Hola queridos amigos, un placer estar por aquí compartiendoles algunas lineas de mi trabajo.
Hoy quiero hablarles de una librería que casi todos los programadores de Python conocemos se trata de PLOTLY:
Para los programadores de Python PLOTLY es una librería que nos facilita el crear graficas de alto nivel con apenas algunos datos, pero sabían que Plotly es realmente una librería hecha en Javascript que utilizamos en Python....

Fuente: Screenshot de https://plot.ly/javascript/3d-charts/
COMO conocí a PLOTLY????
Aunque tengo bastante tiempo programando con Python, casi nunca me había interesado esta librería como ahora, hablo de conocerla a Fondo, y bueno me toco conocerla en el trabajo que tenia, para mejores detalles les explico el escenario:
En el proyecto que se lleva a cabo en esta empresa, se necesitaba descargar un conjunto de datos, leerlos con Python desde ODOO para luego pasar esa data a Javascript, esto debido a que el cliente que también era desarrollador necesitaba que los datos no se volvieran a enviar al servidor si no mas bien que el cliente usara los datos en su navegador para esto la única alternativa era crear widgets en ODOO para gestionar la data desde el Javascript y así cualquier navegador pudiera refrescar la data con un montón de Filtros que esta requería.
Fue así como conocí a PLOTLY, pero cada vez siento mas necesidad de conocer y aprender mas y mas Js debido a que podemos crear código que casi cualquier persona puede testear usar y probar desde su navegador, ademas de su sencillez.
Pero que es PLOTLY o para que sirve entonces?
PLOT.ly es una herramienta WEB que sirve para analizar y Visualizar datos, Recordemos que estamos en la era de los Datos y para poder analizar datos necesitamos herramientas potentes como Plotly.js... La herramienta fue fundada por Alex Johnson, Chris Parmer, Jack Parmer, y Matt Sundquist Profesionales de la Ingeniería y estadísticas. Es una librería de declarativa de alto nivel construida encima de d3.js y stack.gl.
Aprende PLOTLY realmente vale la pena, ademas vas a llevar tus proyectos a un nivel mas allá de lo imaginado. PLOTLY te permite extraer tus datos para graficarlos desde casi cualqueir fichero o desde la web, como por ejemplo CSV,, txt, XML, Json entre otros.
Plotly te permite crear graficas de manera interactiva casi de cualquier tipo 2D y 3D, para muestra un pequeño código:
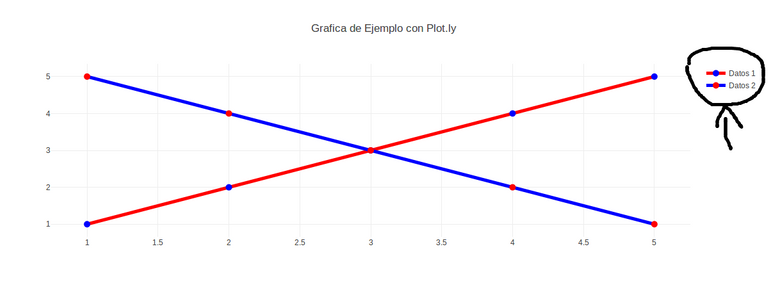
<!-- @sethroot --><!DOCTYPE html><html><head> <title>Ejemplo con Plot.Ly</title> <script src="https://cdn.plot.ly/plotly-latest.min.js"></script></head><body><h1>Ejemplo Plot.ly</h1><div id="chart"></div><script>var trace1 = { x: [1, 2, 3, 4, 5], y: [1, 2, 3, 4, 5], type: 'lines', name:'Datos 1', line:{ width: 5, color:'red',dash:'solid'}, marker:{ size: 10, color:'blue'}};var trace2 = { x: [1, 2, 3, 4, 5], y: [5, 4, 3, 2, 1], type: 'lines', name:'Datos 2', line:{ width: 5, color:'blue',dash:'solid'}, marker:{ size: 10, color:'red'}};var data = [trace1, trace2];Plotly.newPlot('chart', data,{title:'Grafica Ejemplo Plot.ly'});</script></body></html>Ahora si quieres usar el código, basta con copiarlo y meterlo en un archivo de tipo html como por ejemplo ejemplo.html, luego lo abres con el navegador y listo puedes ver de que hablo, aquí te dejo algunas imágenes de lo que hace:

