Hooola comunidad!
Bienvenido a un nuevo post en pro al conocimiento de las estrategias para avanzar en steemit! en esta ocasión se les trae un tutorial completo sobre este lenguaje que nos permite editar los post a nuestro gusto!
Empezamos!

¿Qué es Markdown?
Markdown es el lenguaje de programación utilizado para crear y editar las publicaciones de Steemit. Permite personalizar texto, enfatizar elementos y en general, ayudar a crear contenido visualmente increíble muy fácilmente.
Dentro de la interfaz de Steemit, todos los POST y los COMENTARIOS admiten el Markdown para editarlos como queramos. Esto brinda una flexibilidad (mejor que el editor simple) de insertar una amplia gama de opciones de formato, desde encabezados de texto hasta viñetas y gráficos. En este tutorial, voy a analizar los conceptos básicos para ayudarte a familiarizarte con el lenguaje Markdown.

Habilita el editor de Markdown para utilizar lo siguiente!!
Encabezados
Usa el # para añadir títulos o subtitulos al post y así seccionar tu publicación
- Sintax -
# Tamaño 1
## Tamaño 2
### Tamaño 3
#### Tamaño 4
- Resultado -
Tamaño 1
Tamaño 2
Tamaño 3
Tamaño 4
Si quieres dejar un espacio entre párrafos después del titulo usa el sintax <br> debajo
Negrita y Cursiva
Usa ** para aplicar la negrita y _ para aplicar la cursiva
- Sintax -
**Este texto estara en negrita**
_Este texto estara en cursiva_
- Resultado -
Este texto estara en negrita
Este texto estara en cursiva
Puedes combinar ambas igualmente sin problema
Listas
Desordenadas
Usa * al principio del párrafo para empezar una lista
- Sintax -
* item 1
* item 2
* item 3
- Resultado -
- item 1
- item 2
- item 3
Ordenadas
Solo reemplaza el * con 1. 2. 3. 4. y asi..
- Resultado -
- item a
- item b
- item c
Link con Texto
Primero pon el texto dentro de corchetes [] y luego pon el link entre paréntesis()
- Sintax -
[Sígueme para mas post como este!!](https://steemit.com/@inteligentzia)
- Resultado -
Sígueme para mas post como este!!
Si quieres colocar un link sin texto tan solo copia y pegalo y Markdown te lo lee enseguida
Citas
Solo pon un > al principio del párrafo. Funciona para crear una linea especificada aparte o citar frases de personajes
- Sintax -
> Markdown es la mejor forma de editar tus post!!
- Resultado -
Markdown es la mejor forma de editar tus post!!
Si la cita se compone de varios párrafos, deberás añadir el mismo símbolo > al comienzo de cada uno de ellos.
Imagenes
Aquí hay dos formas de hacerlo igual de sencillas ambas:
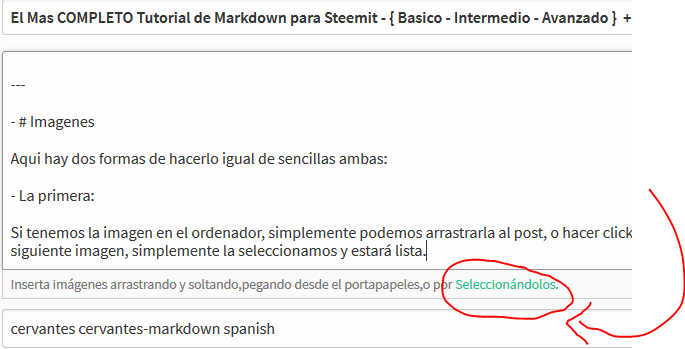
- La primera (Desde la computadora)
Si tenemos la imagen en el ordenador, simplemente podemos arrastrarla al post, o hacer click en el botón que sale en la siguiente imagen, simplemente la seleccionamos y estará lista.
