
Saludos Steemians, @steempress-io llega a Steemit incentivando a sus usuarios de Wordpress para que usen el plugin de Steempress y así conseguir que sus publicaciones sean compartidas en nuestra grandiosa plataforma, logrando así, obtener ganancias adicionales por sus publicaciones originales y de calidad.
Aunque la situación a venido realizándose de manera contraria, se hizo común que los usuarios de Steemit, comenzáramos a realizar nuestras publicaciones haciendo uso de Wordpress, ciertamente, hay un voto bastante bueno por parte de @steempress-io para los usuarios que usan el plugin y esto es llamativo.
Sin embargo; muchos de estos usuarios no se han molestado siquiera en personalizar su web y peor aun, en constatar que sus publicaciones están presentables visualmente allá, sólo se preocupan por arreglar las alteraciones que suceden en Steemit, por el hecho de que Wordpress trabaja con HTML y la mayoría de los Steemians usamos Markdown.

Esto es un gran error, parte de lo necesario para optar por los buenos votos de @steempress-io, es llevar un blog en condiciones en Wordpress, entonces, es ilógico mantener un blog hecho un desastre allá y pretender recibir el voto por parte de ellos.
Más que andar quejándose de no recibir el voto, debemos recordar que no es obligatorio y si quieres optar por el, por lo menos debes cumplir las condiciones para ello.

En plan de ayudarlos a mantener un blog en condiciones, me motivé a realizar este tutorial. Wordpress más allá de ser un Blog (como piensan muchos), te permite crear tu página web con Blog integrado. Hay un sin fin de temas para personalizar tu web, están disponibles en wordpress.org. Estos temas tienen su versión gratis y su versión Premium, que nos permite adicionar complementos que nos dan mayor libertad a la hora de personalizar nuestra web.
Los temas gratis nos muestran plantillas limitadas a la hora de querer darle estilo a nuestra web y blog. La mayoría de las mejores opciones están habilitadas en su versión de pago, por esta razón, muchos no se sienten conformes a la hora de personalizar su web.
Si tienes conocimientos de CSS (hoja de estilo en cascada), tienes más libertad a la hora de personalizar tu web; sin embargo, no es un lenguaje común y práctico de usar, la mayoría de las personas no dominamos este lenguaje por ser más complicado.

Pero no todo está perdido, en esta publicación les traigo opciones para dar mayor personalidad a nuestra web, aún usando temas en versión gratis, esto se puede lograr con la ayuda de algunos plugins.

Para empezar tenemos a Elementor, es uno de los mejores plugin que permite crear páginas con tan sólo arrastrar y soltar, puedes hacerlo con imágenes, texto, botones y cualquier elemento que desees agregar a la página. Crea sitios profesionales, perfectos al pixel, a velocidad récord, usando cualquier tema o cualquier diseño.
De esta manera, consigues expandir las limitaciones del tema en cuestión que tienes en tu página y sin tener conocimientos de CSS.
Adicionalmente, otros plugins son necesarios para complementar nuestra construcción de la página web con Elementor, entre ellos tenemos:
Orbit Fox: es un plugin que viene con una biblioteca de plantillas de calidad, módulos de menú, iconos compartidos y widgets que trabajan en conjunto con Elementor o BeaverBuilder que es otro editor que hablaré en futuras guías.
Pirete Forms: te permite crear formularios de contactos elegantes en tu página web.
Meta Slider: plugin de diapositivas fácil de usar. Crea diapositivas optimizadas para SEO y adaptables a todo tipo de dispositivos con Nivo Slider, Flex Slider, Coin Slider y Responsive Slides.

Con estos plugin instalados ya podemos trabajar a nuestro gusto para la creación de nuestra página web. Lo primero que debemos hacer es descargarlos en la sección de plugins de nuestro Wordpress, luego de instalarlos, cuando vayamos a editar una página, nos aparecerán nuevas opciones.

