
Merhaba arkadaşlar. Daha önce veri tiplerinden bahsettiğim bir yazı yazmıştım. Şimdi Typescript'in bazı dillerle kıyaslandığında garip gelecek bir işlevinden bahsedeceğim. Nasıl değişken atarken Type Annotation işlemiyle değişkenimizin türünü belirleyip farklı tipte bir değer almasını engelleyebiliyorsak, fonksiyonlar için de aynısını yapabiliyoruz. Bikaç fonksiyon tanımlayıp açıklamaya başlayalım.
let kullaniciAdi: string;
kullaniciAdi = "scaevola";
function kullaniciAdim(): string {
return kullaniciAdi
}
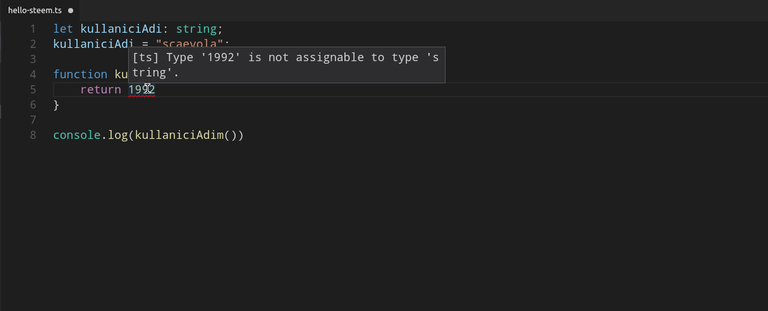
Fonksiyonumuzu tamamladıktan sonra : işaretinin ardından döndürmesini istediğimiz değerin tipini yazdık. Eğer fonksiyonumuz belirlediğimiz veri tipinden farklı bir tipte değer döndürürse, derleme sırasında hata alacağız. Örneğin fonksiyon number türünde bir değer döndürünce ne olacağına bakalım.
function kullaniciAdim(): string {
return 1992
}

Gördüğünüz gibi intellisense'miz 1992 değerinin string tipine atanamayacağınız söylüyor. Fonksiyonlara değişkenler gibi tip atayabileceğimiz öğrendik. Peki bir fonksiyonu, bir değişkene atayabilir miyiz? Hemen bir fonksiyon tanımlayıp öğrenelim.
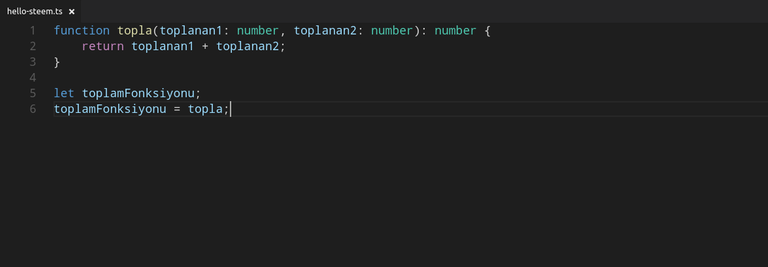
function topla(toplanan1: number, toplanan2: number): number {
return toplanan1 + toplanan2;
}
Girilen 2 değeri toplayan bir fonksiyon yazdık. Sonuçta toplama işlemi yaptığımız için girilecek değerlerin tipini number olarak belirledik. 2 sayının toplamı da yine bir sayı olacağı için fonksiyonumuzun döndüreceği değere de number tipini belirledik. Şimdi bir değişkene fonksiyonumuzu atamayı deneyelim.
let toplamFonksiyonu;
toplamFonksiyonu = topla;

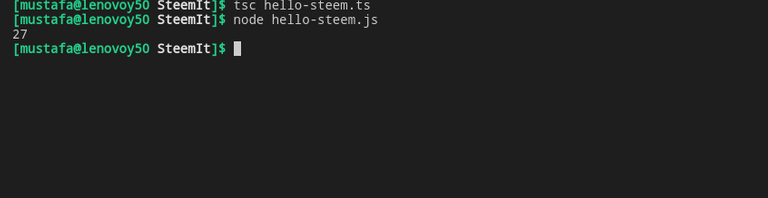
Görüldüğü üzere herhangi bir hata almadık. Şimdi fonksiyonumuzu değişken üzerinden çağıralım. 8 + 19 gibi bir işlem yaptıracağız.
console.log(toplamFonksiyonu(8,19));