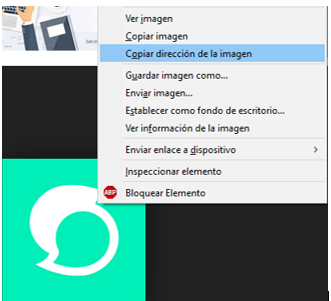
- La segunda (Desde la Web)
Click derecho a la imagen luego Copiar dirección de la imagen y pegamos en nuestro post la URL de la misma

Si no te funciona la segunda opción , solo dale 'Guardar imagen como..' y ponla en el post utilizando el primer paso
Centrar Texto e Imágenes
Solo agrega el sintax <center> y </center> y en el medio pon tu texto o imagen
- Sintax -
<center>Dale resteem a este post para presumirlo en tu perfil!!</center>
- Resultado -
Con imágenes es el mismo sintax pero reemplazando el texto con el código (URL, direccion) de la imagen
Reglas Horizontales
Las uso para separar contenido ademas de ser faciles de usar, solo pones tres asteriscos *** o tres guiones --- en una linea en blanco.
- Sintax -
---
- Resultado -
Si quieres crear un espacio en blanco usa el sintax <br> en una linea
Alinear imagenes a la Derecha (con texto)
Este es uno de los sintax que mas uso en mis post, le da un toque profesional facilmente y permite escribir al lado de la imagen ajustada.
- Sintax -
<div class="pull-right">LINK DE LA IMAGEN</div>
Acá abajo cualquier texto que quieras poner al lado de la imagen
- Resultado -

OJO - Si quieres dejar de escribir al lado de la imagen usa el espacio en blanco (sintax <br>) las veces necesarias para escribir abajo
OJO 2 - Si quieres que la imagen esté alineada a la Izquierda usa el sintax <div class="pull-left">LINK DE LA IMAGEN</div> y escribe debajo lo que quieras que se vea al lado de la imagen
OJO 3 - Si al colocar la imagen te salen unas letras en paréntesis puedes borrarlas sin problema o que modifique el código
Dos Columnas con texto
Para hacer la lectura un poco mas fácil si posteas en dos idiomas, también le da un toque tipo blog único a tu post
- Sintax -
<div class=pull-left>ESCRIBE EL TEXTO DE LA COLUMNA IZQUIERDA AQUÍ.</div><div class=pull-right>ESCRIBE EL TEXTO DE LA COLUMNA DERECHA AQUÍ.</div>
- Resultado -
Video
Para insertar un video de Youtube o Dtube solo copie el enlace o la direccion URL del mismo y péguelo en su post
- Resultado -
Gustavo Cerati / Rapto
Codigo
Si quieres agregar código puro (markdown ó HTML) usa el sintax <code> y </code> y en el centro agrega tu texto
- Sintax -
<code>Este texto será código markdown o HTML</code>
- Resultado-
Este texto sera código markdown o HTML
Tablas
Una de las mejores formas de resaltar tu post, una tabla de hasta 4 columnas en la que puedes poner tanto texto como imágenes y que se ajustan automáticamente a las dimensiones del cuadro.