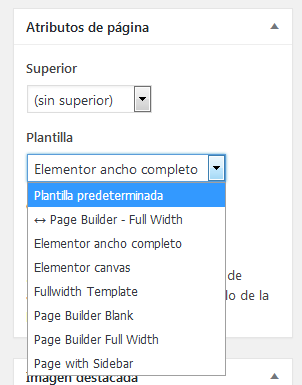
En la sección "Atributos de entrada", en el menú de la derecha, observaremos nuevas opciones de plantillas, la siguiente imagen nos muestra estás opciones.
Elementor ancho completo: plantilla que nos permite trabajar con el ancho completo de la pantalla para editar a nuestro gusto la página, manteniendo el encabezado y pie de página del tema que tenemos actualmente. Esto nos permite crear una página cambiando el cuerpo de la plantilla, manteniendo sólo el encabezado y el pie de página del mismo.
Elementor canvas: plantilla que nos permite trabajar con el ancho completo de la pantalla, nada del tema que poseemos se interpone. Le quita tanto el encabezado como el pie de página a nuestras plantillas, dándonos la libertad total de crear una página enteramente a nuestra creatividad. Algunos temas no nos permiten editar por completo la página de inicio.
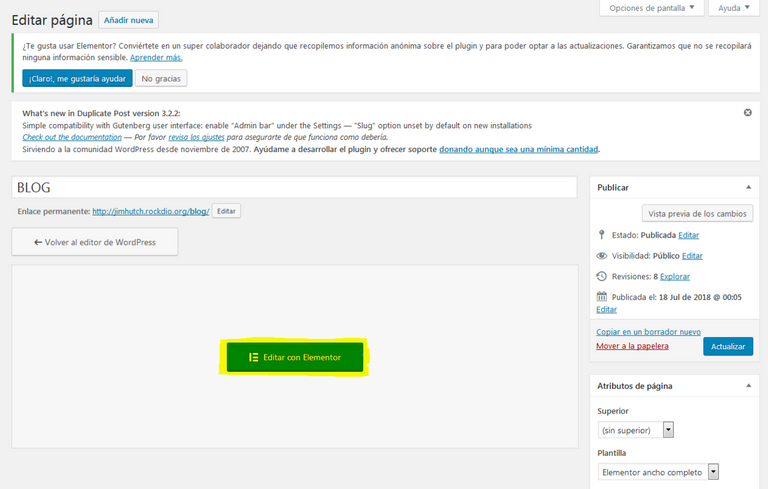
Con estas opciones, tenemos la posibilidad de hacer más personal nuestra página web y blog. Luego de seleccionar el modo de plantilla, podremos editar con el panel de herramientas del plugin Elementor, accediendo con el nuevo botón "Editar con Elementor".


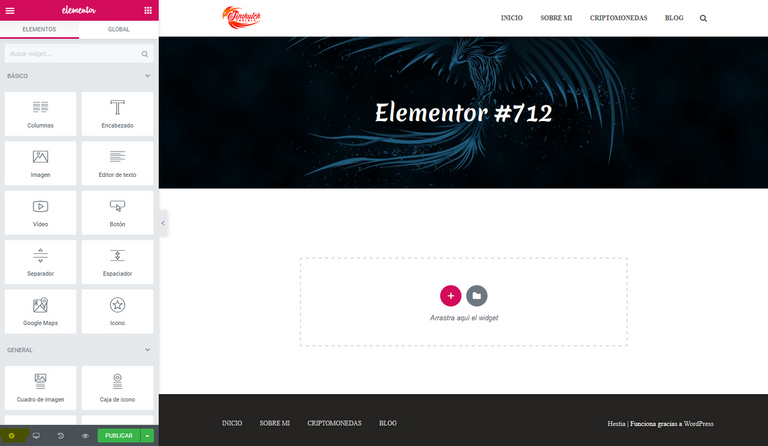
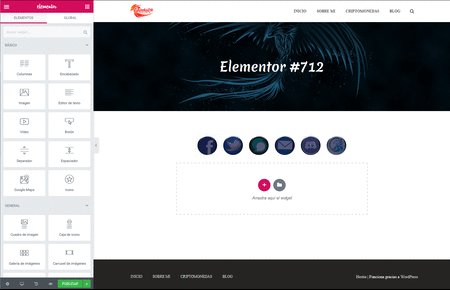
Aquí empieza lo bueno, con un sin fin de opciones para hacer de nuestra web lo que deseamos. Ahora vamos a ver cómo desenvolvernos en el panel de edición de Elementor. Al entrar veremos algo así.

A la izquierda tenemos una barra de herramientas, con todas las opciones que podemos agregar a nuestra página y a la derecha está la visualización previa de la misma. En el ejemplo pueden observar la edición de la página de mi blog.

Usarlo es muy fácil, es cosa de arrastrar, pegar y editar cada elemento que agregamos a nuestra web. Les mostraré un ejemplo en una página nueva.

