SugarSteem - Final Home Page for Development
Check out our final pass at the New UI for SugarSteem Home Page before it heads to development
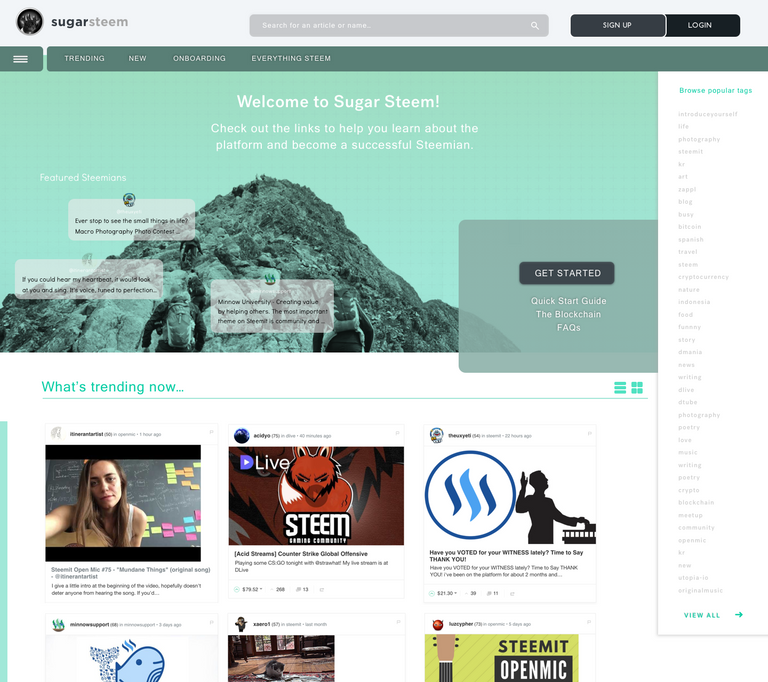
Non-User: Home Page - Tile View
Persona: I am a new user accessing SugarSteem for the first time.
Story: Our default will be a tile view for easy scanning and identification to engage the user visually. I want to allow users to engage with the content easier while providing curated quick links to peak interest, easy relatable call to action clicks to create journey mapping, and more clear top navigation to get new users excited.
If you decide that you like a list better, you can hit the toggle to skim through more content quicker if youd like also.

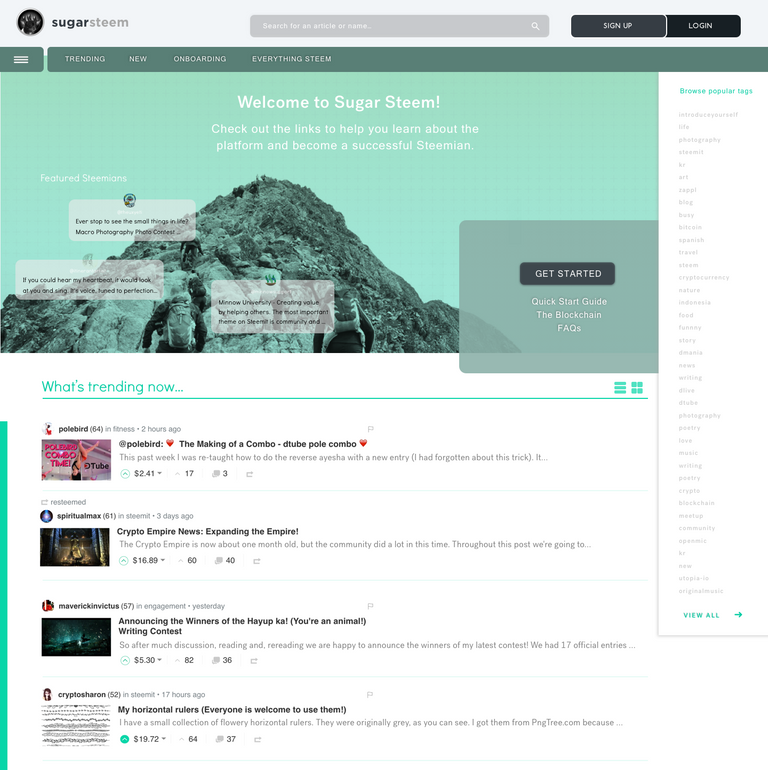
Non User: Home Page - List View


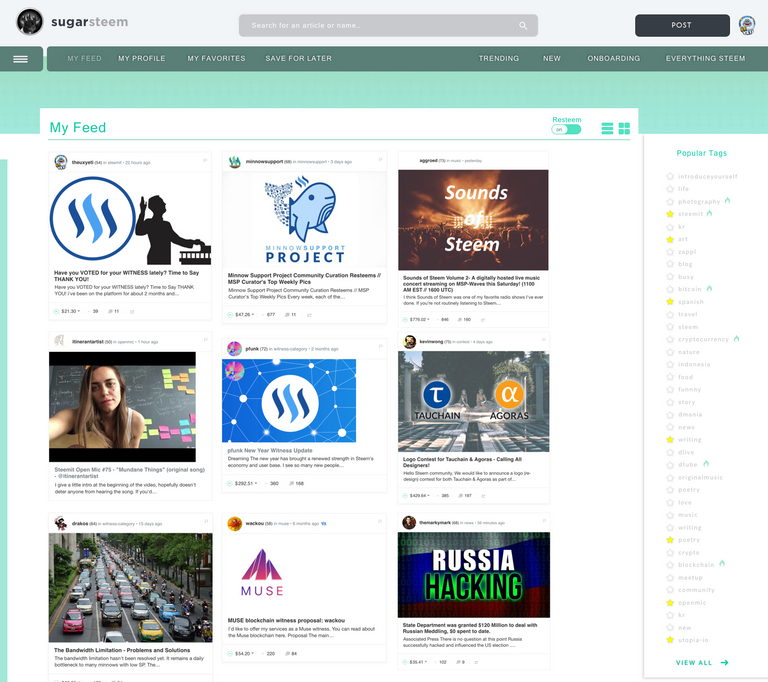
User: Home Page - Defaulted to “My Feed” Tile View
Persona: I am a returning user and see additional personalization that is catered to my interests.
Story: As a user I’d like to login and access my feed. Instantly I can see the tile view or switch to the list view. The UI would save my viewing preference. I then can see the content I’m interested in and save articles for later, save category tags on the right to review later, check out curated topics in onboarding, or featured articles SugarSteem team has put there to read. I can also review in the top navigation favorite users im following and their posts. And if I am a resteem fiend i can always turn off the resteems with my toggle and hide them in my feed for me.

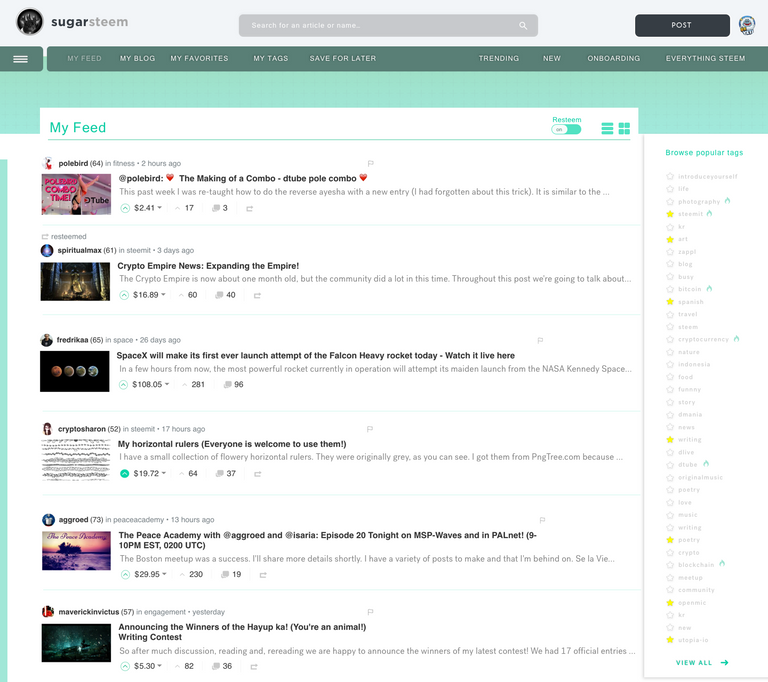
User: Home Page - Defaulted to "My Feed" - List View


