A top trend in web design for 2021 is the increased use of SVG animations on web pages and in logo design. In this article, we will implement a simple and straight forward method to create relatively complex animation. We will use Adobe Illustrator, although a similar program capable of creating SVG files will suffice. On our web page we will use HTML and CSS to animate our SVG.
In this tutorial, we will create the IRIS WEB CORE logo.
So let’s begin.
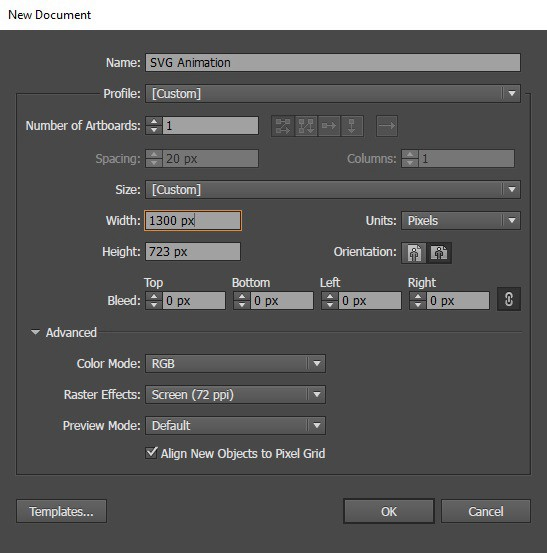
Open Adobe Illustrator and hit “Create new…”, set the artboard width to 1300px and the height to 723px

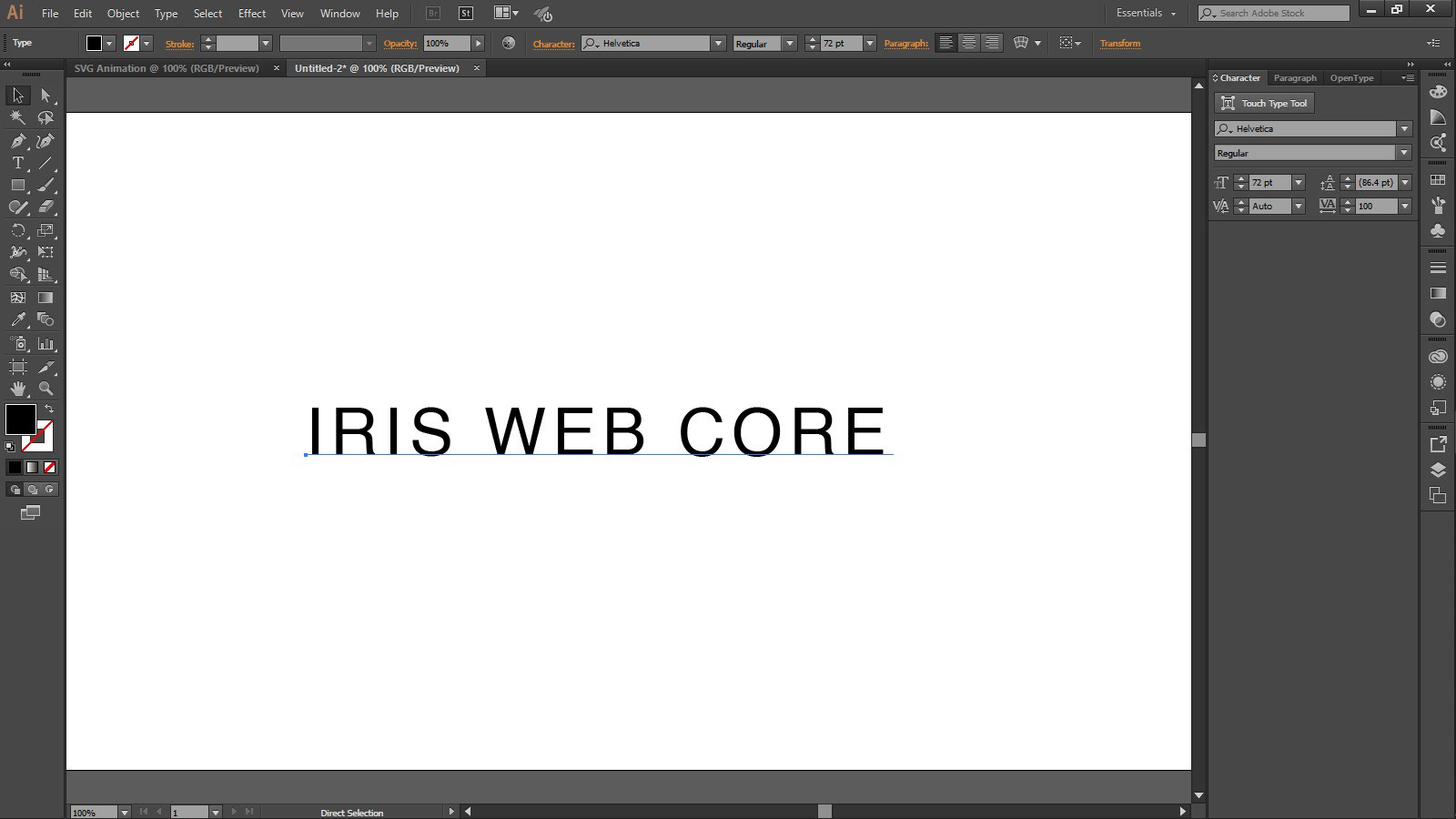
Type in some text and hit “ctrl + t” on your keyboard on PC or “Command + t” on Mac.