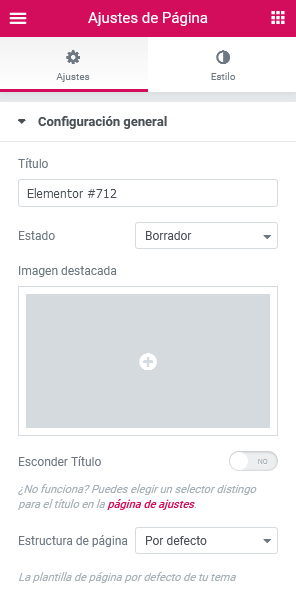
Primero nos encontramos con los ajustes de la página, accedemos a esta sección en el botón que resalto abajo a la izquierda en la imagen. Aquí podemos cambiar el modo de plantilla que seleccionamos al iniciar la edición o en el caso que lo hayamos olvidado, podemos escoger cómo queremos trabajar.
En este ejemplo usé el modo Elementor ancho completo, me dejó el cuerpo de la página en blanco para editar, manteniendo solo el encabezado y pie de página del tema que tengo seleccionado.

En el primer panel "Ajustes de Página", podemos dar título a la página si no se lo hicimos al principio, Elementor coloca uno por defecto, igual podemos cambiarle el nombre si así lo deseamos.
En estado de la página, podemos indicar que estamos haciendo un borrador, que dejamos el documento pendiente por revisión, o seleccionar su visibilidad si será privada o pública, para los demás visitantes de nuestra web. También podemos seleccionar esconder el título de la página y cambiar la estructura de la misma, permitiendo cambiar entre los modos Elementor canva, Elementor ancho completo o el modo normal.

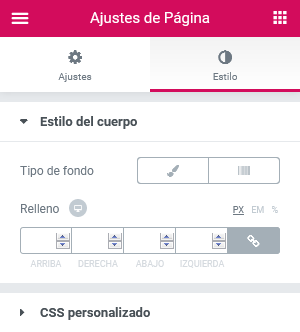
En el segundo panel "Estilo", podemos seleccionar el fondo de nuestra página, ya sea una imagen o un color o agregar un CSS personalizado para los que tienen conocimiento de trabajar con está codificación.

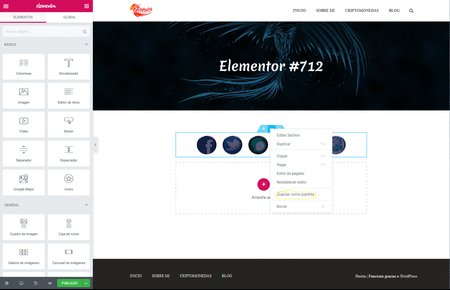
Ahora bien, veamos cómo empezaremos a agregar elementos, tan simple como arrastrar y pegar. En el panel de herramientas de la izquierda hay una serie de elementos que pueden ser agregados a nuestra página. El que deseamos agregar, lo tomamos y lo arrastramos con el ratón, dejándolo sobre la página en el recuadro de edición, tal como lo muestro en la siguiente secuencia de imágenes.

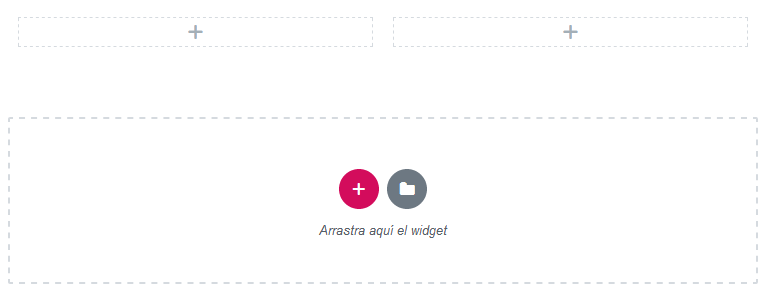
Como podemos observar, arrastro un elemento para agregar columnas a mi página, luego de esto, se crean 2 columnas con un símbolo + (indica que puedo agregar más elementos en ellas). De esta forma, puedo seguir agregando elementos sucesivamente a mi página, hay una gran variedad disponible en la barra de herramientas.
Tras crear las dos columnas, procedo a agregar un elemento para añadir una imagen, nuevamente, tan solo con arrastrar y pegar en el sitio. Al pegar el elemento para agregar una imagen en una de las columnas, se abre un panel para seleccionar una imagen y hacer cualquier tipo de edición ella, tamaño, agregarle un enlace, leyenda etc.
Son muchas las opciones que tenemos disponibles para editar cada elemento que agregamos a la página. Este sencillo procedimiento lo vamos a repetir para seguir agregando elementos una y otra vez en nuestras páginas.
Por otro lado, si hacemos click en el + (añadir sección), que se encuentra en el recuadro de edición de la página, el mismo donde debemos soltar nuestros elementos, nos permitirá agregar estructuras de columnas con diferentes opciones que van de 1 a 6 columnas, esto ya queda al gusto o deseo de cada quien según el diseño que tenemos en mente.

