Repository
https://github.com/project-travel-mate/Travel-Mate
Travel Mate
https://project-travel-mate.github.io/Travel-Mate/
A must-have app for those interested in travel. The app provides users with various features from choosing the correct destination to making all the bookings and to easily organizing the trip. The platform basically uses a mash-up technology. The app provides solutions for every possible problem a traveller might face during the course of his or her entire journey.
While travelling from one place to another, there are a lot of factors to be considered to make the trip a memorable one. Our platform helps the traveller with anything and everything that he or she might need, from the moment he or she plans the journey till the time he or she is back home happy and content. The platform includes a wide variety of options - from selection of Mode of Transport, to finding out about the destination city, to provision of best music, novels, depending on the mood of the traveller.
New Features
What feature(s) did you add?
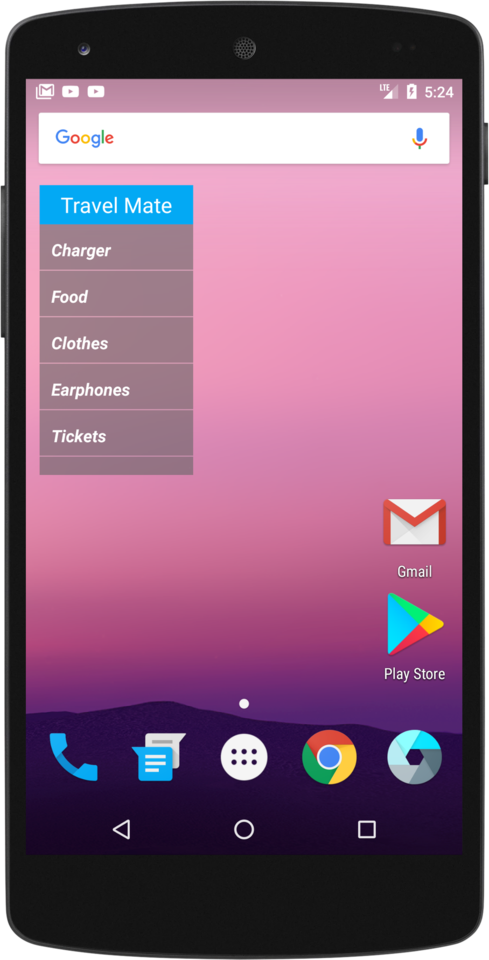
The App has travel related checklist feature and the new feature was to create home screen widget to show the selcted checklist items on it.How did you implement it/them?
References
https://medium.com/android-bits/android-widgets-ad3d166458d3
https://developer.android.com/guide/topics/appwidgets/

Added local database using room persistence library and created utility WidgetCheckListDao make CRUD operation even in detached fragments at home screen.
Next, to create home screen widget used below XML layout structure which is responsible for widget creation. As you can see the code android:updatePeriodMillis="1800000" is for updating the widget.
<?xml version="1.0" encoding="utf-8"?>
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:initialKeyguardLayout="@layout/checklist_widget"
android:initialLayout="@layout/checklist_widget"
android:minHeight="150dp"
android:minWidth="110dp"
android:resizeMode="horizontal|vertical"
android:updatePeriodMillis="1800000"
android:widgetCategory="home_screen|keyguard" />
Created another two layouts to add checklist items inside the widget listview.
checklist_widget
checklist_widget_item
Here the final step is to bind UI elements on home screen widget and update it frequently. The following two class are reaponsible to do that.
CheckListWidgetProvider
CheckListWidgetService
and included these in Menifest.xml in reciever and service tag respectively.
<receiver android:name="widget.CheckListWidgetProvider" >
<intent-filter>
(html comment removed: This widget provider receives broadcast with following action name or simply onUpdate of AppWidgetProvider is called )
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
</intent-filter>
(html comment removed: linking up xml file of appwidget-provider to AppWidgetProvider )
<meta-data
android:name="android.appwidget.provider"
android:resource="@xml/checklist_widget_info" />
</receiver>
<service
android:name="widget.CheckListWidgetService"
android:permission="android.permission.BIND_REMOTEVIEWS" />
Thanks for the contribution, @hiremani! The widget looks nice and useful for people who use Travel Mate, great work!
I would recommend you lead your comments with space, because otherwise it looks like commented out code (in my opinion). Also, was wondering something about the pull request itself: in the section "Type of change" they ask you to put an X for everything that is valid. You selected all three, but it seems to me like the last two contradict each other, haha:
Looking forward to seeing more of your contributions!
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you for the review... Yes i will consider your suggestion in my next contribution, Even i had same confusion in selection so checked all 3.... :)
Thank you for your review, @amosbastian!
So far this week you've reviewed 6 contributions. Keep up the good work!
Hey, @hiremani!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
@ibar !price steem
$0.8391709757679103Upvote ibar's comment to Support!
Get list of coin ids here and you will use
idnames with commands to make it work.@hiremani !price steem