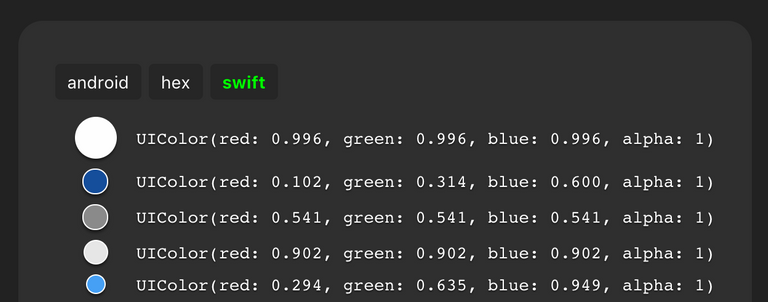
I wanted to share this tool I built because it's been very useful to me when working with designers. You drag and drop an image into it and it will tell you the top colors with Android, Swift, and CSS code for using the color.
Check it out: https://codepen.io/blixt/pen/VvYPOm

Nice! Can you explain a little bit how you did this? I'm curious to learn how it works.
Sure! The principle is very simple, it just scans the entire image and counts up the number of equal colored pixels. Then it sorts the resulting map by number of instances (descending, so most common color is at the top) and trims the list at 100 before displaying it in the UI.
The rest is a bunch of JavaScript specific stuff, like getting the blob from drag & drop result, reading bytes from the canvas buffer, using promises to split up asynchronous parts, and so on. For gleaning into that it's probably best to skim through the code, it's written in ES6 flavor and should be fairly readable!
Congratulations @blixt2! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPCongratulations @blixt2! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPCongratulations @blixt2! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPCongratulations @blixt2! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPCongratulations @blixt2! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPCongratulations @blixt2! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPCongratulations @blixt2! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
SteemitBoard and the Veterans on Steemit - The First Community Badge.
Congratulations @blixt2! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board of Honor
If you no longer want to receive notifications, reply to this comment with the word
STOPCongratulations @blixt2! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!