Hoy recordé mis clases de programación en esta pequeña Calculadora básica que creé en Microsoft Visual Studio 2017 en el entorno de Visual Basic.
Siempre los profesores comienzan con este tipo de ejercicios como práctica, y me pareció útil mostrar como se diseña y se programa una calculadora.
A continuación el proceso:
Paso 1:
-Abrimos nuestro Visual Studio y nos dirigimos a:
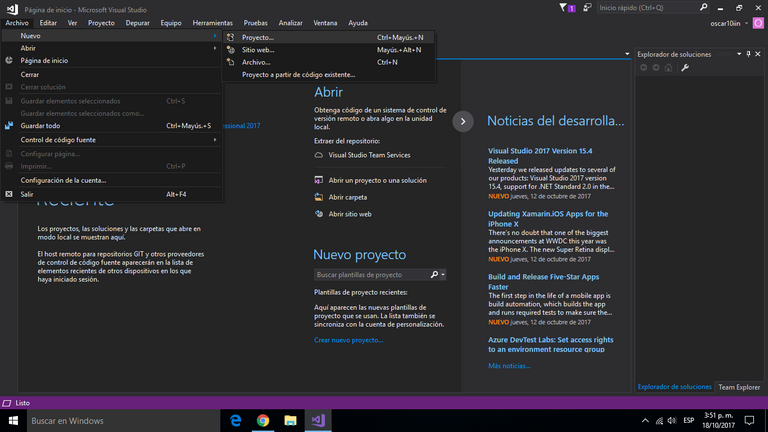
Archivo -> Nuevo -> Proyecto...

En el panel izquierdo seleccionamos Visual Basic y hacemos clic en Aplicación de Windows Forms.
.png)
Paso 2
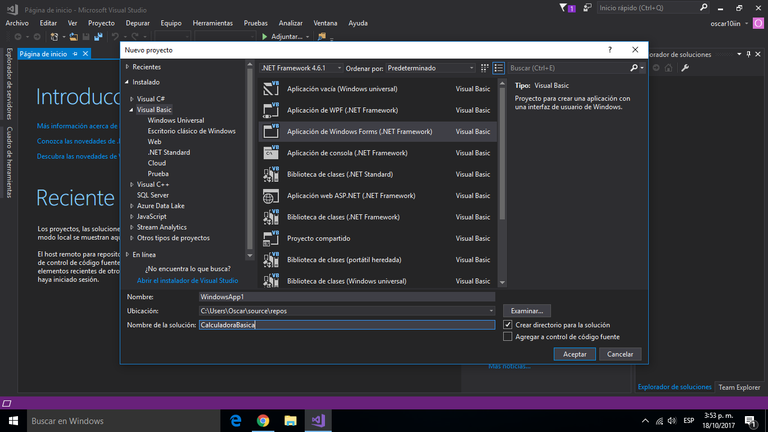
-Con nuestro formulario creado, empezaremos a editar algunas propiedades.
.png)
Con el formulario seleccionado, editamos la casilla de "TEXT" por el nombre que queramos que lleve nuestra calculadora, en este caso le coloqué 'Calculadora Básica'. También modifiqué el tipo de fuente en la casilla "FONT" y seleccioné 'Century Gothic - tamaño 14'.
.png)
Paso 3
-En el Cuadro de herramientas arrastramos un TextBox a nuestro formulario, hacemos clic en la esquina superior derecha del cuadro de texto y seleccionamos la casilla MultiLine para que permita varias líneas en el textbox y lo ajustamos como queramos.
.png)
Paso 4
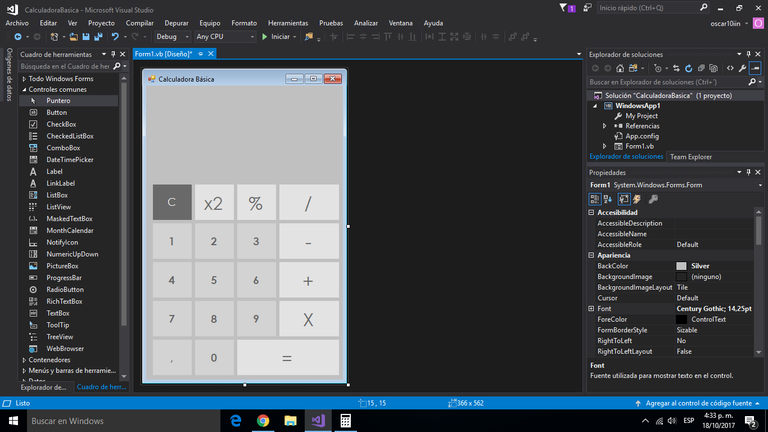
-He diseñado mi calculadora de este modo, y a continuación los detalles:
.png)
4.1 Cambiamos nuestro fondo del formulario en la casilla BackColor por Silver.
4.2 El cuadro de texto anteriormente colocado le asignaremos el mismo color, BackColor-Silver.
4.3 Para colocar los botones hacemos un clic en "Button" del cuadro de herramientas y lo arrastramos al formulario.
4.4 Modificamos las propiedades del Botón, como tamaño, fuente y color a tu gusto.
4.5 Multiplicamos los botones y lo colocamos como la imagen anterior.
4.6 Editamos el nombre de los botones según su función para tener un orden en la casilla 'Name', por ejemplo: el botón de suma le coloqué btsuma y así vamos asignando los nombres a cada uno incluyendo el Textbox.
.png)
Decidí eliminar el botón de x2 para colocar un botón de borrar y no desordenar el diseño.
.png)
Paso 5
-Listo nuestro diseño, ahora nos toca programar.
Empezaremos declarando tres variables
Private numero1 As Double = 0.0
Private numero2 As Double = 0.0
Private signo As String
.png)
Ahora configuramos los botones numéricos para que cuando hagamos clic en los números se escriba en el Textbox.
Escribimos este código para cada botón, y cambiamos número por el botón que corresponde.
txtpantalla.Text = txtpantalla.Text & "número"
.png)
En el botón , o el decimal, escribimos el siguiente código.
If txtpantalla.Text = "" Then // si la pantalla está vacía cuando coloquemos el punto
txtpantalla.Text = "0." // se agregará un "0" a su izquierda
ElseIf point(txtpantalla.Text) = False Then // si ya existe un punto, entonces el punto no se colocará
txtpantalla.Text = txtpantalla.Text & "."
End If
Podemos ver que "point" no está declarada y no tiene ninguna función para eso el siguiente código.
Private Function point(ByVal chain As String) As Boolean
Dim largo As Integer
Dim reply As Boolean = False
largo = chain.Length
For i As Integer = 1 To largo Step 1
If Mid(chain, 1, 1) = "." Then
reply = True
End If
Next
Return reply
End Function
Paso 6:
Ahora asignaremos a cada signo (+,-,/,%,*) un Try:
.png)
Try
If txtpantalla.Text <> "" Then
numero1 = Val(txtpantalla.Text)
signo = "+" // Cambiamos el signo según corresponda el botón.
txtpantalla.Clear()
End If
Catch ex As Exception
End Try
El botón 'limpiar' lo configuramos de la siguiente manera:
txtpantalla.Clear() //Limpia el campo de texto
numero1 = 0.0 // iguala la variable a 0
numero2 = 0.0 //iguala la variable a 0
signo = String.Empty // formatea el signo
.png)
Y el botón 'borrar' lo configuramos así:
Try
Dim largo As Integer
If txtpantalla.Text <> "" Then
largo = txtpantalla.Text.Length
txtpantalla.Text = Mid(txtpantalla.Text, 1, largo - 1)
End If
Catch ex As Exception
End Try
.png)
Creamos un "Case", para asignar la función a cada signo.
Private Sub calculadora()
Select Case signo
Case "+"
txtpantalla.Text = numero1 + numero2
Case "-"
txtpantalla.Text = numero1 - numero2
Case "*"
txtpantalla.Text = numero1 * numero2
Case "/"
txtpantalla.Text = numero1 / numero2
Case "%"
txtpantalla.Text = numero1 * numero2 / 100
Case Else
MsgBox("Error de cálculo")
End Select
End Sub
.png)
y configuramos el botón más importante, el signo "=",
Try
If txtpantalla.Text <> "" And numero1 <> 0.0 Then
numero2 = txtpantalla.Text
calculadora()
End If
Catch ex As Exception
End Try
Diseñada y programada nuestra calculadora tenemos todo listo para utilizarla.
.png)
Una calculadora sencilla que se le pueden agregar más botones a tu gusto, ponte creativo.
Espero que esta información sea de gran utilidad para esos futuros programadores o que desean empezar en el mundo de la programación en un lenguaje como su nombre lo indica 'Básico'.
Saludos amigos!