Set the font size to “72pt”, the letter tracking to “100” and the font family to “Helvetica”

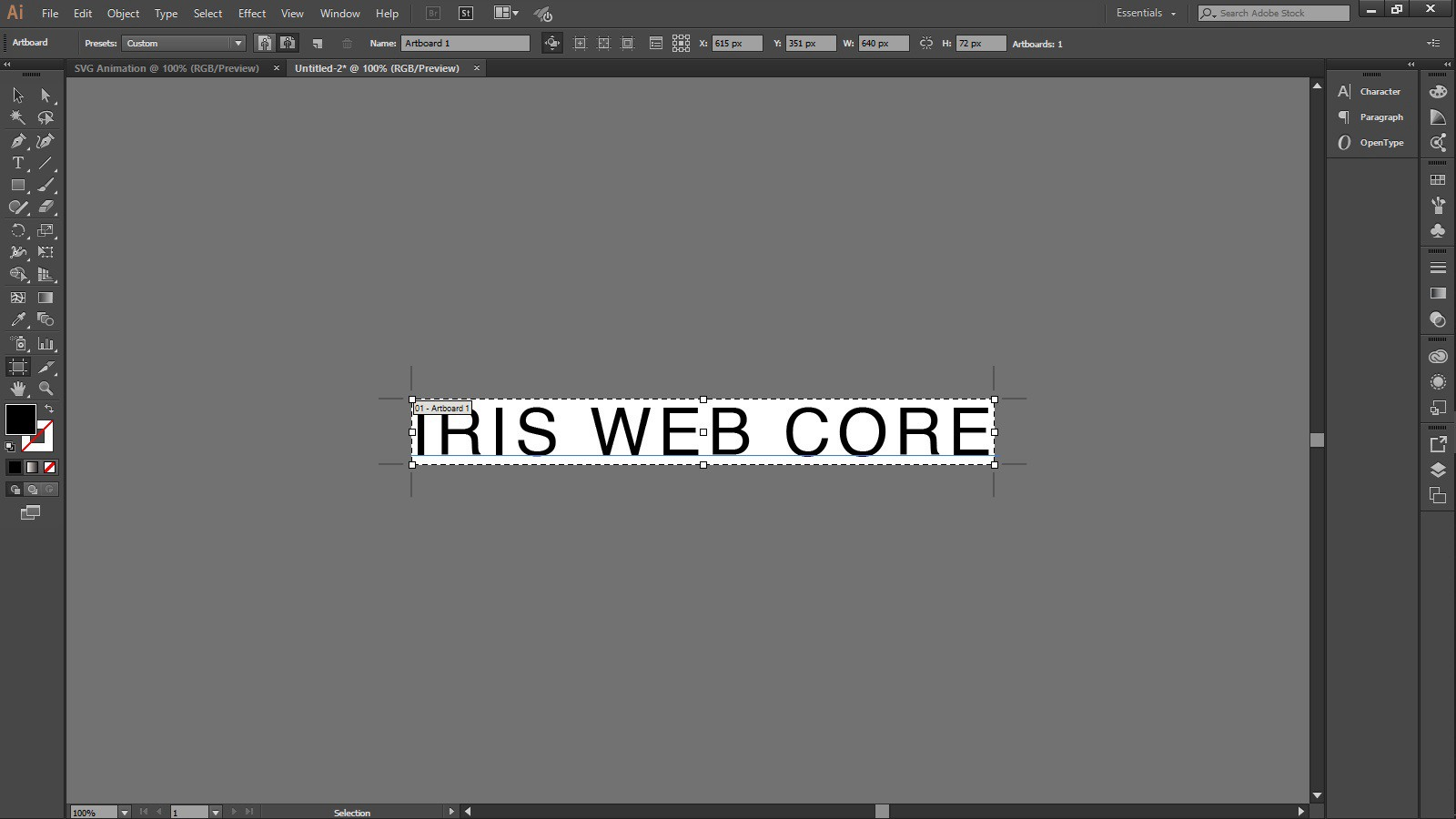
Hit “Document Setup” and select “Edit Artboards”. Move the edges of the art board closer to the edges of the text.

