Want to have a cover image that is personalized and sizes for a few different form factors? I've created a really basic template that you can use to layout your cover image.
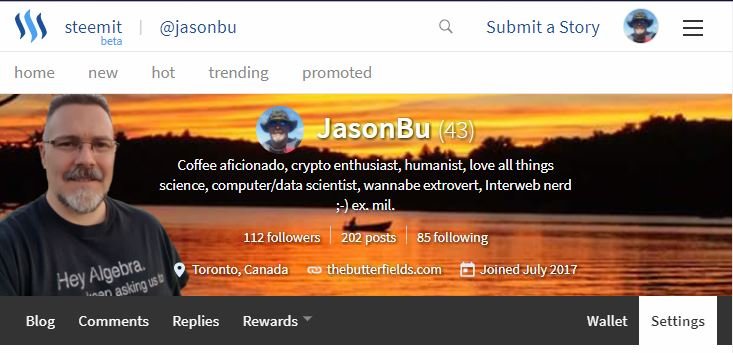
The recently added cover image is a great way to personalize your blog space on Steemit. How do you make sure it works on different devices and doesn't look messy.

(750 Pixels wide)
I'm no graphic artist, so pretty well anyone should be able to use this same method. Using my template you can see how the cover image displays on a 750-pixel wide display (this should fit nicely on an iPad).
This is the template that I used when creating my cover image.
To accomplish this I used a 1500 pixel wide by 225-pixel high image canvas. Using two 300 pixel wide panels I was able to situate the image of myself in a position that was visible for smaller screen form factors. It also did not hinder the bio section.

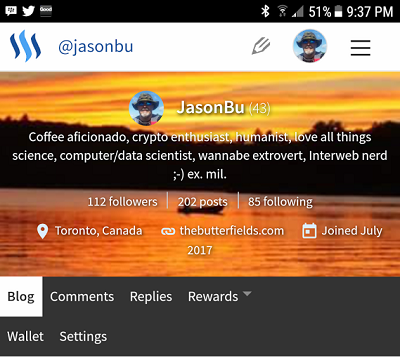
(1024 pixel width)
Going for the phone form factor I wanted to ensure that my portrait was not shown so that it would not block the bio text or show under it. If it did it might be difficult to read the text. It would depend on the image. Using this template I was able to allow for the resizing.

(View on a phone - portrait)
The view on the phone in landscape mode is pretty well identical to the image above for the 750-pixel wide screen.
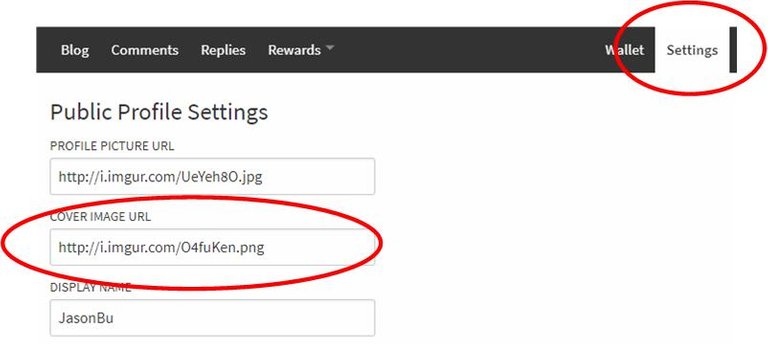
How do you add a cover image?
Simple. Go into settings and them past your image URL into the cover image URL box and hit update.

I certainly hope this helps you to make a cover image that is personalized and fits a few different form factors. Let me know how your cover images look. Slap screen shot in the comments.
Click HERE to learn more

Please be sure to upvote and follow me @Jasonbu - Steem ON!.
You can also find me on other social media




Congratulations! This post has been upvoted from the communal account, @minnowsupport, by Jasonbu from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews/crimsonclad, and netuoso. The goal is to help Steemit grow by supporting Minnows and creating a social network. Please find us in the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
Thanks for figuring it out. It was driving me nuts with mine Keep tiling on mobile. I will have a play later
Hope it helps. Let me know if I can be of any assistance.
Thanks for sharing this. You are the first person to
It was bugging me. I figured others might want to see, save everyone the troubles. Thanks for the comment. I see you worked back from the right. Looks good.
Thank you
for this informative and helpful post!