
I am not very good with designs and I am not very talented either, however, I manage to create some cool animations using 2 free websites and some creativity.
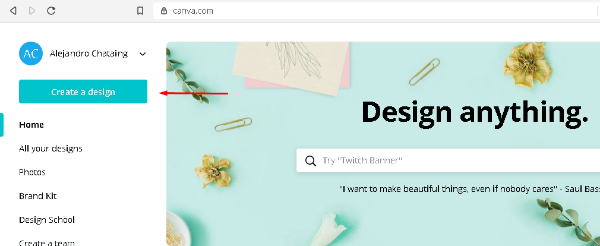
1 - Head over to https://canva.com (I suggest you sign up using your social network account of your preference so you can save your designs for later) and click on Create a design:

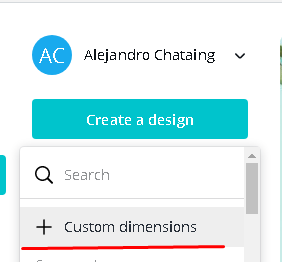
I will use for this post Custom dimensions:

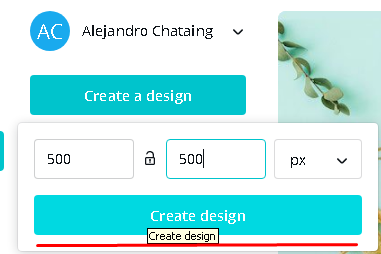
I chose 500x500px and then Create design

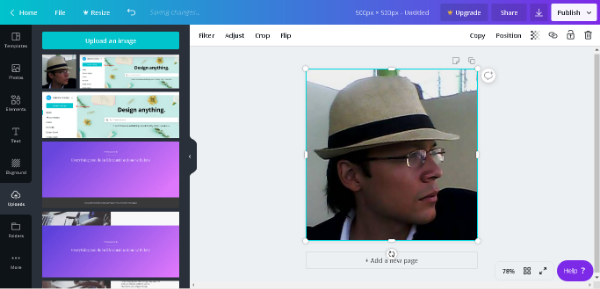
2 - I picked my own picture from Facebook and I will work on it for this post. However, you may play around with the pictures they offer for free there or you can always go to Google, search for a picture, go to images, click on tools, pick under "usage rights"the option "Labeled for reuse with modifications" and download the picture you want.)

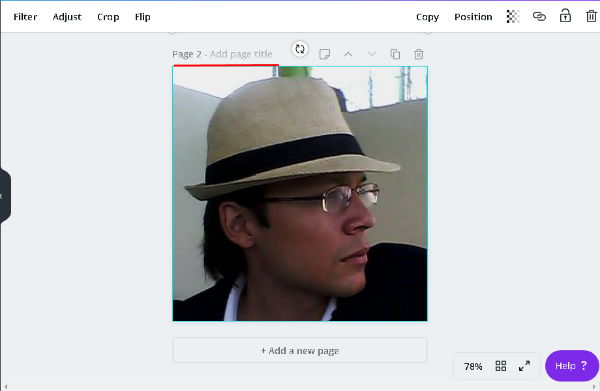
This website is designed to edit pictures or photographs, but I found a creative way to use this tool to create GIFs with cool effects on any design you want. Here is how I do it:
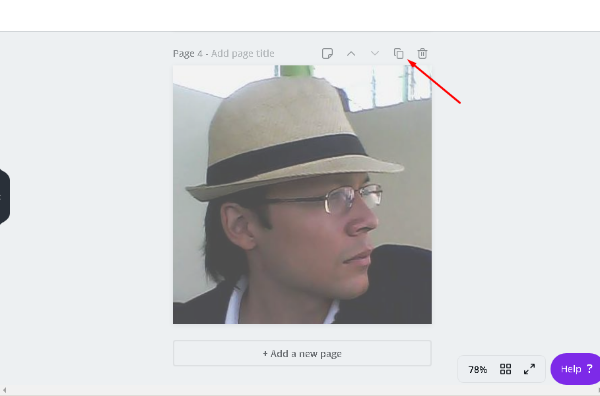
Can you notice the button right above my picture with the symbol for copying? Well, that button is what makes creating GIFs with this site an easy option. Go ahead and click it:

