Repository
https://github.com/DrSensor/rollup-plugin-rust
This minor update consists of 2 things, bug fixes and adding features to support async load/compile. Also, JS function now can be called in Rust code.
| update | pull request |
|---|---|
| async compile/load + call JS function from Rust | https://github.com/DrSensor/rollup-plugin-rust/pull/10 |
| fix failed smoke-test in stenciljs while also add additional smoke-test | https://github.com/DrSensor/rollup-plugin-rust/pull/9 |
| additional smoke-test (example using it in nodejs project) | https://github.com/DrSensor/example-node-rust-wasm/tree/smoke-test |
New Features
Asynchronous load/compile Wasm code
This feature makes it possible to load/compile wasm code asynchronously to avoid blocking code/execution. This mode are suitable if the wasm code we want to load/compile are big (more than >4KB, maybe[ref]). See README.md##options.export for more info.

export option you chooseHowever, if the wasm file compiled from Rust code is really really huge, it's better to use WebAssembly.instantiateStreaming to fetch-compile the wasm file. I actually want to add an additional option for compile/load wasm code in streaming fashion (taking inspiration from here, see Using WebAssembly APIs in JavaScript section) but seems I need to wait for WebAssembly.compileStreaming to be implemented in the most major browser first.
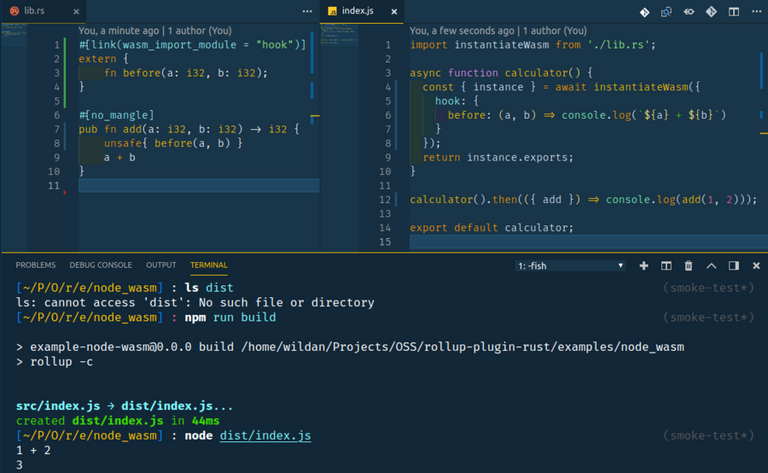
Call Javascript function in Rust code
This feature is really handy if we want to implement lifecycle hook in our wasm code (written in Rust). Well, it's WebAssmebly API feature but since I export async function in all async* mode, it's better to make importObject as an argument and pass it when instantiating wasm code.
It's possible to
call JS function in WASMin the non-async mode, but I strongly suggest usingasync mode(or WebAssembly.instantiateStreaming) to avoid undeterministic execution. If you only need to call functions defined inside the wasm code, then it's fine to use non-async mode.

console.log inside wasm instanceBug Fixes
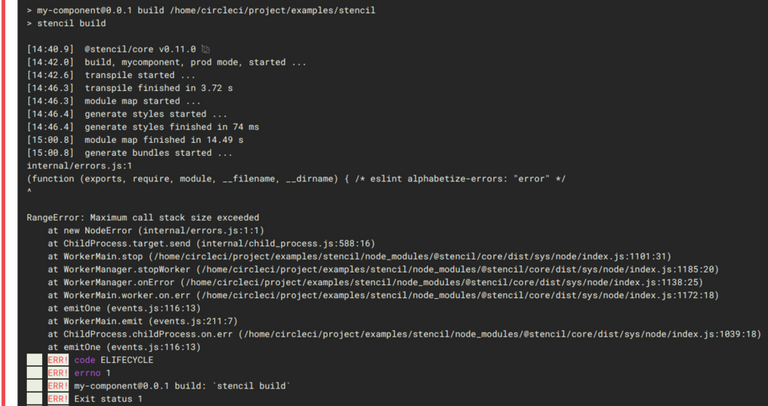
Fix failed smoke-test for stenciljs (#9)
This bug happens because of CircleCI recently limit the stack size of nodejs runtime (not sure if they do it directly via it's docker image or its just side effect of fine-tunning the server). Limiting the stack-size of nodejs cause this kind of error:

Usually, an error like RangeError: Maximum call stack size exceeded cause by calling the recursive function to deep (or indefinite). The solution for this is simply by defining NODE_OPTIONS=--stack-size=1200 in my local machines but CircleCI prohibits setting --stack-size flag (but not --max-old-space-size, security reason probably). I also add additional smoke-test for nodejs (the repo is in here) just for comparison which surprisingly there is no RangeError: Maximum call stack size exceeded error (it build using rollup -c, not stencil build). As the last resort, I move smoke-stencil job to TravisCI xD
FYI: python runtime also has this kind of limit called
recursionlimit
Unfornutaley moving it to TravisCI cause another error.