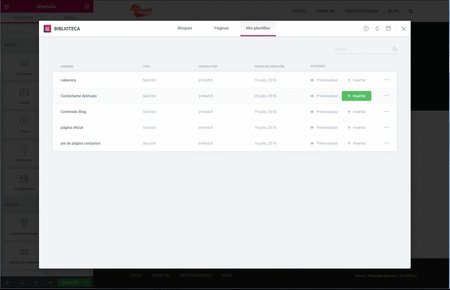
Si hacemos click sobre el ícono de la carpeta (añadir plantilla), nos permitirá agregar plantillas pre-elaboradas de wordpress.org o agregar plantillas creadas por nosotros anteriormente. Supongamos, que creamos un elemento y deseamos agregarlo en otras de nuestras páginas, no necesitamos hacerlo otra vez, es tan simple como guardarlo y luego agregarlo de nuevo desde esta opción.

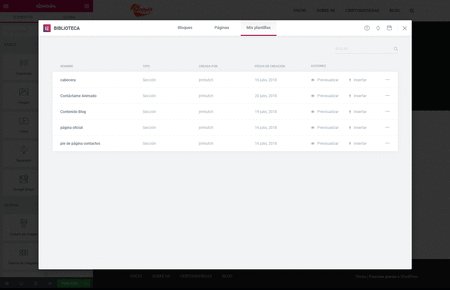
En esta secuencia de imágenes podemos observar, cómo agrego plantillas ya creadas por nosotros (realizo el ejemplo con la barra de contactos que yo cree para mis páginas).
Procedo a guardar la plantilla, haciendo click derecho en el punto de edición del elemento  . Cuando queremos hacer uso de esta plantilla, haciendo click en el botón de la carpeta (añadir plantillas) que mencioné anteriormente, seleccionamos mis plantillas e insertamos en la página la que deseamos.
. Cuando queremos hacer uso de esta plantilla, haciendo click en el botón de la carpeta (añadir plantillas) que mencioné anteriormente, seleccionamos mis plantillas e insertamos en la página la que deseamos.
Mientras hacemos este procedimiento, tendremos una alerta que dice que la estructura de nuestra página se cambiará al agregar el elemento. Denle Si, sin miedo alguno, luego sólo tenemos que ir al panel de configuración de la página (mencionado anteriormente) y volvemos a seleccionar el modo en el que estábamos trabajando, ya sea Elementor canvas o Elementor con ancho compelto.

Aclarando como se compone cada estructura dentro del plugin, aquí desglosaré una para que lo entiendan mejor.

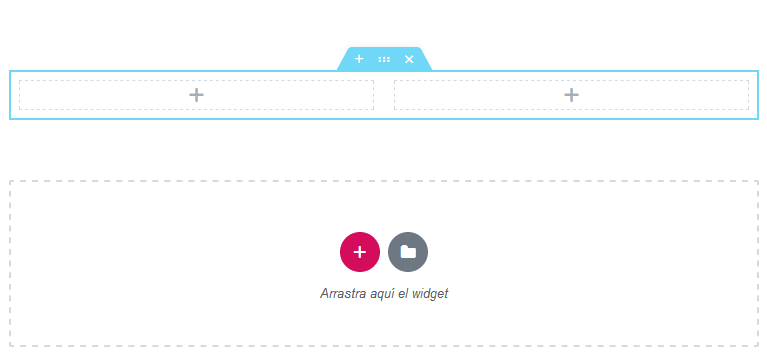
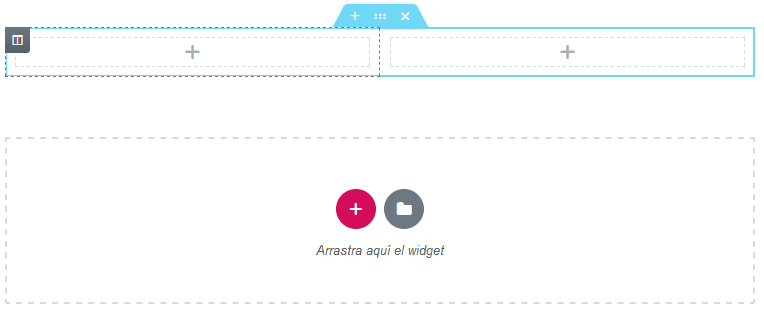
Aquí podemos observar una estructura compuesta por 2 columnas.
Si pasamos el ratón por sobre ella, se marcarán los margenes de la misma y mostrará el botón de edición de la misma.