- Sintax -
Titulo | Descripcion
--------- | --------------
imagen 1 | contenido 1
imagen 2 | contenido 2
imagen 3 | contenido 3
- Resultado-
| ¿Como tener éxito en Steemit? | Descripcion |
|---|---|
| Aprende a usar markdown | está comprobado científicamente que el 90% de los usuarios que usan markdown son mas apuestos que el 10% que no lo usan |
| Usa markdown | Combina todos los sintax de esta publicación para hacer brillar a tu post (mezclalo con bots de upvotes para un resultado bestial) |
| Úsalo aun mas | mezclalo aun mas conectando con los usuarios en chats como discord o steemitchat ademas de participar en concursos y participar en trails como el mio en Steemauto.com :) |
Superponer Texto
Yo lo uso principalmente para hacer mas pequeño el texto pero sirve también como una pequeña nota con diferente temática en un texto. Usa el sintax <sup> y </sup>
- Sintax -
<sup>aquí va tu texto superpuesto</sup>
- Resultado -
aquí va tu texto superpuesto
Crear tus propias letras para Steemit
Este tutorial te ayudara paso a paso a darle mas personalidad a tu post creando tu propia fuente para Steemit! por @shirani click aqui
Cambiar tamaño de las Img sin salir del Editor
Muy útil para aquellas imágenes muy grandes y pesadas al cargar, @ibaf04 nos lo hace fácil con solo un código, click aqui para ir a su tutorial
Colocar Emojis en tus post
Simplemente copiando y pegando el emoji que quieras le puede dar un extra a los títulos en tus post, aqui te dejo un catalogo completo para usar

Y esos son todos los secretos del Lenguaje de Steemit revelados!! Una forma fácil de tener este post siempre a la mano para ayudarte es dandole Resteem 
Si te gustó el post te invito a que pruebes! en los comentarios lo que has aprendido acá! a los mas creativos les dejare un voto merecido y los seguiré para ver que aportan a la comunidad con estos conocimientos!
Saludos!
¿Qué es el Proyecto Inteligentzia?
🚀 Nuestro proyecto nace de la oportunidad de ayudar a tanto usuarios iniciados como a los más experimentados a la integración en Steemit así como también el de plantear, desarrollar y dirigir contenido que incite a la participación, creatividad y originalidad de la comunidad creativa en Steemit, también aportando visibilidad a aquel contenido y aquellos steemians que necesiten de una mano para salir del inmenso mar de post.
¿Cómo participar en el proyecto?
☕ Puedes participar tanto entrando en nuestro trail en Steemauto, como promocionando tus post gratuitamente en nuestros canales de Facebook y Discord . También puedes formar parte de los creadores activos el cual especificamos como entrar y los beneficios en nuestro post introductorio.
Sin más que agregar..


¡Hola! Excelente tutorial, aprendí muchísimos detalles nuevos, procuraré ir incorporándolos a mi contenido de manera pertinente. ¡Muchas gracias por compartir! Algo que para mí es indispensable (cuestión de manías 😆), y que noté que no está, es el código para justificar texto. Me resulta tan importante visualmente presentar el texto justificado que me lo sé de memoria 😄. Tratando de aplicar lo explicado en este post, les coloco el syntax aquí:
< div class="text-justify" >al inicio y< /div >al final (sin los espacios antes y después de los "<" y ">", no logré que me saliera como a ustedes 😩)¡Ya entiendo! Gracias por la explicación 😄
Hi! I am a robot. I just upvoted you! I found similar content that readers might be interested in:
https://steemit.com/cervantes/@hildemaro/el-mas-completo-tutorial-de-markdown-para-steemit-basico-intermedio-avanzado-sintax-copy-paste
Sip, es una actualización de un post de mi autoría pero igual gracias por el voto! ;D
You got a 61.54% upvote from @redlambo courtesy of @inteligentzia! Make sure to use tag #redlambo to be considered for the curation post!
Muchísimas gracias por compartir este tutorial aprendí cosas nuevas
Muy didáctica, la explicación que realiza el equipo de @inteligentzia, sobre la herramienta Markdown, y el lenguaje informático y códigos a utilizar, en mi caso como nuevo usuario y miembro de la comunidad de Inteligentzia, este post me será de mucha ayuda. Les felicito, saludos.
excelente información, muy útil para los que tenemos poco tiempo aquí, gracias por compartir.
excelente articulo, muy útil
Gran aporte, siempre estoy buscando los códigos porque los olvido.
Para las personas que estamos comenzando, es un excelente tutorial, gracias por este contenido tan completo
¡Gracias! Me encanta tu explicación sencilla y las claves nuevas que no sabia, ¡aún me queda mucho por aprender! Saludos.
