
Merhaba arkadaşlar. Geçtiğimiz yazıda fonksiyonların tiplerindenb bahsetmiştik. Sıra yavaş yavaş nesneler hakkında konuşmaya. Javascript dünyasında olduğu gibi pek çok programlama dilinde de nesne konusu çok önemli bir konu. Typescript yazı serisi içerisinde de nesneler ile ilgili pek çok içerik hazırlayacağım. Yeni bir nesne tanımlayarak anlatmaya başlayalım.
let steemItUser = {
name: ‘scaevola’,
repLevel: 49
};
Detaya geçmeden küçük bir hatırlatma. Gördüğünüz gibi nesnemizin içinde bazı değerler var. Virgülle ayrılan bu değerlere property diyoruz. Başlıklarına (name ve repLevel) key, değerlerine (‘scaevola’ ve 49) value diyoruz. Bu ikisini de : ile ayırıyoruz.
name ve repLevel property’leri olan bir nesne tanımladık. Peki bu kod Typescript derleyicisine tam olarak ne söylüyor? Derleyici steemItUser nesnesini aslında bir veri tipi olarak görüyor. Bir işlem daha yapıp, hata alıp almayacağımıza bakalım. Daha net anlayacağız.
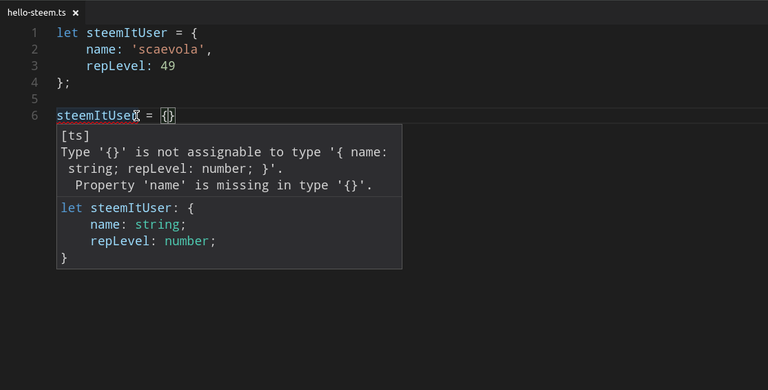
let steemItUser = {
name: ‘scaevola’,
repLevel: 49
};
steemItUser = {}

Gürdüğünüz üzere açılan tooltip {} tipinin { name: string; repLevel: number; } tipine atanamayacağı uyarısını verdi. Bu noktada şunu da belirtmekte yarar var: Nesne içindeki property’lerin (örneğimizde name ve repLevel) isimleri de çok önemli. Aynı nesneye yine 2 property’li başka bir nesne atamaya kaltığımızda da hata alacağız.
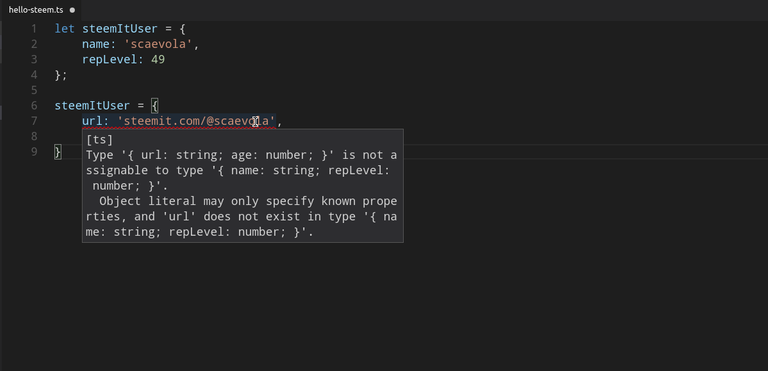
let steemItUser = {
name: 'scaevola',
repLevel: 49
};
steemItUser = {
url: 'steemit.com/@scaevola',
age: 25
}

Property tipleri uyuşsa da isimleri uyuşmadığı için hata alıyoruz. Bir önceki yazıda fonksiyonlar için Type Annotation işleminden bahsederken parametrelerin atandığı değişken isimleri önemli değil demiştik. Burada da tam aksine uyumlu olması gerekiyor, isimlerinden tiplerine kadar. Daha önce değişkenlerde ve fonksiyonlarda Type Annotation işlemi yapmıştık. Peki nesneler için bunu yapabiliyor muyuz?
Cevabımız evet. (deger1: number, deger2:string) => number bu gösterimle fonksiyonlarda işleme giren parametrelerin ve döndürülecek sonucun tiplerini belirleyebiliyorduk. Nesneler içinde benzer bir gösterim geçerli.
let steemItUser: {name: string, repLevel: number} = {
name: 'scaevola',
repLevel: 49
};
Eşitliğin sol tarafında nesnemize verdiğimiz ismin ardından : yazdığımız {name: string, repLevel: number} ifadesiyle nesneler için Type Annotation işlemini yapmış olduk. Okuyan, zaman ayıran herkese teşekkürler.