You may notice from the screen shot above that it saysPage 2. If you scroll up you have 2Pages, they are identical, so what helps us from editing the second picture just a little bit, thus creating another_animation frame_?.
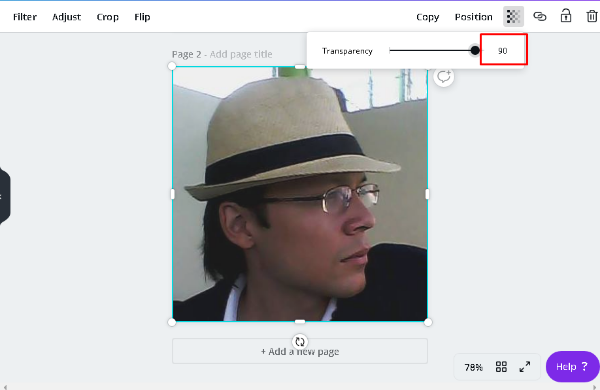
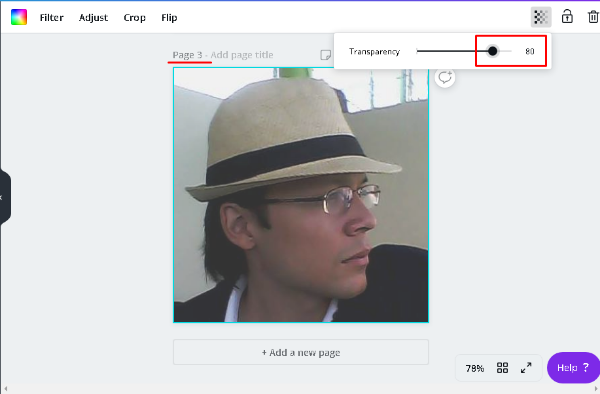
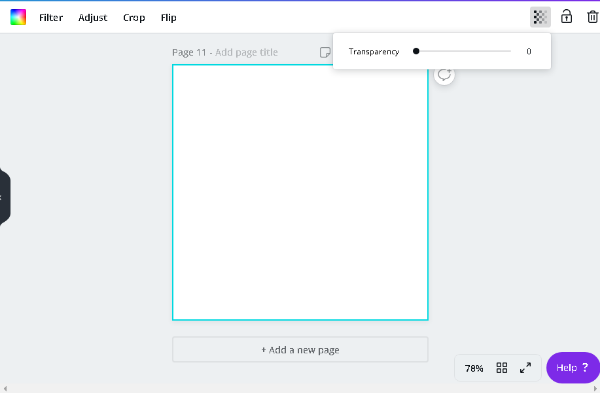
For this post I will play around with the transparency option of the copies, thus allowing me to have a final product which "blinks". However, you can be as creative as you want (you may move, rotate, color and do a bunch of stuff on each copy to create cool effects, the sky is the limit).
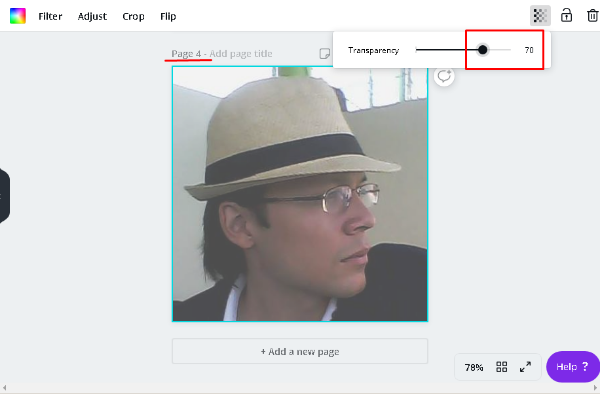
3 - Edit the transparency at the bottom right corner reducing it 10%:

