원문 : https://steemit.com/steemit/@steemitguide/markdown-and-html-code-guide-for-beginners-that-includes-5-useful-tips-to-edit-posts-and-comments-using-the-raw-editor

이 포스팅은 포스트와 코멘트를 편집하기 위해서 Raw Markdown Editor를 어떻게 활용해야 하는지 잘 모르거나 새로 가입한 뉴비들을 위해 작성되었습니다.
포스팅을 작성하려고자 할 때, 맨 오른쪽 끝에 2가지 옵션이 있는 걸 볼 수 있는데요. Built-in Editor 나 Raw Editor로 왔다 갔다 할 수 있습니다.
Built-in Editor는 사용하기가 단순하고 쉽습니다! 내용을 작성해서 올리는데 어려움이 있다면 이 글은 여러분을 위한 글입니다. Introduceyourself를 위한 컨텐츠를 작성한다면 많이 알 필요는 없겠지만 어떤 더 질 높은 컨텐츠를 생각중이라면 Markdown & HTML Coding에 익숙해지는 게 좋습니다.

여러분들 중 대다수가 코딩하는 법을 거의 모르는데요. 충분히 이해할 수 있는 일입니다. 하지만 최소한 시도는 해보세요! 그렇게 함으로써 커뮤니티에 의해서 보상을 받을 가능성이 있잖아요! 여러분의 포스트가 흥미로운 컨텐츠가 있고 호소력있는 레이아웃을 가지고 있다면 스팀잇 커뮤니티로부터 더욱 더 많은 업보팅을 받을 수 있겠죠. 여러분의 포스팅이나 코멘트를 포멧하거나 고치는 법을 배우는 건 득이 된다니까요.
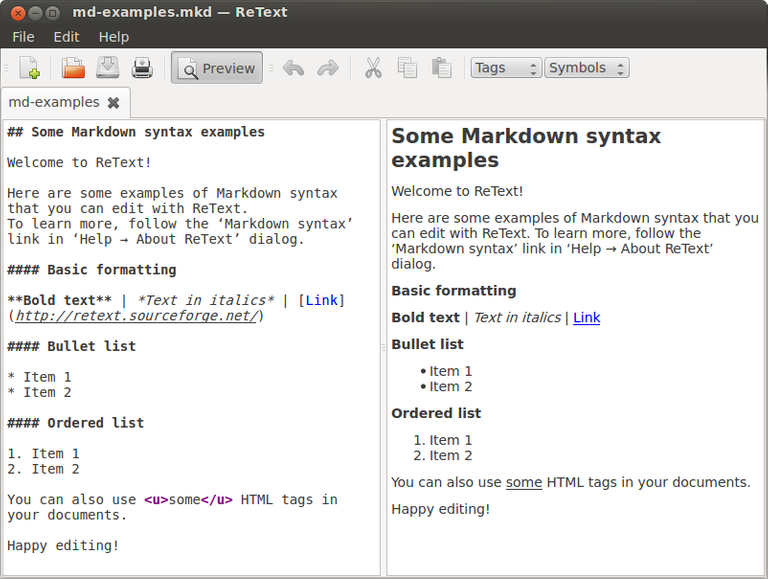
Raw Editor는 Markdown 과 HTML Codes를 통해서 여러분이 컨텐츠를 편집하는 걸 도와줍니다. 이 둘은 Mark Up 언어로 불립니다.
Mark Up 언어는 문자의 과정, 정의 그리고 외형을 위한 것입니다. 이 언어는 텍스트 파일 안에 있는 레이아웃과 스타일 모두를 포멧하기 위해 code를 구체적으로 명시하는데요. 이 포멧을 명시하기 위해 사용되는 코드가 바로 태그입니다. HTML은 널리 알려져 사용되는 Markup 언어입니다.