Realmente muy completo el post, hare conocer en mi comunidad de discord sobre este post y su aporte a la comundiad. Gracias por compartir.
Excelente explicación..
muy interesante, de mucha ayuda no sabia como poner un texto y la imagen de un lado, saludos
Util información que debe ser compartida por todos. RT
Saludos @inteligentzia
Es el mejorcito de los post acerca de markdown!
Hello @inteligentzia! This post maybe plagiarism. Orginal Source.
If you think that's not true, please contact with us.
Hey friend, i am the creator of that post, this post is a actualization ^^
me gusto esta bueno te invito a pasar por mis post :)
Gran post friend! Una guia muy recomendable y rapida. Gracias por compartir. Saludos.
Muchas gracias por refrescar la información!!!
muchas gracias, la verdad no conocia varias de estas opciones :)
Excelente post. Muy ilustrativo. Me ayudo a aclarar algunas cosas y aprender otras,
¡Muchísimas gracias! Me encanta su iniciativa y me gustaría mucho más formar parte de ella!
Muy completo, muy interesante, empezare a usarlo como punto de referencia para mi y para amigos que estén empezando como mi amiga @serangel , le va a ser muy útil.
Gracias, super útil.
Gracias por explicar mediante esa guía paso a paso como trabajar en steemit, yo aun me siento novata en ello, se requiere de mucho conocimiento para realizar un post con bastante pulitura, guardare esta guía para próximos post, gracias por compartir.
Excelente post, de verdad que necesitaba la orientación respecto a esto, soy nuevo en esta red y aun no tengo mucho conocimiento, desearía saber cuales son los temas de interés para publicar, he publicado varios y creo que no han cumplido con las reglas de steemit, ya con esta guía me ayudaría para usar los códigos adecuados ya que soy un poco novato en ello, gracias por compartir,
Hola, gracias por el aporte hay cosas en el post que no sabía hacer o que las estaba haciendo con otras cosas básicas de HTLM, pero con este post podré trabajar mucho mejor los míos y hacer más agradable su visión, gracias por el aporte.
Muchísimas gracias @inteligentzia por este super-útil y super necesario post. Qué bueno. Merecidos upvote y reestim. Necesitaba una guía así, ya que sólo se colocar las letras en negrita o en cursiva, modificar el tamaño y centrar texto o fotos y quería aprender a alinear a derecha y a hacer las dos columnas de texto. Qué buen post. Gracias.
Excelente yo me baje un programa para ayudarme con el markdown y me a ido muy bien, se llama Markdown Edit... acá el link de uno de mis post para que vean como me va con este programa
https://steemit.com/victory/@jasntab88/shine
agradezco sus votos en el post
Saludoss
Gran post! Ciertamente de mucha ayuda. Agraecido por tu aporte para la comunidad
excelente tutorial, lo tendré en cuenta y lo pondré en practica muchas gracias...
Buen post, para presentar artículos y otras cosas quedan mas presentables.
¡Hey! Muchaas gracias por esta guía, créeme que me ayudó bastante porque no sabía que tipo de código usa el steemit y siempre que quería hacer un post debía recurrir a un amigo a que me ayudara a armarlo para que se vea presentable.
¡Muchas gracias, ese mi salvación! ♥
Muy bien explicado, gracias por la informacion
Excelente... tenia muchas dudas sobre el como escribir algunos links... gracias por el post
Esta muy bueno, lastima que no tiene la opción para "reestemearlo" y se me guarde en mi feed para tenerlo a la mano cada vez que vaya a postear. Hay alguna otra forma de guardar post en la plataforma?
Magnífico tutorial.
¿Gracias, @inteligentzia!
De verdad muchas gracias por la informacion, la verdad muy util para nuevos usuarios como yo.
Gracias!
Lo usare, seguro sera muy util ;)
Absolutamente genial el post, de muchísima ayuda para dejar más bonitos los post. Lo usaré ya mismo. Gracias de corazón.