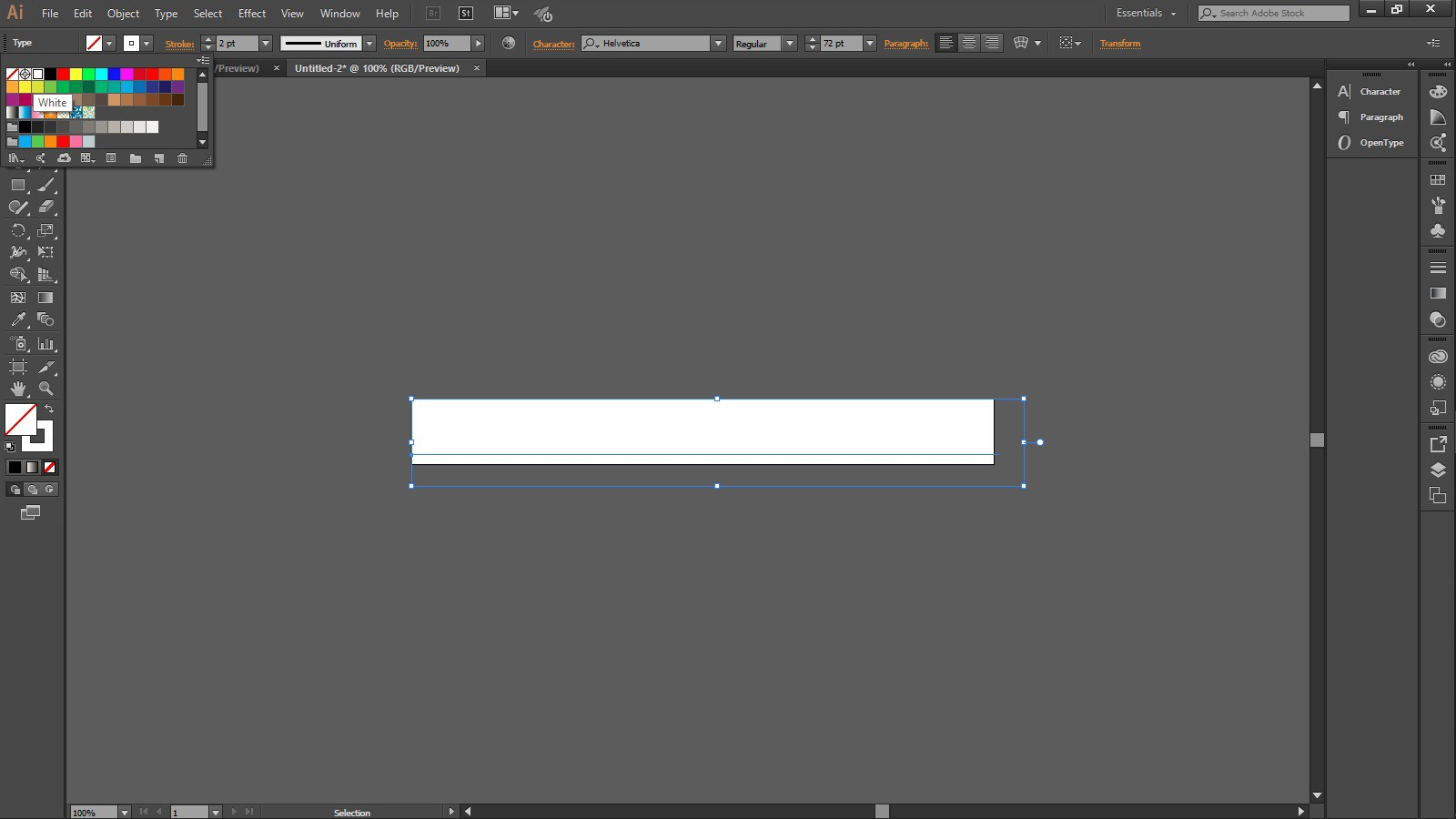
Select the text and set the Fill property to “None” and the Stroke property to “White” and “2pt”

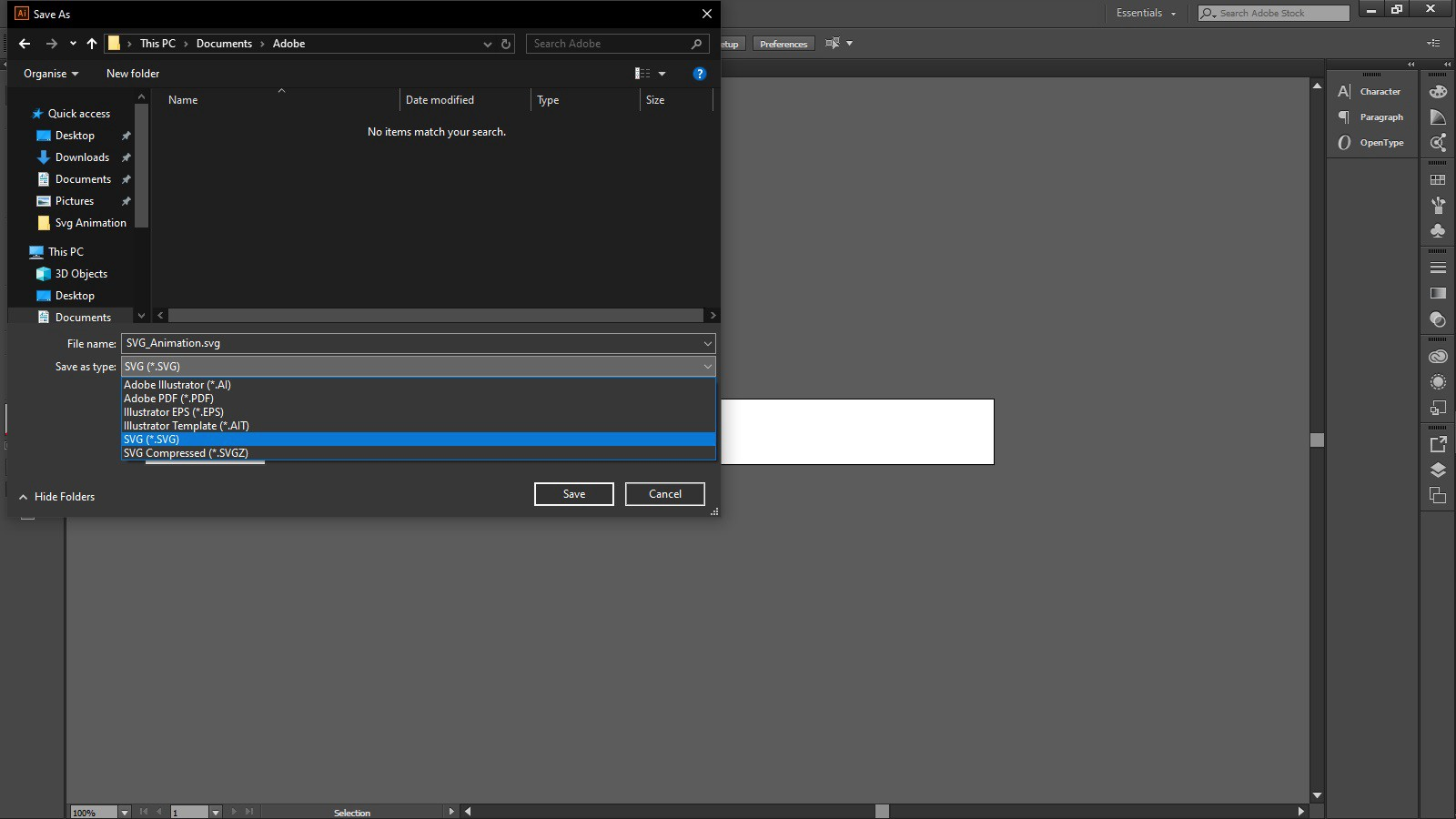
Go to “File” and “Save As”. Choose the destination for the file