Fonksiyonumuz hatasız bir şekilde çalıştı. Şimdi milyon dolarlık soruya gelelim. Bir değişkeni tanımlarken Type Annotation işlemiyle veri tipini belirlemeyi zaten öğrendik. Peki bu değişkene değer olarak bir fonksiyon atanacağını ve parametrelerin tipini belirtebiliyor muyuz? Cevabımız evet. Nasıl yapıldığını görelim.
function topla(toplanan1: number, toplanan2: number): number {
return toplanan1 + toplanan2;
}
let toplamFonksiyonu: (deger1: number, deger2:number) => number;
toplamFonksiyonu = topla;
console.log(toplamFonksiyonu(8,19));
Gözünüze hayati işlemler gibi gelmeyebilir fakat bu işlemleri ne kadar uygularsak çıktılarımızda o kadar az sürprizle karşılaşırız. Şimdi değişkenimizi önce 3 parametre alan bir fonksiyon gibi ardından da 2. parametresi string olan bir fonksiyon gibi belirleyip sonuçlarına bakalım ve yazımızı noktalayım.
function topla(toplanan1: number, toplanan2: number): number {
return toplanan1 + toplanan2;
}
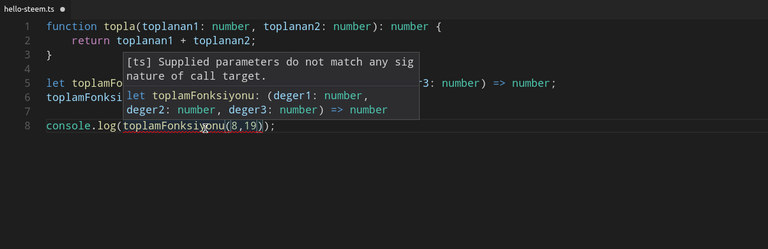
let toplamFonksiyonu: (deger1: number, deger2:number, deger3: number) => number;
toplamFonksiyonu = topla;
console.log(toplamFonksiyonu(8,19));

Görüldüğü üzere hata aldık fakat uyarmakta fayda var: Eğer fonksiyonu çağırırken 3. bir parametre kullanırsanız fonksiyon çalışacak ve sadece ilk 2 değer işleme sokacaktır. Yani çıktı yine 27 olacaktır.
function topla(toplanan1: number, toplanan2: number): number {
return toplanan1 + toplanan2;
}
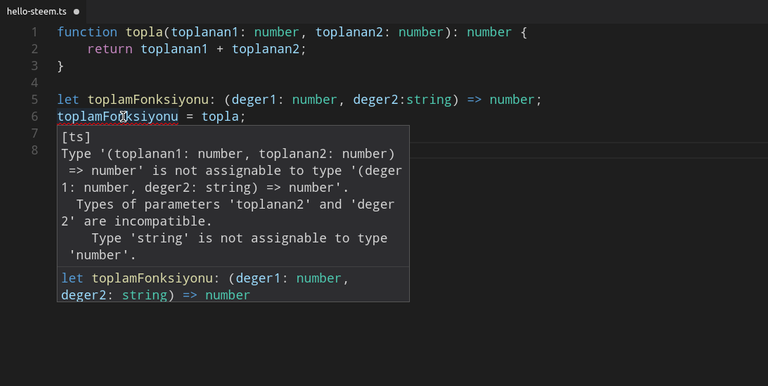
let toplamFonksiyonu: (deger1: number, deger2:string) => number;
toplamFonksiyonu = topla;
console.log(toplamFonksiyonu(8,19));

Congratulations @scaevola! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOP