Salam , dostlar . Bugünkü dərsimizdə HTML5 'in əsas təməlləri olan heading və paragraph 'lardan danışacağıq , eləcə də , ilk HTML səhifəmizi Chrome browser 'imizdə yaradacağıq , browser kimi siz , təbii ki , fərqli brower də istifadə edə bilərsiniz(FireFox , Opera , İnternet Explorer və.s ) , mən bu dərsdə Chrome istifadə edəcəyəm . Hamıya uğurlar .
İlk HTML səhifəsini Browser 'də necə açmaq ?
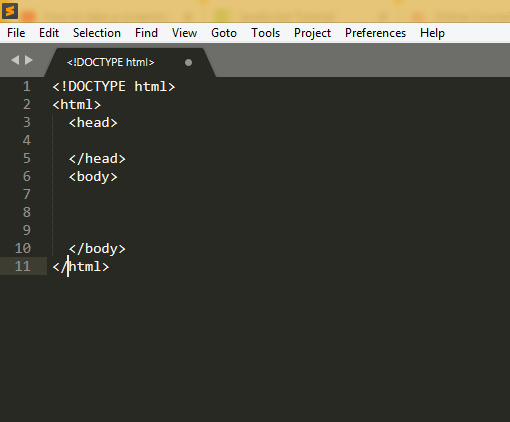
İlk öncə , sublime text 'i açırsınız və öncəki dərsdə qurduğumuz HTML strukturunun kodlarını yazırsınız :

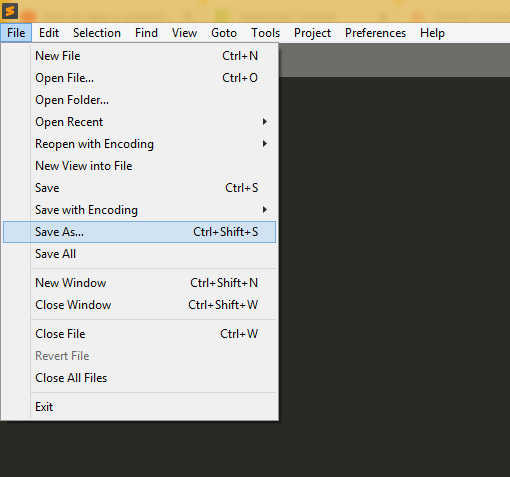
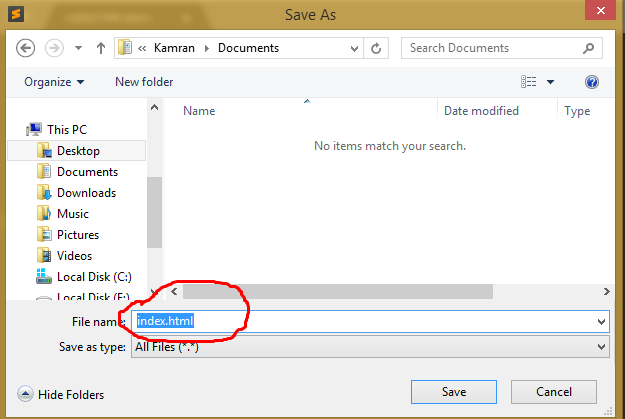
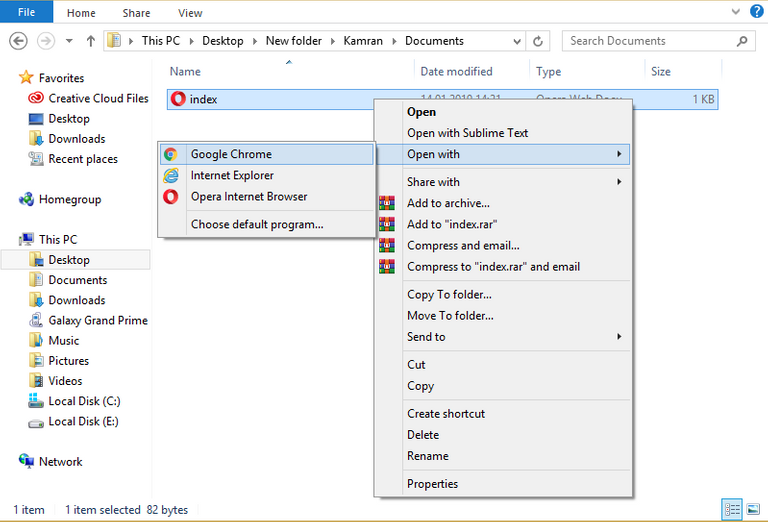
Bundan sonra isə , FILE hissədən SAVE AS 'ı seçirsiniz və FILE 'ı Save edirsiniz . Onu da qed edim ki , siz FILE 'a istədiyiniz adı verə bilərsiniz , lakin FILE 'ın adından sonra mütləq " .html " bitiş hissəciyini mütləq qeyd etməlisiniz :



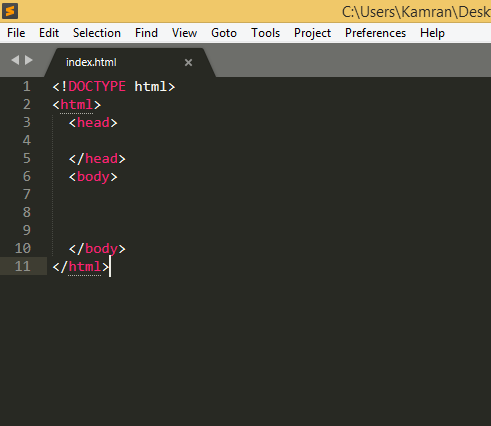
Bütün bunlardan sonra isə Save As etdiyimiz index.html File'ımızı Chrome Browser 'imizdə açırıq . Bunun üçün ilk öncə File'ımızı tapırıq , sonra isə açırıq :

