Siber güvenlik eğitimine genelde Linux ile başlanır ancak ben bunu doğru bulmuyorum. Siber güvenlik ağdır ağın temelleri de internettir. İnternet deyince aklınıza ilk ne geliyor? Tabi ki herkesin aklına ilk web siteleri gelir. Kimin aklına istemciler sunucular protokoller gelir ki? Bunlar işin derin kısmı biz yüzeysel başlayalım ve bütün internet sitelerini temelini oluşturan kodları bir halledelim istiyorum.

HTML Nedir?
Html bir programla dili değildir. Bunu bir kere aklınıza yazın. O zaman nedir ki bu html? Söylüyorum html bir işaretleme dilidir. Eskiden forum siteleri meşurdu hatırlarsanız. forumlara özgü işaretleme dilleri vardı. Forumlarda konunun nasıl görüneceği bu işaretlemelerle belirlenirdi. "Html"yi de böyle düşünün. Neyin nasıl görüneceğini internet tarayıcılarına anlatan kodlar. Yukarıdaki resme bir bakın sonra buradan okumaya devam edin.
Hyper Text Markup Language açılımı bu şekilde. Türkçesi ise Hiper yazı işaretleme dilidir. Ama bu bir terimdir terimler tercüme edilemez. Anlaşılsın diye açıklıyorum. İlk sürümü 1991 yılanda yayınlan HTML'nin en güncel versiyonu HTML5'dir
HTML'de Kurallar
Standart dosya uzantsı html'dir. *.html şeklinde yazılır. Yıldız olan yer dosya adını temsil ediyor. "index.html" gibi.
Herhangi bir metin işlemci ile oluşturulabilir. Yani açarsın not defterini yazarsın kodlarını ve bunu html uzntlı olaak şekilde kaydedersin olur biter. Ancak kullanıcılar, geliştiriler, tasarımcılar, ya da hackerlar kolaylık olsun diye bu iş in özel hazırlanmış yazılımlardan yararlanırlar. Benim tavsiyem Windows için Notepad++ Linux için Geany dir. Bu konuda alternatifler çeşitlidir. Tercih meselesi. Size bırakıyorum.
Html kodları etiketlerden oluşur. Açılan her etiket bazı istisnalar dışında kapatılmalıdır.
Html Etiketi Nedir?
Etiket adı üstünde neyin ne olduğunu tarayıcılara söyleyen kodlardır. Çeşitli parametreler alabilirler. En temel iskeleti aşağıdaki görseldeki gibidir.

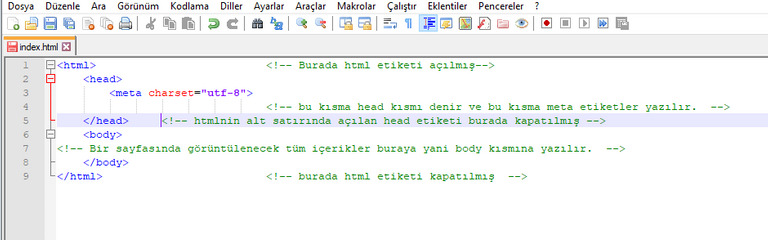
Bir HTML belgesi temel olarakiki bölümden oluşmaktadır:
Baş (HEAD) bölümü, başlıkla alakalı ifadeleri ve meta etiketleri içeren kısımdır.
Gövde (BODY) bölümü ise bir web sayfasında görüntülenecek ögeleri içerir. Buraya yazılan kodlar tarayıcılara göre anlamlandırılarak web sayfası oluşturulur. Baş metni, sayfaya ait başlıkla ilişkili ifadeleri içerir.
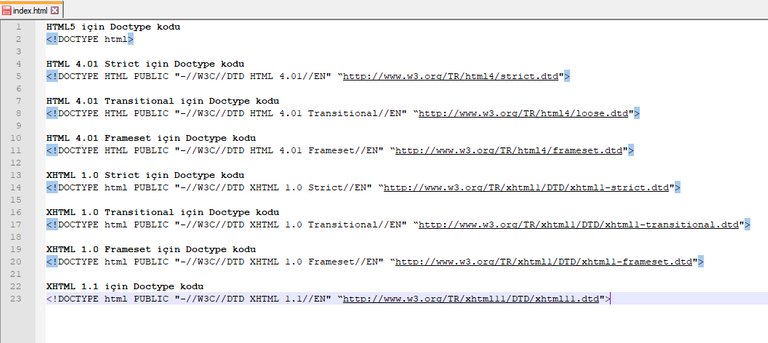
Bu iki bölümün dışında html'nin versiyonunu belirleyen DOCTYPE deklerasyonu denilen kısım vardır bu en üste yazılır.

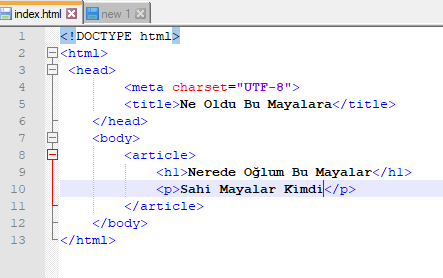
Tüm html versiyonları için doctype kodları yukarıdaki görseldeki gibidir. HTML'nin hangi versiyonunda kodlama yapılacaksa html etiketinin başına versiyona uygun docktype eklenir. Örnek aşağıdaki görselde.

Bu post ile HTML'nin genel yapısından bahsettik. Kodlara henüz geçmedik. HTML hakkında bir ön bilgi edindik. Sonraki gönderilerimizde HTML'yi tamamen halledeceğiz. Takip edip destek vermenizi bekliyorum. Boş paylaşımlar olmayacak...
Key 🔑 mayalar HTML yazabiliyor muydu?