Fuente Screenshot del Programa en Firefox
Aquí podemos ver los 2 conjuntos de datos graficados en 2D, analizando un poquito el código para que vean lo sencillo que es podemos dividirlo en 2 partes HTML y Js, y a su vez el Js dividirlo en variables y funciones:
Podemos notar en la linea 10 en la parte del HTML:
<div id="chart"></div>Esto es lo que levanta el grafico, con las variables y las funciones usadas en el SCRIPT, pero necesitamos las funciones base para las graficas que en nuestro caso las estamos extrayendo de la pagina:
<script src="https://cdn.plot.ly/plotly-latest.min.js"></script>Esto esta en la linea 6, podríamos usar la librería de forma local descargándola y apuntando a ella.
Por otro lado tenemos la Parte Js, donde tenemos básicamente 3 variables y una función que llama a a la tercera que es data, si analizamos un poquito la primera variable, podemos ver que no es mas que un conjunto de datos tipo JSON o como un diccionario en python, donde hemos metido los pares X y Y, así como también el nombre de la lista y como queremos que nos la presenten:
var trace1 = { x: [1, 2, 3, 4, 5], y: [1, 2, 3, 4, 5], type: 'lines', name:'Datos 1', line:{ width: 5, color:'red',dash:'solid'}, marker:{ size: 10, color:'blue'}};Entonces tenemos X y Y que son las variables a graficar, type que nos dice que la grafica son lineas sencillas, name que nos deja ver un tipo de leyenda en el grafico, esto es interesante ya que funciona como un filtro, line que nos especifica las características de la linea y marker que nos especifica las características de los puntos.
La tercera variable es un arreglo o lista en python con los objetos que queremos graficar, estos objetos los metemos en una lista o arreglo:
var data = [trace1, trace2];Y al final metemos en el id chart lo que queremos graficar:
Plotly.newPlot('chart', data,{title:'Grafica Ejemplo Plot.ly'});Bueno aquí las otras capturas para que analicen un poquito mas :D

Fuente Screenshot del Programa en Firefox
Fijate en el Filtro. Esto es apenas una parte de la potencia de esta Librería, mas adelante voy a mostrarles algunos programas para análisis de Criptomonedas y de LocalBitcoin también por ejemplo:

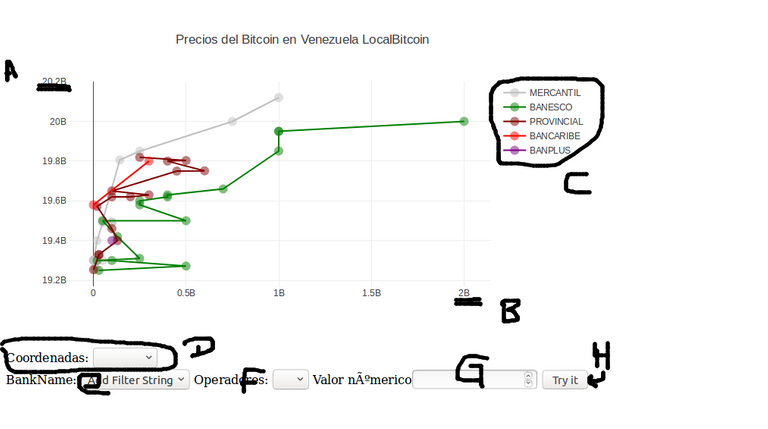
Fuente Screenshot del Programa en Firefox
Repasando rápidamente este código que es el quiero ofrecer para que puedan aprender y practicar próximamente con javascript hace lo siguiente, lee un archivo JSON que extraigo desde python, esto tengo que hacerlo con Js pero sera luego, centremos nuestro esfuerzo primero en esto, Bueno leemos el archivo, en el caso del ejemplo de arriba tenemos pocos datos y tenemos las variables en el HTML pero esto no es estético así que debemos siempre leer de archivos ya que se supone que vamos a visualizar muchos datos, Ahora el Grafico tiene varias partes que las dividí con letras:
- Primero tenemos la A y la B, en A tenemos el precio que están pagando en Bolívares para 1 BTC, en B tenemos el mínimo que aceptan comprar.
- En C tenemos las lineas que hemos graficado en mi caso son los Bancos en los que pagan el BTC a Bolívares.
- En D tenemos el filtro que deseamos usar, ya sea para X o para Y.
- En E podremos agregar un Banco especifico, claro ya la leyenda nos ayuda con esto, pero este filtro simplemente cambia el color y la textura del grafico.
- En F tenemos un operador para mayor, menor, mayor o igual que y menos o igual que, este filtro sirve por ejemplo si queremos ver solo los compradores que tienen un precio especifico o un mínimo especifico.
- En G agregamos el numero al que queremos hacer referencia.
- H es el Botón, si no metemos ningún filtro grafica toda la información con la que cuenta.
Mas adelante pienso agregar datos de las criptomonedas, estoy trabajando en ello ahora mismo.
Espero verles por aquí comentando, estaba trabajando sobre Steemit al Desnudo pero la API tiene algunas limitantes ya que no funciona bien al no extraer los datos para las Tags como se debe.
Dios Bendiga a mi Bella Venezuela, y permita la reconstrucción de sus familias y seres queridos.
Referencias:
https://plot.ly/python/legend/
https://github.com/plotly/plotly.js/releases
https://plot.ly/javascript/3d-surface-plots/
https://www.pybonacci.org/2014/08/22/graficas-interactivas-con-plotly/
https://evilnapsis.com/2018/05/13/javascript-crear-grafica-de-lineas-con-plot-ly/
Bastante interesante esta librería amigo @sethroot sobre todo por lo que planteas en análisis de criptomonedas, estaré al pendiente de tus próximas publicaciones, gracias. Feliz día…
Antes de eso voy a explicar como hacer algunas cosas en Js , y bueno pendiente que voy a votar por comentarios, segun su contenido :D
que bueno tu trabajo te quedo excelente
Gracias hermano :D