မမွိီေပမယ့္ စိတ္ေတာ့၀င္စားပါတယ္ဗ်ာ
ဝါသနာပါရင္ အာေပးပါတယ္ဗ်ာ
တစ္ထိုင္တည္းနဲ ့ အကုန္ေျပာျပလို ့ လည္း အဆင္ေျပျပန္ေတာ့ေနာက္တစ္ပုဒ္ေစာင့္ ရတေပါ့ဗ်ာ
အစကၿပီးေအာင္ေရးမလို႔ပါပဲ မနက္ဖန္ကစာေမးပြဲနဲ႔ဆိုေတာ့ ဒီေလာက္ပဲေရးမိလိုက္တယ္။
ေနာက္ပိုင္း အလုပ္အားရင္ျပန္လိုက္ ေရးဦးမယ္ ဘဒိုေရ
အားေပးတယ္ ဘဒိုေရ
နားမလည္ေပမယ့္ ေေက်းဇူးပါဗ်ာ..အခုလိုမ််ေဝလို႔
ဖတ္႐ႈေပးတဲ့အတြက္ေက်းဇူးပါ။
အျမဲဖတ္ပါတယ္ အားရင္လည္းလိုက္လုပ္ၾကည့္ပါတယ္
အားေပးတယ္ဗ်ာ
သိပ္ေကာင္းတဲ့ post ပါပဲ ဆက္လက္ေစာင့္ေမွ်ာ္ေနပါ့မယ္
ေက်းဇူးပါကိုေစာရယ္
မ်ားျပားလိုက္တဲ့နည္းပညာေတြဗ်ာ
ဟီးဟီး 😁
အစက ျပန္ ၾကည့္မွရေတာ့မယ္ ေမ့ကုန္ပီ။
ၾကည့္ပါ လြယ္ပါတယ္။
ဆရာ waifarkolar ေျပာသလိုမ်ိဳ း HTML ကို ၄ ရက္နဲ႔အျပက္လုပ္လို႔ရပါတယ္ ။
ၾကာရင္ ရုးသြားမွာစိုးလို႔ code ေတြ ၾကည္႔ေတာ႔ ဘူးေန္ာ တားက ဉာဏ္ ေကာင္းဘူး
ဟား..ေနာက္ပီ ဆရာကေတာ့ 😁