New Features
What is MicroSteemit
MicroSteemit is developed based on the wechat micro application which is maintained by the tencent company.
wechat micro application is an application that doesn't need to be downloaded and installed. It implements the dream of "reach within reach", and users scan or search can open the micro application through the wechat application. It also reflects the idea of "running away", and users don't have to worry about installing too many apps. Micro Applications will be ubiquitous, readily available, without installing uninstall. Suitable for life service offline shops and non-new low-frequency conversion. The micro application can realize seven functions such as message notification, offline scan code and public number association. Among them, the user can realize the mutual jump between the wechat public account and the micro application through wechat association.
In a word , MicroSteemit is an application which can be used without downloading while chatting with friends in wechat easily. Just by scanning the MicroSteemit QR code can we commodiously surf on the steemit community.
But now , the MicroSteemit is still in developed phase .Of course you also can test the project in the wechat application tool .See the github project in detail.
Existing features right now
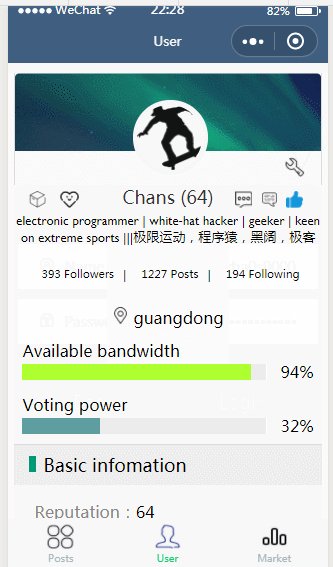
- Show informations of the steemit account in the info page , including steemit account name ,reputation ,balance,sbd_balance, vesting_shares, steem power ,delegated SP ,voting _power , created time ,keys and posting auth.
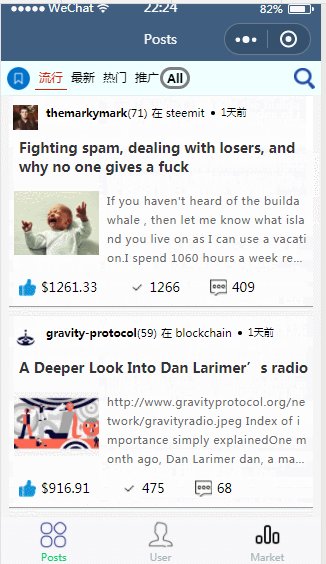
- Show posts in trending , hot , new ,created .
- Add sharing to friends function
- Show detail of the post including the post content , voting number , comment number ,pending payout and comments detail
- Show steemit account voting history
- Show steemit account followers and following list
- Show steemit account ever posts
- Show steemit account feed post list
- Show steemit account comments history
- Show steemit account replies history
- Show steemit account transaction history
- Show trending tags
- Searching the tags
- Show different posts of different tags
- Login with different account
- Navigate to set current tag while viewing the post list
- Navigate to view the author profile
- Add favorite posts collection
- Show steem/sbd price market
- Setting the gesture password
- Setting up back-end server
- Identify the active voters
**After finish the necessary function of the MicroSteemit , you all will be able to access to this new App by just scan the QR code **
Please look forward to it .
Since so much restriction while applying the Micro Steemit on Wechat , i have to build up own server and apply for ICP record of the hostname.
In addition , i also must setup a white list.
So i will be a bit longer to put the app online .Sorry about that !
What feature(s) did you add?
- use aes Encrypt account password in the login page
- check account password whether is valid or not
- add operation module in the back-end server
- identify whether the post has been approved or not and showing different icons
How did you implement it/them?
Encrypt account password with AES in the login page
firstly set the 128 bit key and Hexadecimal number as the secret key offset
// length of key is 16 of 128 bit. JUST for test the Decrypt const key = ''****************'' // Hexadecimal number as the secret key offset. JUST for test the Decrypt const iv = '****************'Encrypt the password
Encrypt: function (word) { var srcs = fun_aes.CryptoJS.enc.Utf8.parse(word); var encrypted = fun_aes.CryptoJS.AES.encrypt(srcs, key, { iv: iv, mode: fun_aes.CryptoJS.mode.CBC, padding: fun_aes.CryptoJS.pad.Pkcs7 }); return encrypted.ciphertext.toString().toUpperCase(); },Decrypt account password in back-end server
const aesDecrypt = function(data, secretKey, iv) { const cipherEncoding = 'hex' const clearEncoding = 'utf8' const cipher = crypto.createDecipheriv('aes-128-cbc',secretKey, iv) return cipher.update(data,cipherEncoding,clearEncoding) + cipher.final(clearEncoding) }double checking the post permlink and author for identifying the active voters
wx.request({ url: 'https://api.steemjs.com/get_active_votes?author=' + author + '&permlink=' +permlink, method: 'GET', success: function (e) { console.log("request for active votes"); if (e.statusCode == '200') { var activeVotes = e.data for (var vote in activeVotes) { if (activeVotes[vote].voter == currentAccount) { console.log("I am one of the voters"); alreadyVotePermlink.push(permlink); var newPostsData = that.data.postsData; newPostsData[index].voteOrNot = 1; that.setData({ postsData:newPostsData }) console.log(newPostsData) break; } } } }, complete:function(e){ } })
Screenshots of new features


Commits on github about the new features
https://github.com/Cha0s0000/MicroSteemit/commit/846931b27579d5edc1808ba232feeb86c85d84f3
- use aes Encrypt account password in the login page
- check password whether is valid or not
https://github.com/Cha0s0000/MicroSteemit/commit/2c29ac473049d535bf39d078ff208b87e16face0
1.add operation module into back-end server.
2.decrypt the password and check if valid or not
https://github.com/Cha0s0000/MicroSteemit/commit/90761036f2aa3b11d6e2e14284b0a3d207e75ee9
1.identify whether the post has been approved or not and showing different icons in the posts page
Roadmap
- Add more function like transfer,chat and so on.
- complete the back-end server
- show more detail of steem ,sbd and other coins price
- Perfect the UI
How to contribute?
Github: https://github.com/Cha0s0000/MicroSteemit
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request.
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you very much. Maybe next time you can capture the screenshots on iPad which gives a better resolution.
Need help? Write a ticket on https://support.utopian.io.
Chat with us on Discord.
[utopian-moderator]
Hey @cha0s0000! Thank you for the great work you've done!
We're already looking forward to your next contribution!
Fully Decentralized Rewards
We hope you will take the time to share your expertise and knowledge by rating contributions made by others on Utopian.io to help us reward the best contributions together.
Utopian Witness!
Vote for Utopian Witness! We are made of developers, system administrators, entrepreneurs, artists, content creators, thinkers. We embrace every nationality, mindset and belief.
Want to chat? Join us on Discord https://discord.me/utopian-io