Hello everyone hopes you guys are good and healthy by the grace of the God!
In this article I just planned to teach you css3 (font size and text decoration) in web file.
Lets start
Now start with our first simple web file.
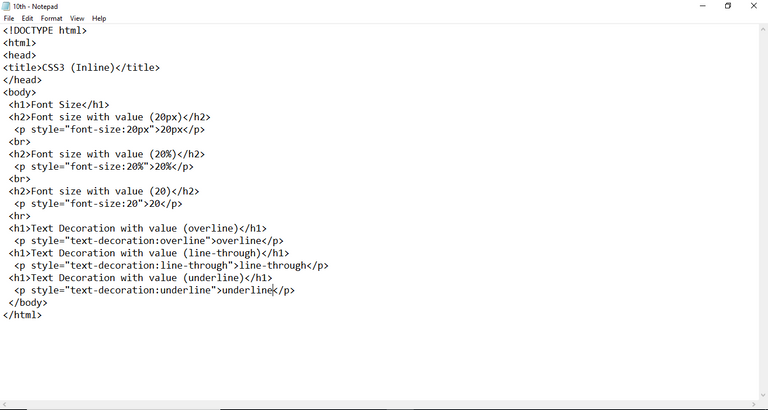
It's our tenth tutorial that's why I try to keep it simple so you can clearly understand and learn things. I am using simple notepad for our tenth web file. We start notepad and a new file is open. Now we start writing our tags.
Everything shows on the browser in our previous tutorial due to HTML5. But for any style, we use cascading style sheet.
There are three ways to use css.
1. Internal
We use style tag in our web file.
2. Inline
We use style attribute in any tag.
2. Inline
We use style tag in the separate style file.
For this tutorial, I am using inline.
The "font-size" property is used to give the size to the font. In our example, I use three format for value. Value with px (pixel), % and simple.
The "text-decoration" property is used for text style. It contains many values. But I am using just three at the moment. Overline is to show overline on a text. Line-through is to show a line on a text. Underline is to show underline on a text.

Save the file by ctrl+s
Give any name to file. In our example, we give "10th" name to our file.
Note: Change the extension of that file as shown in the image. You can write html or htm in extension. It is upon you.
Your file icon will show by your selected default browser.
Open that file.

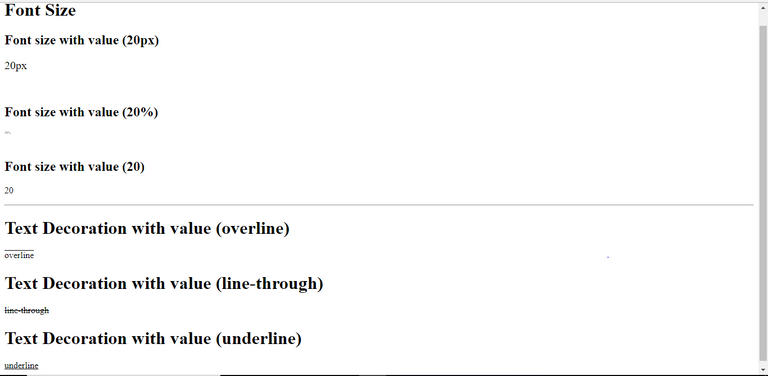
If value used px for "font-size", it will increase the font by pixel. If value used % for "font-size", it will increase the font by percentage. If value used simple for "font-size", it will set the font as casual.
In the output, we can see that, if the value used overline for "text-decoration", it will show line above the text. If value used line-through for "text-decoration", it will show a line in text. If value used underline for "text-decoration", it will show line below the text.
That's all for this tutorial.
Quick summary of steps we perform in this tutorial:
- Open notepad file
- Type our tags
- Save that file, For shortcut use ctrl+s
- Change the file name and change its extension to html or with htm
- Run that file
- That's all. The output will display in your browser
This is the Lecture No# 10 of HTML5 Tutorial
Please share your valuable feedback about this post. Your feedback would be appreciated. Your feedback will help out in improvement.
Any time you can contact with me :)
Thanks for reading this post
Regards: Syed Umair Aslam Shah
Admin of Facebook Page
https://www.facebook.com/enjoywithfriend/
Outside Links
https://www.facebook.com/umair.a.shah.106
https://www.fiverr.com/umairaslamshah