
Images on Steemit
I just like to share to you guys what i learned or my experience about images on steemit.
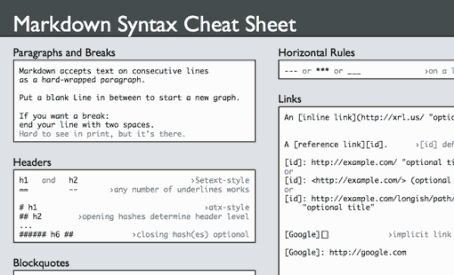
After a few post i found out my post wont get much attention without images and so i searched on how to do it and learned it could be done with markdown codes and with the editor button, but the editor is not working on my crappy mobile phone so im left with the markdown codes..

After learning some markdown basic and the code for putting images i am ready with another post, and without looking on the preview a clicked on the post button and here it is:
https://steemit.com/steamit/@sinx22/stop-upvoting-a-simple-guide-for-beginners
As you can see it does show images but the codes is still there so i figure out that it should work even without codes.
Its as simple as copy pasting your image link.

So i made more post with images and noticed that your first image would be the one that other steemit members would see beside your blog post title
so it is important
How important is it you would ask?

I made an experiment on my recent post based on my observation on recent trending post many of those contains steemit logo, so i also used it in 2 of my blog post and i recieved 20 to 30 votes under a minute, but did that votes give value? thats another story..

So we could say others votes based on your first image on your blog post or on what they see without even reading whats inside for them..
So with images as your first impression on your readers you should follow up with good content.
My advice is be creative with your images on your blog post and dont just vote based on images please read first before voting and let us learn new things here on steemit while having fun..
I love to here from you guys about your opinions so please leave some comment
#steemit-images #steemit-help #steemit