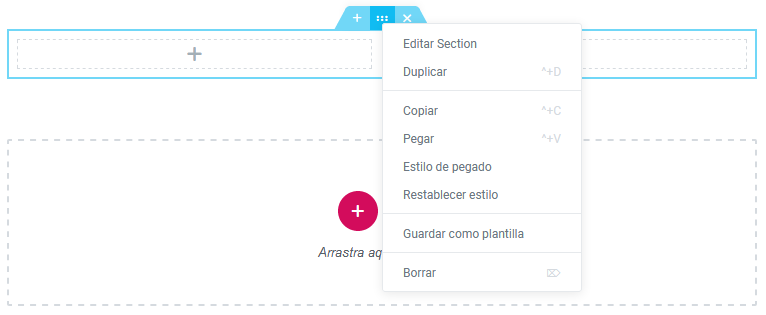
Haciendo click sobre el mismo, se abre el panel de edición de la estructura en el menú de herramientas a la izquierda, adicionalmente, si haces click derecho, veras un menú de opciones de la estructura.


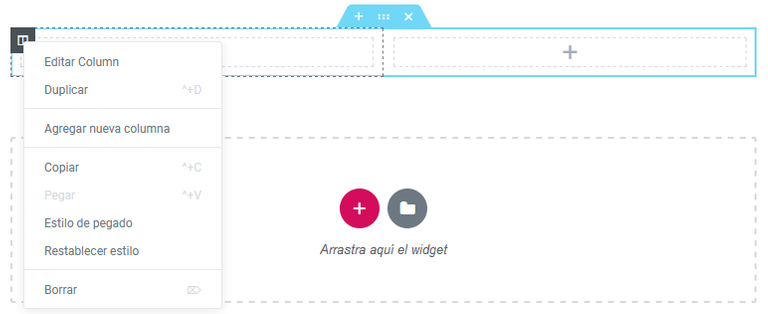
De igual forma que para la estructura principal, al hacer click sobre este botón, se abre el panel de edición de la columna en el menú de herramientas a la izquierda del programa, haciendo click derecho sobre el, se despliega un menú de opciones para la columna.

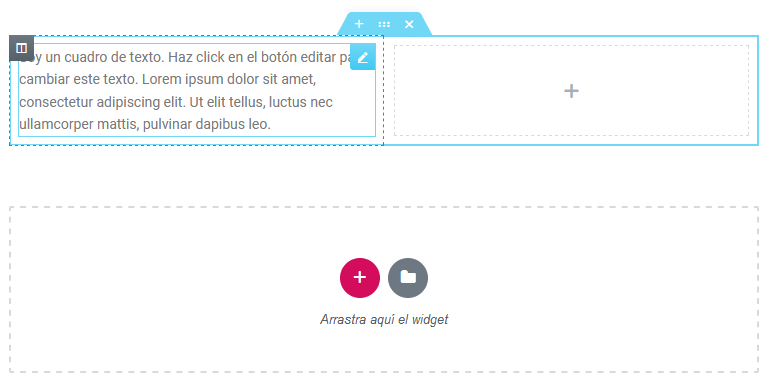
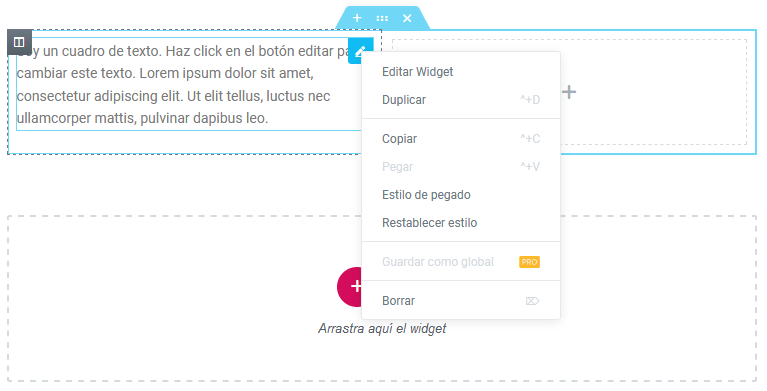
Finalmente, la columna está compuesta de un contenido, que de igual forma tiene su propio panel de edición. Al agregar un elemento dentro de esta columna (en este ejemplo agregué un cuadro de texto), aparecerá el botón de edición del mismo.

