hola #steemers nueva mente. gracias por sus upvote en el tutorial #1 de ayer, sobre todo a (@ejcm250, @materialesps, @anabel05, @caromedina, @cumanes34) . hoy ampliaremos los conocimientos sobre HTML.

en el tutorial #1 de ayer les comentaba que las etiquetas tambien tienen atributos y les dije que les aclararía que es un IDE de desarrollo pero antes hablemos un poco mas sobre las etiquetas y su sintaxis.
Las etiquetas pueden tener o bien la
siguiente estructura:
<NOMBRE_ETIQUETA>
O bien esta otra:
<NOMBRE_ETIQUETA> TEXTO </NOMBRE ETIQUETA>
la primera estructura está formada por una única instrucción y la segunda por dos, una que marca el inicio de la etiqueta y otra que marca el final, con texto entre ambas.
En el ejemplo de tutorial #1 vimos 4 etiquetas(html,head tittle y body). todas de la segunda forma. ya que tienen dos partes el inicio y el cierre. ahora veremos dos etiquetas que cumplen la primera forma < br> y < hr>, estas dos etiquetas no tienen cierre ya que su función es inmediata. la prime indica un salto de linea y la segunda dibuja una linea horizontal que atraviesa todo el largo de nuestro navegador.

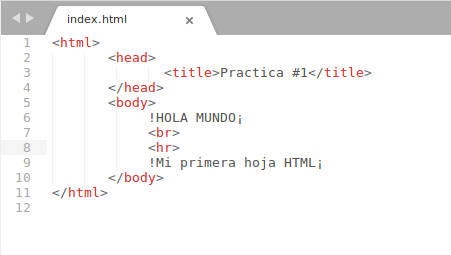
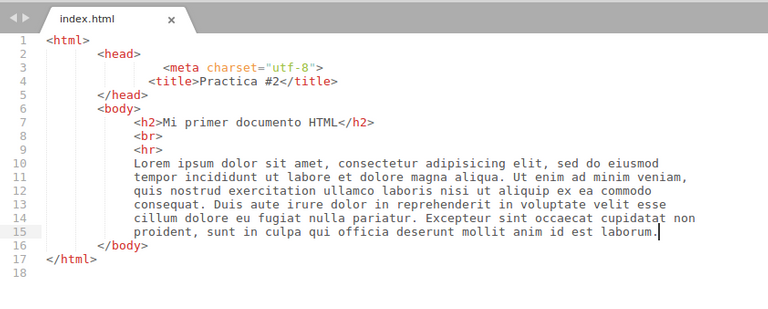
agregaremos estas dos etiquetas a nuestro código para ver que pasa. recuerden agregarlas dentro de la etiqueta body, ya que esta representa el cuerpo de nuestra web. miren la imagen de (imagen 1).
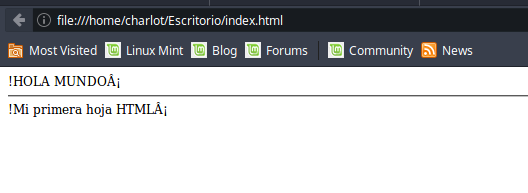
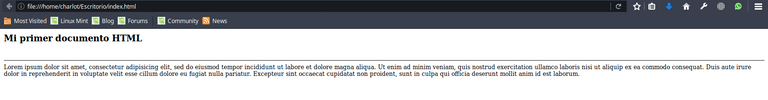
la etiqueta br dara un salto de linea entre "!HOLA MUNDO¡" y "!Mi primera hoja HTML¡" la segunda trazara una linea entre las dos palabras. y obtendremos un resultado como el de la (imagen 2)

podemos observar las dos nuevas etiquetas están haciendo su trabajo y no necesita la declaración de cierre.
Los encabezados (h1,h2,h3,h4,h5,h6)
Usualmente un documento tiene, además de texto llano, una serie de encabezados o titulares. Para ello el lenguaje HTML posee una serie de etiquetas que permiten disponer de titulares de hasta 6 niveles de importancia.
Estas etiquetas son: (h1,h2,h3,h4,h5 y H6). La letra "h" al principio del nombre de estas etiquetas provien de la abreviatura de la palabra inglesa heading que significa encabezado. Siguiendo a la hache hay un número del uno al seis que indica la importancia el titular siendo el más importante el uno y el menos importante el seis
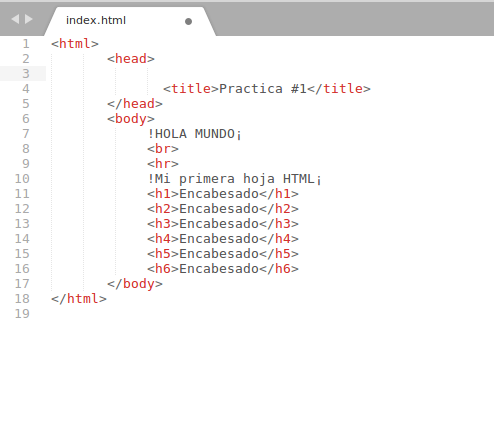
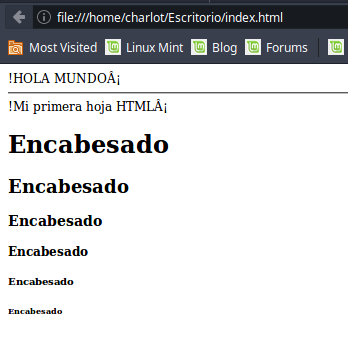
agreguemos estas etiquetas en nuestro código:



Apliquemos lo aprendido.
Acomodaremos un poco ya nuestro ejemplo para ir armando una mejor vista de nuestra primera web. ademas le diremos a nuestro navegador que estamos escribiendo en formato utf-8 para que no nos salgan esos símbolos extraños cuando ponemos caracteres especiales en nuestro texto. esto lo aremos con una etiqueta llamada meta y su atributo charset al cual debemos poner como valor = "utf-8".
para el próximo tutorial estaré indagando acerca de las imágenes e hiperenlaces.

esto nos dará como resultado lo siguiente:


Buenisimo tuto! +follow
gracias @nachocarballeda llevo dos y faltan muchos mas. espero lograr enseñar lo suficiente para que los lectores puedan armar una web completa. con (HTML, Javascript, php, mysql).
You got a 13.33% upvote from @nado.bot courtesy of @legna18205!
Send at least 0.1 SBD to participate in bid and get upvote of 0%-100% with full voting power.
You got a 26.67% upvote from @sleeplesswhale courtesy of @legna18205!