Are you tired of the white text on blue background for your Steemit blog page? Do you want to personalize it? Here's how I added a photo of the Scottish Highlands as my blog's Cover Image. These instructions are for IOS mobile devices, but may work on Android devices as well. I may be the last one to figure this out or there may be an easier way that I haven't yet figured out, but hopefully this post will be useful to someone out in Steemland.
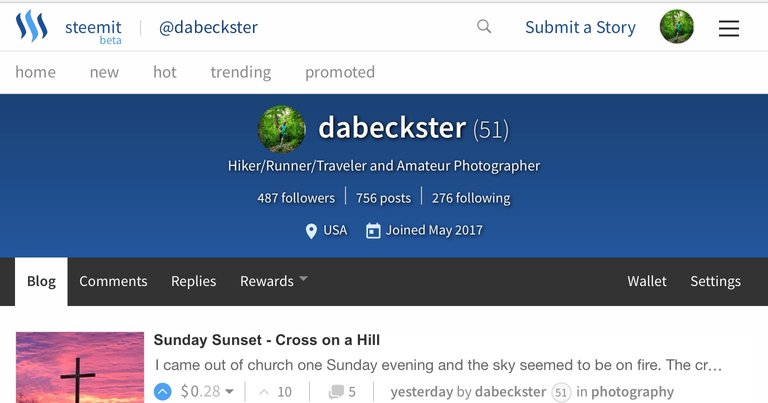
Here's what my blog cover page looks like after the process below.
Here's what it looked like before I updated the Cover Image.
Step 1
If you select SETTINGS, you will see a box for COVER IMAGE URL. This is where you want to paste the http address of your Cover Image photo. I do most of my Steeming on my mobile or tablet, but I could never figure out how to paste in an http address for one of my photos stored on my device, without uploading them to some site outside of Steemit first.
Now that you know where you will paste the http address, you now have to create that address for your desired Cover Image photo.
Step 2
Click on Submit a Story to open up a new blog post. Don't worry about a title or anything else in the post because you aren't going to save this post.
Step 3
Click on the selecting them link to insert your desired image into this temporary post.
Step 4
After you select the image and it loads the address into your editing window, erase the image label at the front of the address that will look something like "![IMG_1317.PNG]". Also erase the parentheses "(" and ")" at the beginning and end of the http address.
Step 5
Tap the http address and use the Select All option to select the whole address and once highlighted, select Copy to copy the address.
Step 6
Now go back to the Settings and paste the address you copied into the COVER IMAGE URL box.
Step 7
It will ask you to put in your password in the pop up box and once you have, it will indicate Saved!
Here is the full image I took through the windshield of my car as my friend was driving us through the Scottish Highlands, one of the most photogenic places on earth (IMHO). I hope this post was helpful!





I will have to try this out. I wasn't aware you could do this.
I never noticed it until I saw someone else had changed their background and I went in to settings to try to figure out how she did it.
Cool.. can't wait to try this.. !! But first.... what photo to choose is a bigger issue... 😂
Decisions, decisions! 😀
This post is spot on! I was able to upload my cover image and I now know how to host an image for a comment without having to go outside the Steemit network since I'm on steemit from my phone 99% of the time.
Looks great! Glad it worked for you!
Good Luck!This post was resteemed by @resteembot!
in the introduction post.Learn more about the @resteembot project
You were lucky! Your post was selected for an upvote!

Read about that initiative
Thanks for the tip
Thanks for the upvote and resteem!
You're welcome.
I added a image on mine, but it would be mice to know the correct dimensions of what needs to be uploaded, I am now following you , I love to travel and make friends
@johnnyray, your cover page looks great! I just used a full landscape photo and I got lucky with the cropping that occurred when it squeezed it into the space. You could crop the top or bottom of the photo if you want to ensure that a specific part of the photo shows up. It might take some experimenting.
I will figure out the size of the image and let IT know. I need to design a special page for steemit
I'm gonna try this! Thanks for sharing 👍🏻
Good luck. Let me know if you have any issues.
👍🏻 Thank you!
Good Luck!This post was resteemed by @resteembot!
in the introduction post.Learn more about the @resteembot project
Thanks for the info! I just added a nice scenic picture to my background as well!
Excellent, it looks great!
Works great! Thank you.
Glad to hear it worked for you! Thanks for your support!
Cleaver method for using the post uploader for a cover image! I like the new feature! @ironshield
Thanks. I hate to upload to Imgur or other sites if I can avoid it.