Como en las demás secciones, si haces click sobre el, se abrirá el panel de edición del contenido en el menú de herramientas a la izquierda del programa, haciendo click derecho sobre el mismo, verán el menú de opciones del contenido.

Como podemos observar, hay mucha flexibilidad para editar todo cuanto agreguemos en nuestra página, dándonos la libertad de poner nuestra creatividad en acción.

De esta forma tan sencilla, arrastrando, pegando y editando las opciones de cada elemento, van dándole forma a su página web. No es muy complicado, solo tienen que dejar el temor a explorar en las diferentes opciones de configuración que se les presentan, analizar un poco la situación y con esto harán de sus páginas web lo que desean.
Deben dejar la excusa típica "no entiendo" de un lado, hay personas que se enfrascan en decir, "no entiendo, no entiendo" y con esa actitud nunca entenderán. Yo no tenía idea de Wordpress y aún tengo mucho que aprender; sin embargo, en 3 días toqueteando todas las opciones posibles de cada sección, he podido entender como se edita con Elementor.
Es un plugin muy útil, práctico y que además te permite hacer maravillas sin tener conocimientos de CSS o HTML. Los invito a instalarlo y comenzar a editar sus páginas, exploren todas las opciones de edición que tienen a su disposición para cada elemento que agregan, de esta manera se irán familiarizando con el plugin y es el mejor camino para entenderlo. Pueden visitar mi web y ver algunos de los resultados que se pueden obtener y hasta mucho mejor, yo no soy un experto.

Cualquier duda los invito a contactarme en el Discord @jimhutch#4794, seguiré haciendo tutoriales de cómo editar sus páginas web y de cómo editar publicaciones desde Wordpress.
Espero que les sirva de ayuda este tutorial, se que hay mucho por explicar; sin embargo, con las pequeñas explicaciones básicas que he dado en esta publicación es suficiente para adentrarse a usar el plugin y comenzar a explotar todo su potencial.






Posted from my blog with SteemPress : http://jimhutch.rockdio.org/2018/07/23/guia-1-editando-paginas-en-wordpress-con-elementor/


Congratulations! This post has been upvoted from the communal account, @minnowsupport, by jimhutch from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Esto, es lo que necesitaba. Gracias @jimhutch, ahora manos a la obra.
Para que se te vean las letras así, ¿Usas sub?
O sup, cualquiera de los dos. Espero que el tutorial te sirva mano. Saludos.
Muchas gracias por esta excelente herramienta que nos servirá de mucho a aquellos que emprendemos en esa plataforma.
Espero que te sirva a la hora de personalizar tu web. Saludos.
Gracias por el tutorial @jimhutch, practicaré... Saludos
Practica mucho y sin miedo, como menciono en la publicación, la mejor manera de entender Elementor, es toqueteando todas sus opciones para irse familiarizando. Saludos.
Este Post ha sido votado por @gatillo
Ya que utiliza el servicio de hospedaje de WordPress de @reveur y el plugin de @steempress-io para publicar contenido en nuestro idioma, el #castellano
Un proyecto del Witness: @castellano (si quieres formar parte, contactales)
Bro... Te felicito.
Visite tu web, y está increible. Espero lograr algo tan bien hecho como lo tuyo.
Un abrazo, y de nuevo "Felicitaciones". Resteem - upvote - y si me preguntan de steempress te pondré de ejemplo.
Muchas gracias hermano, espero que la guía te ayude mucho en ese objetivo, esa es la finalidad por la cual la publiqué. Saludos y mucho éxito.