THANK YOU

First off a BIG THANK YOU to my newest discovery for Design Talent and my sole helper in the Visual Design @itinerantartist.
- We are VERY aligned with creative and what a great discovery on the Steemit Platform for me to have found her. Solid design work, speed, direction and very sweet. We will be doing all of these final design installations together.
Thank You Steemians!
It’s you that use the UI and you are the voice that allows me to help shape this community. Thank you for your votes, your constructive comments, and your re-steems. your voice is being heard, scribed and translated into features for @SugarSteem.
Personal Shout Outs for your generousity to my UI Series. Truly grateful!
Part 2 - My Profile - Thank you!
@cryptoctopus, @transisto, @donkeypong, @totolina, @arama, @analisa, @sykochica, @inquiringtimes, @demotruk, @timcliff, @z8teyb289qav9z
Part 1 - My Profile - Thank you!
@ausbitbank, @drakos, @wesleybos, @bestbroplayer, @danielsaori, @whatsup, @ilanaakoundi, @hr1, @makerhacks, @davemccoy,
Part 7 Thank you!
@fabien, @drmake, @patrice, @sift666, @coffeex, @abh12345, @overkillcoin
Part 6 Thank you!
@acidyo, @wackou, @therealwolf, @xaero1, @fredrikaa, @jerrybanfield, @lrock, @playitforward, @mod-tamichh, @noboxes, @aggroed, @kodaxx, @dbzfan4awhile, @teamhumble, @kimzilla, @scorer, @shawnvanderveer, @dshelton32
Part 5 Thank you!
@yabapmatt, @carface, @slickwilly, @edwardlewis, @geofftk, @socky, @bbrewer, @etcmike, @austinhopper, @karencarrens,
Part 4 Thank you!
@alexis555, @bue, @techslut, @protegeaa, @fminerten, @steempty, @stephen.king989, @ma1neevent, @spydo, @dedicatedguy, @personz
Part 3 Thank you!
@v4vapid, @totolina, @leeuw, @morseke1, @cryptocat, @mes, @poeticsnake, @princessmewmew, @spiritualmax, @edb1984, @remcovdpluijm
Part 2 Thank you!
@eeks, @clayford08, @etcmike, @mattclarke, @datascience,
Part 1 Thank you!
@netuoso, @followbtcnews, @brandonp, @steempty, @fminerten, @shadowspub, @ammonite, @themarkymark,


PLEASE FOLLOW MY WORK!
@theUXyeti - Geek of all Trades, Master of Many! Built over 200 interfaces for Start ups to Fortune 500 companies across websites, mobile apps, mobile games, console games, VR/AR games, wearables, appliance UI, aerospace, military UI, ecommerce.
In my spare time I teach scuba as a dive master, play a lot of strategy games, love card games, and work on my current Steem UI project SugarSteem - follow @sugarsteem
How to find me
Steemit: www.steemit.com/@theUXyeti
Steemit: www.steemit.com/@sugarsteem
Discord: TheUXyeti or TheUXyeti#5698
Dlive Channel: https://dlive.io/@theuxyeti
IG: thetravelyeti
Looks really really good! I like the idea of being able to "follow" or "star" tags, especially the not so popular ones since it's a bitch to find them on steemit beta as currently constructed. Overall great stuff. Can't wait to actually use it!
yea depending on how hard it will be to implement beyond the standard 50 tags will be a question. for the first launch i think i will limit the tags to the list same as steemit, but build the window for any tags as well for 2.0 feature. I have it jotted down for future build 2.0
Boop, looks feasible with Steemdb.
im building it. so hah. it will be lol
The ability to toggle from grid to list view makes a lot of sense to me. It means you are not locking users to a particular experience that you have assumed. Really love it, nice work.👍🏽
thanks. yes just trying to make subtle features that improve engagement. thanks
This keeps looking better and better. Summer can't come soon enough for SugarSteem (even if I want time normally to slow down!).
It's amazing all the input you've received from key players here and others in the know.
The fact you even asked for it/accepted it is a step up on what we currently have. Not all UXers are like that. So, good on ya for that, too.
thanks man... Im trying here. def a lot of work to get these things out to the public for comments and criticism. I love all of it good and bad. It really motivates me to get a good community consensus to build something great and needed for steem. thanks so much
wanted to give a special shoutout to some of my favorite fellow steemian comrades - as a thank you for your support and steemlove you were featured in the above visual designs - look for yourselves and your posts - its like an early easter egg hunt;p
much love to you all <3 @cryptosharon @maverickinvictus @polebird @kevinwong @spiritualmax @fredrikaa @pfunk @minnowsupport @acidyo @luzcypher @aggroed @drakos @themarkymark @wackuo
hehehe we love you too IT! You are always an inspiration
Boop <3
Always gotta love the Easter eggs in our designs lol
Wow ... I really like your post, because your post is very different from others and also very useful and creative .. post like this can be an example for us all friends .. thanks
Thank you! Honestly i have no idea if I’m doing posts right lol but I’m doing my best. Thanks!
This really looks great, and I am eager to try it out.
Don't forget night mode!
Thanks!
ah you know what i didnt think of that ... yea lets add that to the list.
Thanks for the update! Can't wait to be able to test this in a working demo.
It is looking really good. Keep up the good work man.
yes sir. it is coming along, cant wait to start testing it out in a week or so to get things right
Will it give upvotes too like Busy does?
id be open to doing that assuming it had enough steem power to make the votes worthwhile ;)
Oh ok.
Where do I sign up!
if youd like to be involved in our discussion discord or leave some feature comments feel free to do so. we welcome all comments good or bad.
https://discord.gg/NBEbjc