Hello everyone hopes you guys are good and healthy by the grace of the God!
In this article I just planned to teach you Header Tag, Horizontal Line and Title Attribute.
Lets start
Now start with our first simple web file.
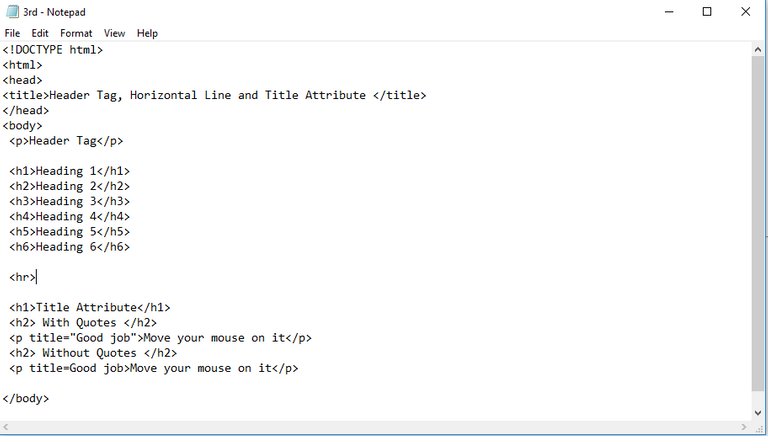
It's our third tutorial that's why I try to keep it simple so you can clearly understand and learn things. I am using simple notepad for our first web file. We start notepad and a new file is open. Now we start writing our tags.
The header tag is used for headings. It has 6 different categories. Categories are h1, h2, h3, h4, h5 and h6. h1 to h6 its size goes in descending order. Means h1 is the biggest size and h6 represents the smallest size.
"hr" tag is used to show horizontal line. This is the simple work of it.
In tags we used attribute. Attributes mean the property of anything. There are many attributes likes style, title, height, width, alt, src etc. Some of them we cover in the previous lecture. In paragraph tag, we used the title attribute.
I made 2 cases.
- Title with double quotes.
- Title without double quotes.
They differentiate due to their functionality.
For first case, we use double quotes for the title. Everything in the title will be displayed when we hover over it.
For second case, we did not use double quotes for the title. In this scenario, just first word will be displayed when we hover over it.

Save the file by ctrl+s
Give any name to file. In our example, we give "3rd" name to our file.
Note: Change the extension of that file as shown in the image. You can write html or htm in extension. It is upon you.
Your file icon will show by your selected default browser.
Open that file.
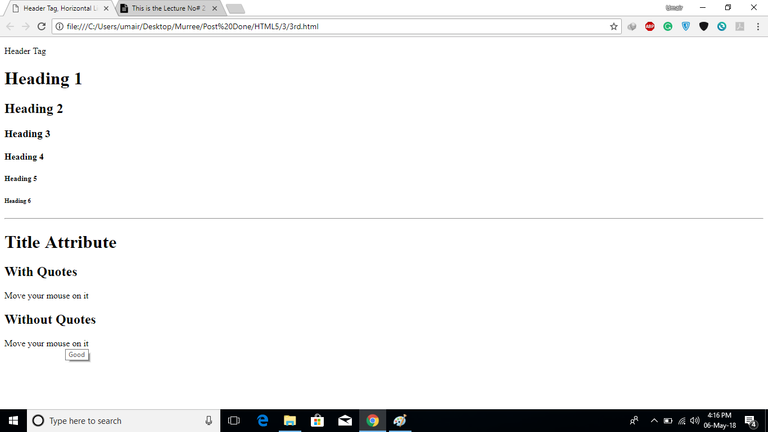
The output will display on your browser. You can see that size of headings vary according to their respective tags. Then a horizontal line is displayed on webpage page with hr tag.

When we hover over it, the complete title will display.

When we hover over it, just first word of the title will display. Means before first space everything will display.

That's all for this tutorial.
Quick summary of steps we perform in this tutorial:
- Open notepad file
- Type our tags
- Save that file, For shortcut use ctrl+s
- Change the file name and change its extension to html or with htm
- Run that file
- That's all. The output will display in your browser
This is the Lecture No# 3 of HTML5 Tutorial
Please share your valuable feedback about this post. Your feedback would be appreciated. Your feedback will help out in improvement.
Any time you can contact with me :)
Thanks for reading this post
Regards: Syed Umair Aslam Shah
Admin of Facebook Page
https://www.facebook.com/enjoywithfriend/
Outside Links
https://www.facebook.com/umair.a.shah.106
https://www.fiverr.com/umairaslamshah
Congratulations @umairshah,
Your post "Teaching HTML5 (Header Tag, Horizontal Line and Title Attribute)" hast just been resteemed !!!.😝🙂😝
You have earned this service just by following me..
😝😝😝 If you want's to stop me, Please Unfollow @tow-heed😻😻😻
Nice and good work...