Guess I'm lucky for this. The cause for this error is too many strings (generated code) to be cached. The solution is simple, just enable LTO optimization and the wasm code will be much smaller which make fewer strings (generated code) to be cached. (Glad that I try to explore this in form of tutorial before xD)
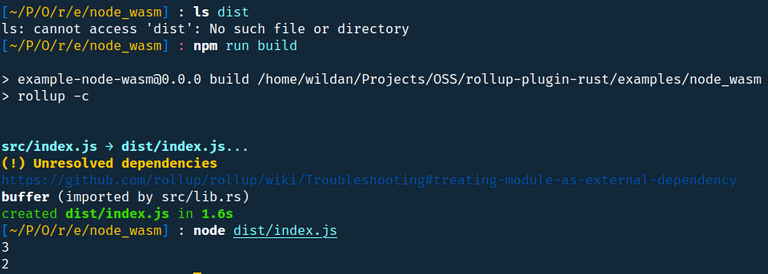
Fix buffer is imported but could not be resolved (d87c1d3)
In the previous release, we will get this kind of warning (marked in orange bold) when we do not specify buffer as the external dependency in the rollup.config.js file.

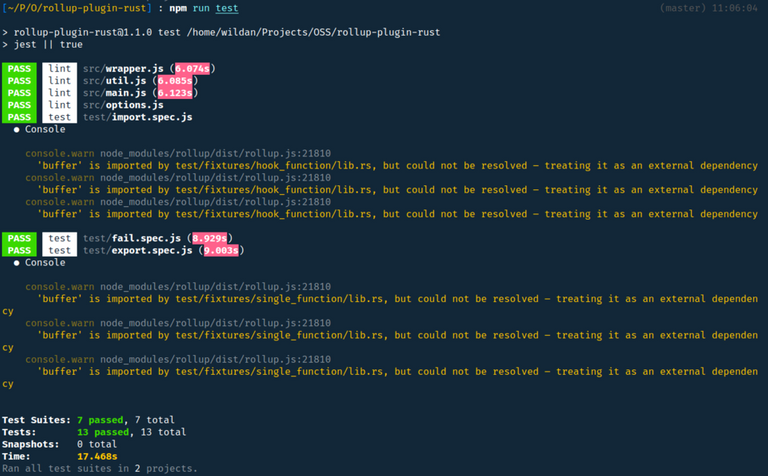
And when I run the unit-tests locally, I will get this warning message:

This update will dismiss that warning by specifying buffer as the external dependency automatically when registering this plugin in rollup.config.js. This fix inspired from rollup-plugin-auto-external.
Strange behaviour when bundling using Rollup .generate() function (c941c62)
This is actually a bug in Rollup that I found when adding another test case. The interesting thing is the bundle result are different between CLI and JS API when doing export * from './content.js' with content export default function() {}. It's hard to explain, so probably will create a reproducible repo and submit bug issue to Rollup next week.
Parting words: I leave small feature/mode (#11) that purposely not being implemented in this update to see if I can invite and onboard contribution in this way 😋
Thanks for the contribution, @drsensor! Seems like a cool little feature and also reading about the bug fixes was very interesting, haha. I don't really have much feedback to give about the code in general, but I think that comments like
// Usagecould be replaced with comments that actually improve the readability.
As for issue #11, maybe you could create a task request for it (or ask @tensor, he might be interested!). Keep up the good work, it's always great to see contributors like yourself in the development category.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @amosbastian!
So far this week you've reviewed 3 contributions. Keep up the good work!
Yes, really love it if @tensor could contribute to this plugin. For this kind of lib/plug, I want to avoid it to become a one-man project 😂. (I have a bad habit to abandon library that I don't use anymore)
For task request, maybe later if the issue #11 hanging for a long time (1-3 weeks maybe). I want to experiment if creating an issue with obvious solution and step by step guide can invite contribution. There are many tools/websites out there that spot on issue label
good first issueandhelp wanted.Well, actually, it's label, not comments xD. Comments are something that explains *what* or *why* the code is about. Seems I need to put comments on *why* it's being used that way 🙂. Nice spot on @amosbastian!
Hey @drsensor
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!