Masalah?
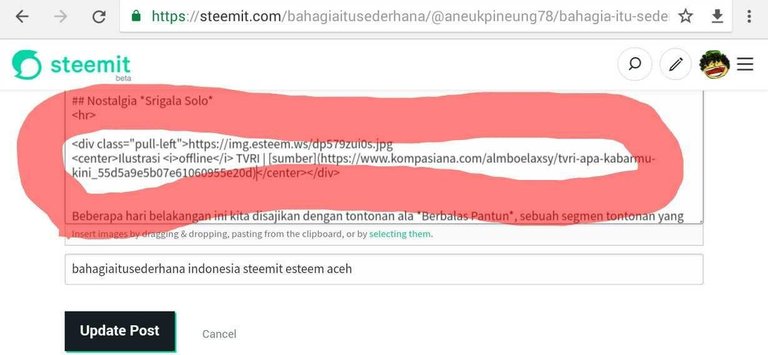
Saya senang melengkapi artikel yang saya tulis dengan gambar-gambar yang memiliki hubungan dengan isi artikel tersebut. Menurutku, artikel tekstual tanpa gambar akan terasa hambar. Begitu juga dengan postingan terakhirku kemaren, Bahagia Itu Sederhana: Bukan Tentang Langkah Awal Di Steemit, saya menyertakan beberapa gambar untuk mempercantik tulisan itu. Keempat gambar yang saya sertakan saya atur dengan mode perataan samping (kiri atau kanan), sehingga kode yang saya pakai adalah (di sini saya contohkan saja gambar yang saya atur dengan perataan kiri):
<++div class="pull-left">link gambar yang saya upload ke server eSteem<++center>caption | [link text]++(alamat situs asal gambar yang saya muat)</++center></++div> Catatan : tanpa tanda ++.

Perataan gambar mode kiri dan link sumber murni scrypt Markdown.
Terlihat di dalam kode tersebut bahwa:
- saya mengatur gambar dengan perataan kiri;
- gambar yang saya unggah itu memiliki teks keterangan di bawahnya dengan mode perataan tengah;
- gambar yang saya unggah itu saya dapatkan dari internet, dan karenanya di dalam bagian keterangan saya sertakan embedded link ke situs sumber gambar tersebut, yakni pada bagian
[sumber]++(alamat situs asal gambar yang saya muat).
Ketika saya menata artikel tersebut di aplikasi eSteem, semua terlihat tak ada masalah. Saya menemukan semua hal sesuai rencana ketika saya menilik melalui jendela pratinjau aplikasi tersebut. Setelah semua selesai dan saya puas, lalu saya mengirimkan artikel tersebut, saya melakukan pengecekan tampilannya via peramban Chrome yakni melalui steemit.com. Saat itu baru saya lihat ada masalah pada bagian caption gambar-gambar yang saya sertakan, tepatnya pada bagian embedded link. Ternyata link teks tidak bekerja dengan baik, sementara ketika saya membuka di eSteem, semua baik-baik saja. Lihat gambar berikut.

Penampakan di peramban, kacau sekali, ya?
Bukan Masalah!!
Pertanyaan timbul di benak saya, Apakah ini karena saya mengkomposisikan artikel dan mengirimnya via aplikasi eSteem? Tetapi saya sangat ragu bahwa itu adalah pertanyaan yang tepat untuk diajukan. Saya mengecek lagi kode-kode pelinkingan teks sesuai bahasa Markdown, tak ada yang salah. Kalau sesuatu tidak beres, pasti di aplikasi eSteem juga akan terlihat kacau.
Lalu saya mulai mengedit artikel itu dengan mengutak atik kode-kode tersebut. Maklum, tanpa memiliki ilmu yang memadai tentang pengkodean, bukannya menemukan solusi malah jadi makin parah. Akhirnya saya teringat pengalaman saat ngeblog di bloggerdotcom dulu. "Lebih baik coba saja trik text linking ala blogger. Siapa tahu, kan?"
Lalu saya mengubah kode pada bagian embedded link dan menggantikannya dengan atribut <++a> yang sangat populer di bloggerdotcom, yakni
<++a href="alamat situs asal gambar yang saya muat">teks link (misalnya 'sumber')</++a>. Catatan : tanpa tanda ++.
sehingga kodenya menjadi:
<++div class="pull-left">link gambar yang saya upload ke server eSteem<++center>caption | <++a href="alamat situs asal gambar yang saya muat">teks link (misalnya 'sumber')</++a>. Catatan : tanpa tanda ++.

Mengkombinasikan scrypt Markdown dengan html.
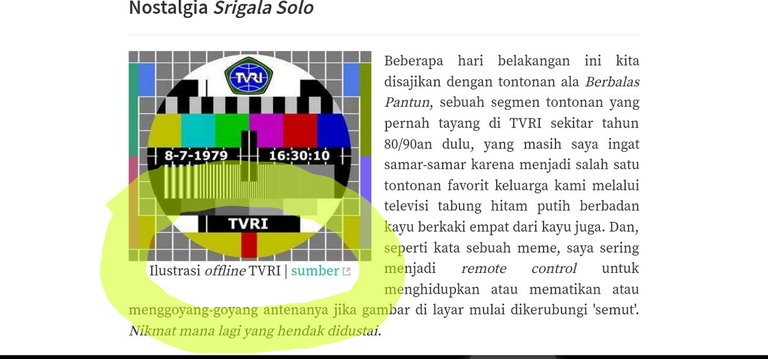
Sekarang penampakannya menjadi begini:

Bandingkan dengan yang tadi.
Idenya sesederhana ini: mengganti kode Markdown (bahasa pengkodean utama yang didukung Steemit) dengan atribut <++a> dari bahasa html. Dan ternyata, Steemit juga mendukung atribut <++a> tersebut. Dan itu serta merta juga menghilangkan masalah yang saya hadapi. Tetapi tentu saja kode Markdown jauh lebih sederhana dalam kasus-kasus lain misalnya gambar dengan perataan tengah atau tanpa perataan.
Semoga ini bermanfaat bagi rekan-rekan yang menghadapi masalah serupa.
Terimakasih
Tulisan ini adalah bagian ke dua dari seri tulisan Bekerja Dengan Gambar Di Steemit. Silahkan baca tulisan bagian pertama: Bekerja Dengan Gambar Di Steemit: Rumit?

Terimasih atas kunjungan.

Rekan Indonesia. Tetap kibarkan semangatmu!
Steem On!
@aneukpineung78 | PM saya di Telegram
WARNING! The comment below by @mujib leads to a known phishing site that could steal your account.
Do not open links from users you do not trust. Do not provide your private keys to any third party websites.
Dapat ilmu baru
Saya senang kalo ini bisa membantu.
Hehe.
Iya, pernah juga ngalamin kasus kayak begini.
Makasih pencerahannya bro..
Saya suka nih tampilan grafis gif-nya.
Ya?
Terimakasih sudah mampir.
Ikut senang kalau ini membantu.
Tentang gif, makasih ya. Hehe.
WARNING - The message you received from @mujib is a CONFIRMED SCAM!
DO NOT FOLLOW any instruction and DO NOT CLICK on any link in the comment!
For more information, read this post: https://steemit.com/steemit/@arcange/phishing-site-reported-upvoteme-dot-ml
Please consider to upvote this warning if you find my work to protect you and the platform valuable. Your support is welcome!