(You may have already figure out how we will make this photo blink... If I create another copy and reduce another 10% and I do it again and again until it reaches 0% I will have made my photograph disappear in 10 pages)
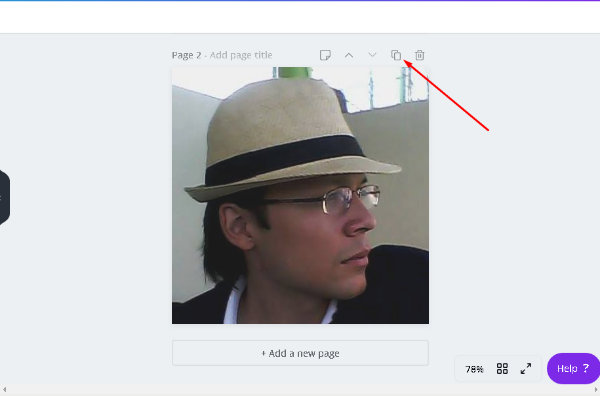
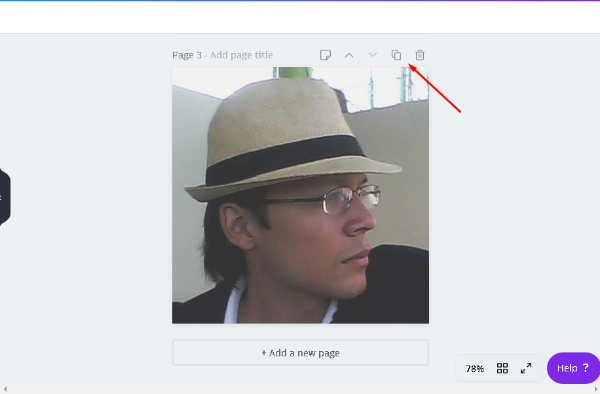
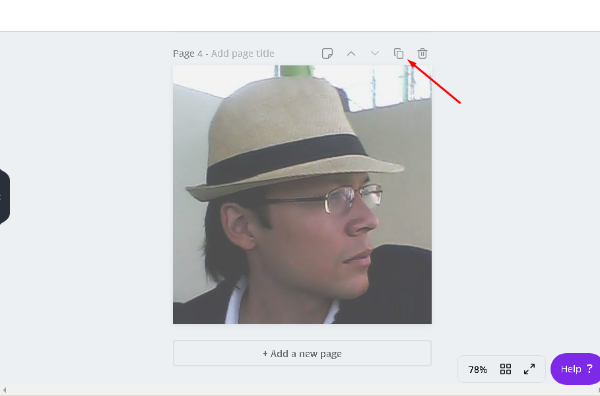
4 - Repeat previous step again and again until you reach 0% transparency. Make sure you hit that nice copy button which is located right above each page:






(You see what I am doing there?. Well I will skip uploading until I reach to 0% transparency, and then I will continue to copy new Pages until it goes back to 100%):

(FYI, it took me like 30 seconds to get there, you may take longer but you will get the hang of it. Now I will go back up to 100% -PD: I notice that you may think it is double the work, but there is a trick to this: if you happen to copy each Page three times and then modify the one in the middle changing its transparency and copying this one you just edited and then copying three times again, you will save yourself the effort of having to go back to 100%, thus saving yourself twice as much time. But, you can always do it the long run by going from 100% to 0% then from 0% back to 100%).

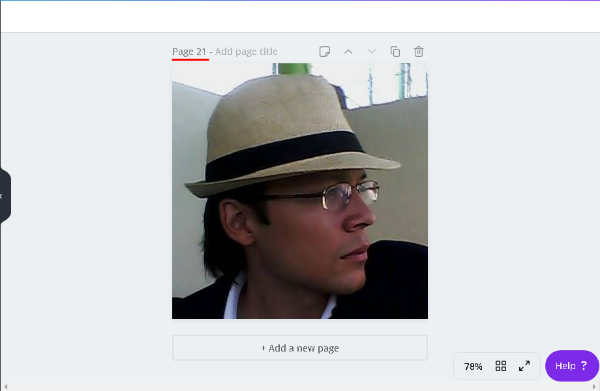
(In the picture above I reached 100% again on Page 21. You may do other effects using this same technique adding more pages and modifying the copy one bit as you please)
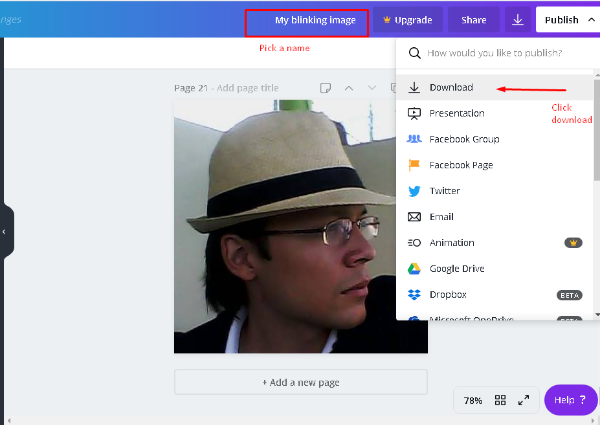
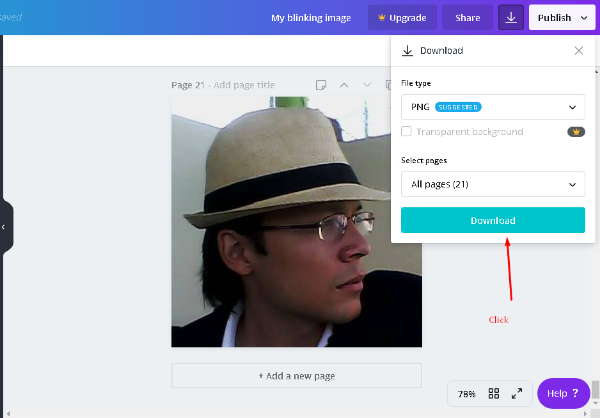
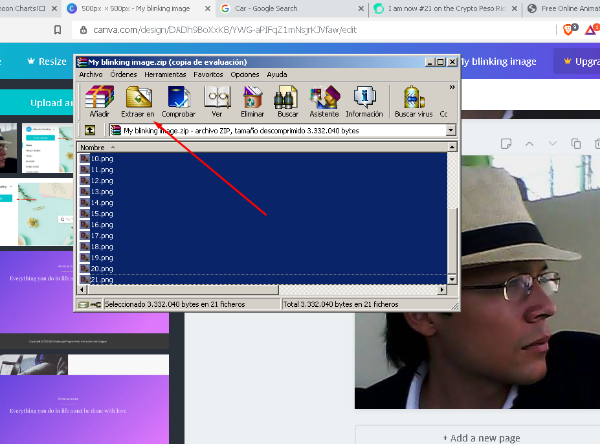
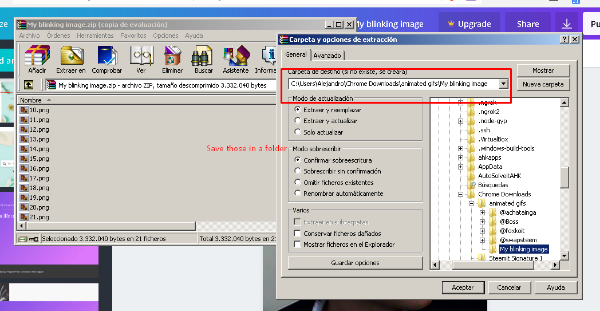
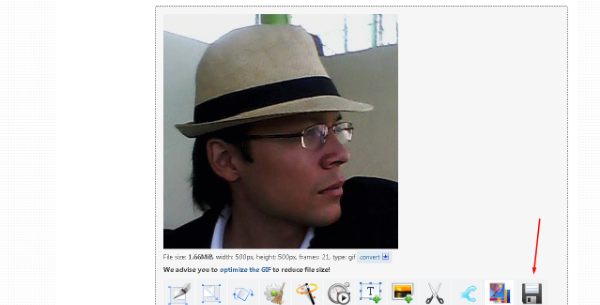
I will stop now and download all pictures:





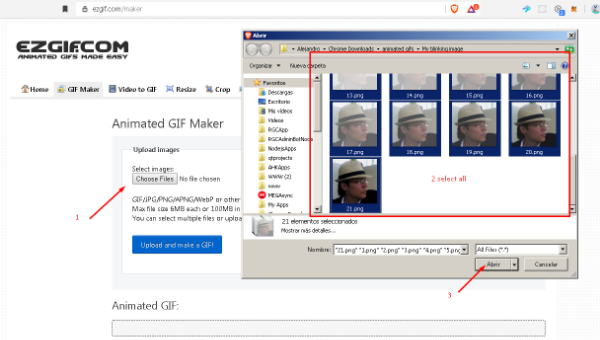
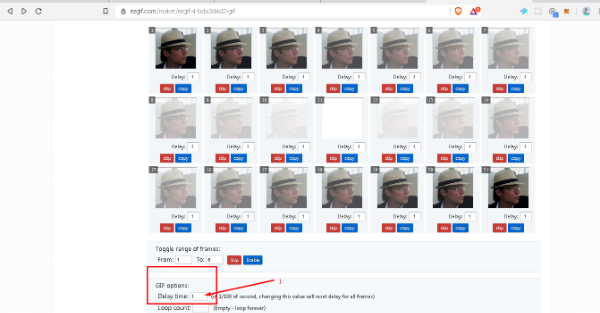
5 - Go to https://ezgif.com/make and upload your 21 pictures:



(You may play around with the settings as you please, reduce its size, etc...)
This is the end result:

Other GIFs I have made using this exact same technique:



This can make your post look awesome and original.
Thank you very much for Sharing this and if you do not feel like doing it yourself and want me to make something for you, you may hire me and I could accept STEEM for it ;).

Simple but interesting way to merge the use of the two tools. I really like the gif at the bottom of this post.
Yes! truly simple!. That GIF was used exactly the same.. Frame after frame after frame! That is the cool thing... One can do 200 frames 500 frames, etc.. or just 20 like in this post! The concept is the same! Thanks for poping by!
Congratulations @achatainga! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
Hola querido teacher. Se ve bastante sencillo pero con bastante trabajo. Se lleva su tiempo de elaboración. Guardaré este post para practicar.