File 'ımızı Chrome Browser 'ində açdıqdan sonra boş bir HTML Web səhifəsi görəcəyik . Artıq biz bu səhifəyə yazılar yazmağa , effektlər verməyə başlaya bilərik :

Və budur . Səhifəmiz artıq hazırdır . İndi bu səhifəmizə Heading , Paragraph və.s şeylər əlavə edə bilərik .
HTML 'də Heading və Paragraph nədir və necə onları yazmaq olar ?
Dostlar , heading yazmazdan əvvəl heading nədir ilk öncə , ona baxaq . Heading adından da göründüyü kimi başlıq mənasını bildirir , yəni səhifənin başlığı və heading 1 'dən 6 'ya qədər ölçülər ala bilər (h1 , h2 , h3 , h4 , h5 , h6) və ən böyük ölçü h1 'dir . Paragraph isə səhifədə gördüyünüz normal ölçüdə hərflərlə yazılır . İndi isə bayaq yaratdığımız və Chrome Browser 'imizdə açdığımız HTML səhifəmizə 6 fərqli ölçüdə heading və bir ədəd də paragraph yazacağıq . Getdik :
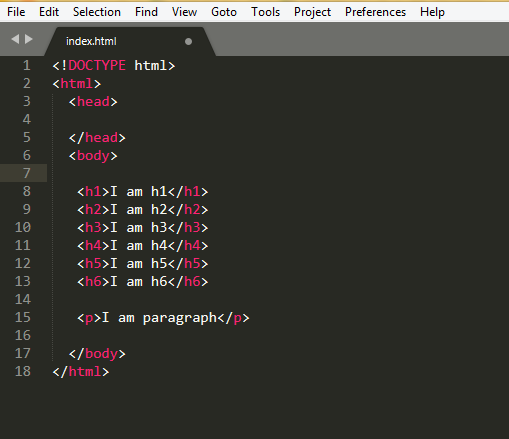
Kodumuz :

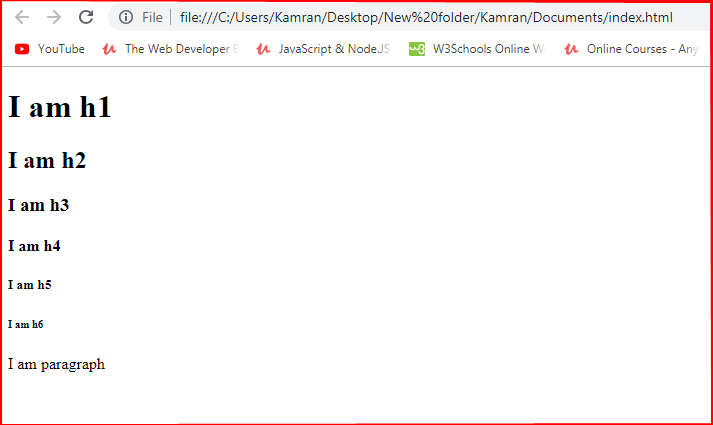
Və nəticə :

Qeyd :
Dostlar , bu nəticəni almaq üçün mən ilk öncə , Sublime Text 'də kodlarımızı yazdım , sonra isə onu Save As etdim və bayaqkı boş HTML səhifəmi REFRESH etdim . Kodlardan da gördüyünüz kimi Heading və Padding hər ikisi açılış( h1 , p ) və bağlanış ( /h1 , /p )tag 'larına malikdir .Artıq ilk HTML səhifəmizi yaratdıq və ona 6 fərqli Heading və 1 ədəd Paragraph əlavə etdik . Bu günlük bu qədər , dostlar . Ümidvaram ki , artıq ilk səhifə haqqında tam anlayışınız oldu və düşünürəm ki , ən çətin mərhələ məhz indiyə qədər öyrəndiklərimiz idi , çünki artıq biz ilk səhifəmizə sahibik , bu səhifə online olmasa da , siz artıq kodlarınızı rahatlıqla Chrome , və ya başqa browser 'də çalışdıra bilirsiniz . Bundan sonra sizə məsləhət görərdim ki , youtube , udemy və w3schools.com ilə öyrənəsiniz . Bundan sonra mən HTML 'də olan qarışıq , çətin bölmələrə aid yazılar paylaşıb , onları izah etməyə çalışacağam . Hər birinizə uğurlar arzu edirəm ...
eline sağlık kardeşim güzel gidiyorsun ;)
Teşekkürler , Abi ! Destek olduğunuz için teşekkürler ! :)
Congratulations @cameron99 ! You received a 35% upvote from @kryptoniabot & @kryptonia for your task of 40 SUP Today.
Remember to receive votes from @kryptoniabot
Run a task on Kryptonia.*Join free here Kryptonia Account
Use the tags KRYPTONIA or SUPERIORCOIN in your Steemit post.
Delegate to the Kryptonia Upvote by clicking links: 10SP , 50SP , 100SP , 500SP , 1000SP
Due to an increased amount of tasks, we have changed up the voting power to evenly spread out the Upvote amount.