Greetings all, my name is Kyle Honeycutt, and I run a YouTube channel that teaches others how to develop Bitcoin related websites. I started about 2 years ago, and I try to make learning Bitcoin web development easy, even for newbies. Since then I have gained 600 subscribers, recognition from Blockchain.info, and most recently finished a 180 page book on the subject that should be out later this month.
I don't want to spam, so if you are interested in finding my channel just search YouTube for "m1xolyd1an" and you'll find me.
I recently heard about SteemIt, and personally I think it's a great alternative to advertisement based royalties. Not only do I think they are annoying, but most millennials have learned through the early 00's that clicking on an ad is a sure way to get a virus. I can't tell you how many times my wife's grandfather calls me to fix his computer. I ask him what happened, and he says "well I saw this ad to click-here to make my computer faster" ... AHHH facepalm ... "don't do that, Mike!" is my only response. If the above thought is true this implies that not only do people ignore ads, they actively try not to click on them, and they often block them all together. The model is failing, and it's time to look for a replacement, like SteemIt.
Okay, let's get started!
Now I'd like to reach out to all the newbs. Even if you THINK you can't code, I want you to follow along. You could also learn some cool tricks for your SteemIt posts ;) All you need is Notepad. You know, that Windows app you never open.

Yea, that one!
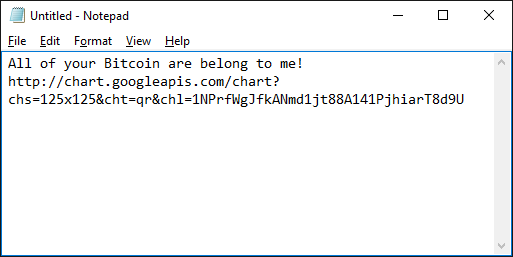
Open it up, and you'll see a boring text editor.

If your screen looks like the screenshot above, freakin' awesome job! You're well on your way to creating awesome advanced websites! Not really, but encouragement is always good during the learning process.
Let's put some text inside the empty box, shall we?
Go ahead and type "All of your Bitcoin are belong to me!" or something else super awesome like that.

Neat! Now get your Bitcoin address. Just copy and paste it below, unless you are a freak that likes to type it out by hand; in that case go nuts!

Now, let's do some super advanced API stuff! Not really, this is as basic as it gets. Google offers a free chartsAPI that let's you stuff things into a URL and it will spit out a QR code. So why not put a Bitcoin address in there?
Here's the secret sauce: http://chart.googleapis.com/chart?chs=125x125&cht=qr&chl=
Copy the above and paste it in-front of your Bitcoin address.

Don't give up, we are almost done! Can't you feel the hacker inside you? If so, good because now we'll actually have to write some HTML code.
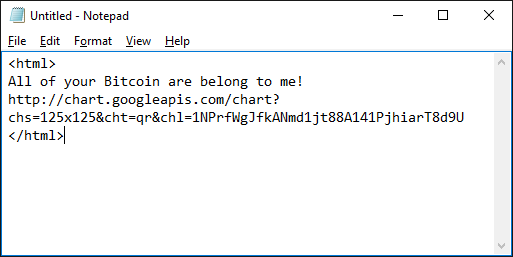
At the very top of your document, write: <html>
And at the very bottom, write: </html>
This tells your browser, Chrome, Firefox, IE (why are you using IE?), etc that our document is going to start giving it some HTML code.

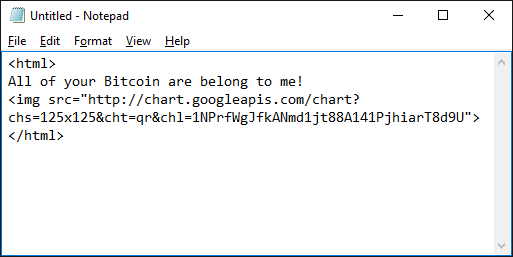
Let's bring it all home and turn that gibberish googleAPI link to a QR code.
In front of the http://... write: <img src=" <--- exactly like that, don't forget that " at the end.
At the end of your address, write: ">

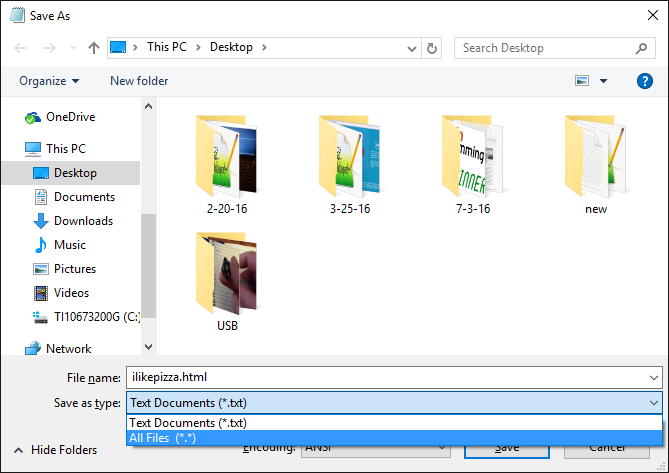
That's it, you are now an elite hacker! Go to file -> save as and save the file choosing "all types" for file type and name the file anythingYouWant.html

Locate the file you just saved, probably on your desktop and run it! It's your Bitcoin address in a QR code!

You can do the same, minus the <html> and </html> parts in one of your Steemit posts by clicking on the "Raw HTML" option on your post and it will put the QR code in your blog post, like this:
All of your Bitcoin are belong to me!

I hope you will do all your work over here. I will sure follow you!