Create images for web pages
There are some specific features of the images used in web pages. On the one hand, their file size is small, so that the slow internet connection is quick to open the site, on the other hand sometimes the transparent background is required. Especially if there is a color or picture in the background of the website. It is also possible to use image formats that can be used in all browsers. Photoshop is easy to create images for the web.
source
The most popular format for web site is JPEG JPEG, JPG). In particular, photographs can be reduced to file size even with the standard image of the national photo. Transparency can not be used at the disadvantage.
Another popular format is Jim (GIF). There is a color symmetry in it, so the picture does not get the same height as JPEG. Again, there is a chance to use special colors as a transporter. And currently PNG or Ping is a very popular format. Transparency can be used to correct the picture quality. Although the size of the file is usually slightly larger than the JPEG.
. After making any changes to the image file, make a command from the menu File - Save for Web & Devices
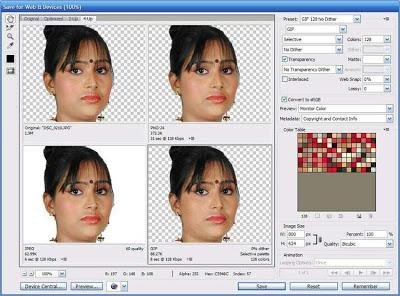
Save the Web and Device dialog box will be available.
source
. To make it easy to use, select the format preset that you want to use from the preset menu on the right.
. At the bottom left of the image will be the file size of the image, how much speed will be seen in the internet line. If necessary, select your preferred linespace and find out clearly.
. Using the above 4-Up button on the image, the preview will appear with 3 different settings with the original image. The image of the image is 1.9 megabytes, the second is 109 kilobytes, and the third is 93 kilobytes. Select any image and change settings for it to see preview and file information. For each preview, select a format and find out which one is more useful for you.
. For GIF, you can try 64 colors, 128 colors or 256 colors.
. Click on the image you want to use by clicking on it. And click on Save button.
In order to use the image on the web page, the size of the file and the value of the image are to be seen both sides. Create the image behind the two.
Would you like to add some points
Then comment And also Follow me


Congratulations @abdulmatin69! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Do not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!