5가지 초보자를 위한 팁들
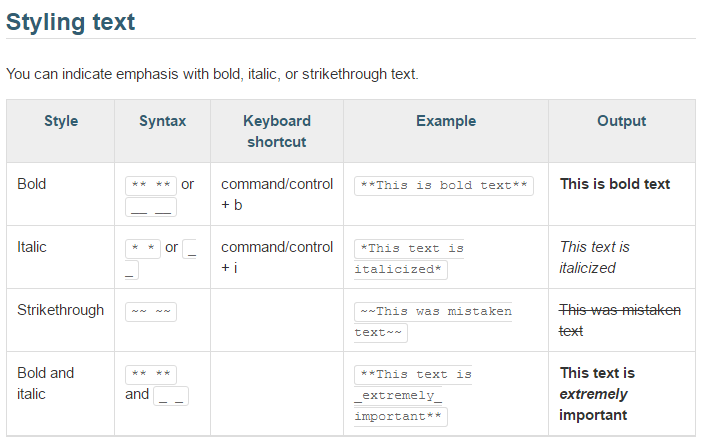
1) Bold 나 Italic 문자 만들기

더욱 더 많은 정보는 여기 제 한글포스팅을 확인하세요.
2) 텍스트를 오른쪽이나 왼쪽으로 정렬하는 법
제 가이드에 문제점이나 오류를 발견하시면 자유롭게 지적해주시면 감사하겠습니다. 그리고 여기에 가이드로 소개했으면 하는 게 있다면 그것도 알려주시면 감사하겠습니다. Markdown Codes과 관련된 또 다른 팁들을 조만간 들고 찾아올테니까 더 많은 것을 원하신다면 저를 팔로우하세요!
더욱 더 많은 정보는 여기 제 한글포스팅을 확인하세요.
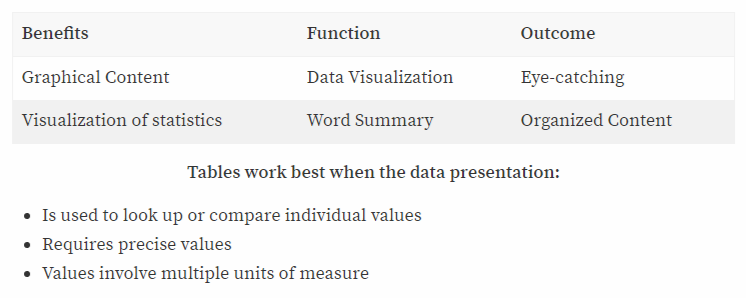
3) 테이블 삽입하기

Raw Editor Input Code
Benefits|Outcome
-|-|
Graphical Content| Data Visualization|
Visualization of statistics| Word Summary|
더욱 더 많은 정보는 여기 제 한글포스팅을 확인하세요.
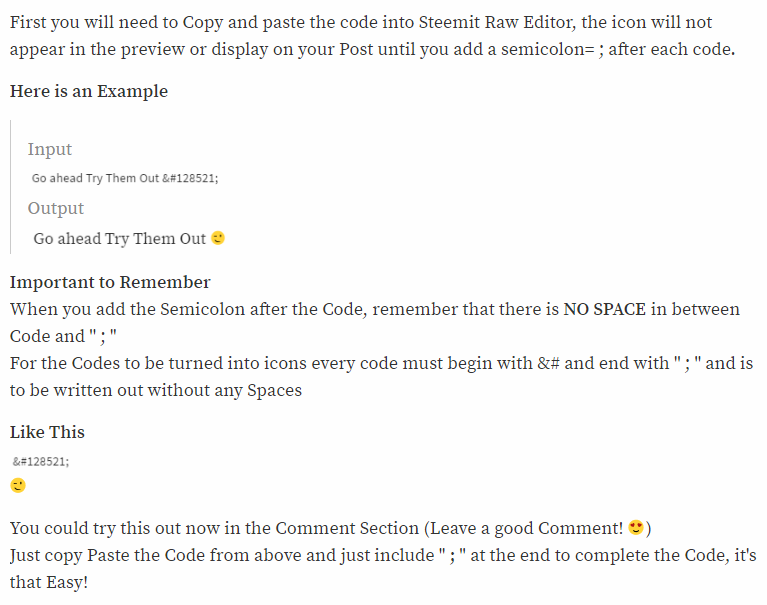
4)이모티콘이나 아이콘 삽입하기

| Icon | Code |
|---|---|
| 😉 WinK | 😉 |
| 😊 Smile | 😊 |
| 😠 Angry | 😠 |
| 😜 Tongue | 😜 |
| 😧 Surprised | 😧 |
| 😱 Scream | 😱 |
| 😆 LOL | 😆 |
| 😎 Glasses | 😎 |
| 😍 Heart Eyes | 😍 |
| 😭 Crying | 😭 |
| 😞 Sad | 😞 |
| 😶 No Words | 😶 |
| 😇 Angel | 😇 |
| 😈 Devil | 😈 |
| 😵 Dizzy | 😵 |
더욱 더 많은 정보는 여기 제 한글포스팅을 확인하세요.
5) 텍스트를 두 세로단으로 나누기

예시
2 Columns
그냥 밑에 있는 code를 Raw Editor에 복사 붙여넣기 하셔서 본인이 작성하고 싶은 부분만 바꿔서 쓰시면 돼요.
<div class=pull-left>
Write you first Column Text right here followed by closing Markdown Code
</div>
<div class=pull-right>
Now write the Text of your 2nd Column, keep in mind that some Markdown Styling won't Work
</div>
더욱 더 많은 정보는 여기 제 한글포스팅을 확인하세요.
I will contiune to write more Guides and Tutorials about Steemit, feel free to follow me! Also let me know if there is any particular Topic about Steemit that you want me to write about! This Post is intended to sum up some of previous Guides & Tutorials that I have written, since Steemit is still a new platform many users have yet to join! So this should be the best time to write educational content for so called Newbies. I will get more Technical with Steemit as time passes, because i'm constantly learning more about this special Social Platform. Dedicated to write more educational content so feel free to give me an Upvote or better follow me, much appreciated!


좋은 정보 감사합니다! 적어놓고 사용하도록 해봐야겠네요 :)
upvoted and followed you :)
도움이 되셨다니 다행입니다 :)
Congratulations @slay! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honnor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPBy upvoting this notification, you can help all Steemit users. Learn how here!
스팀잇 초보인 저에겐 상당한 도움이 되는 글이네요
감사합니다
보팅과 팔로우 하고 갈게요 :D
감사합니다 저도 팔로우 했어요~