and select from the “Save as type” dropdown list “SVG (*.SVG)” and hit “Save”

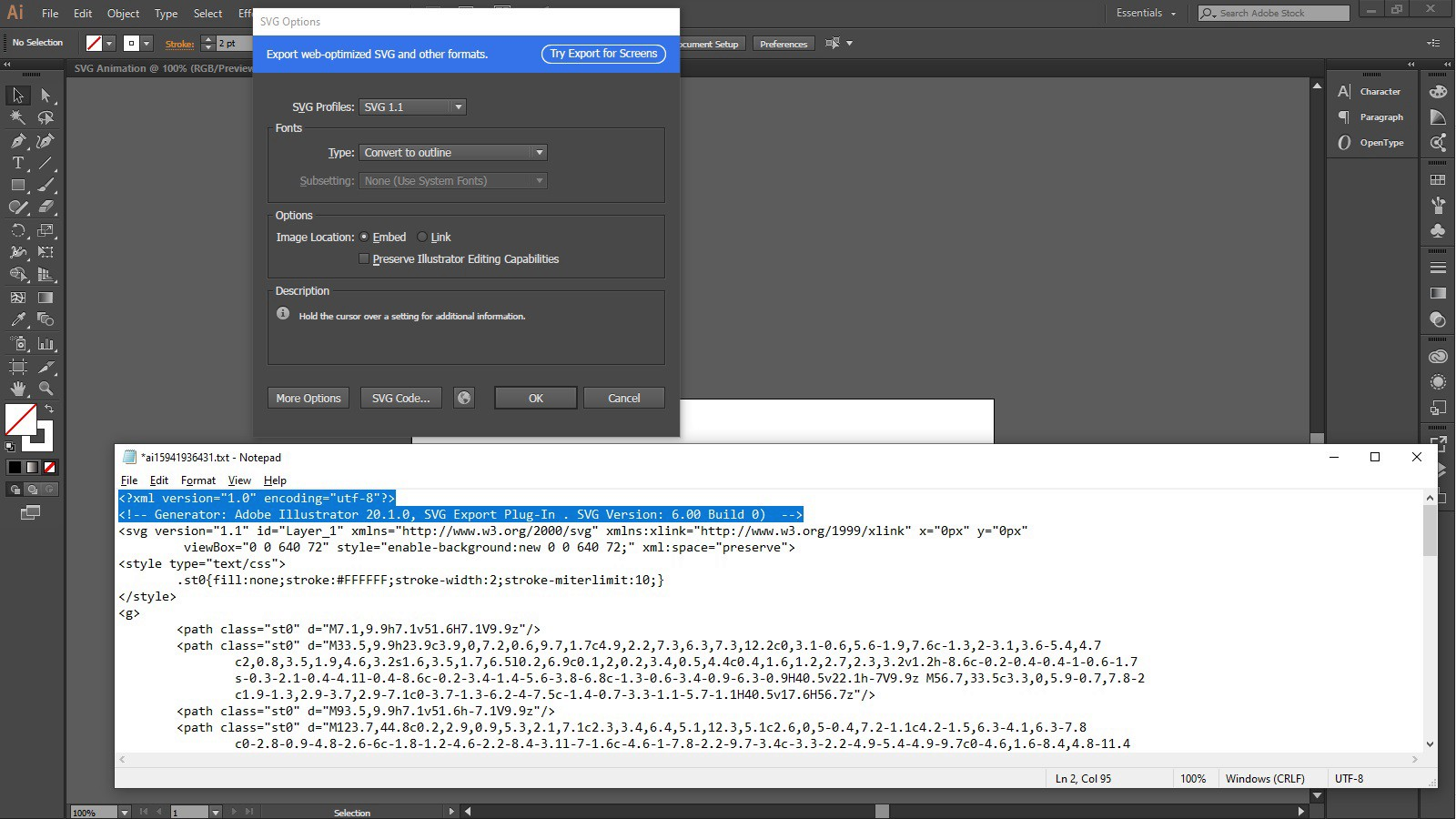
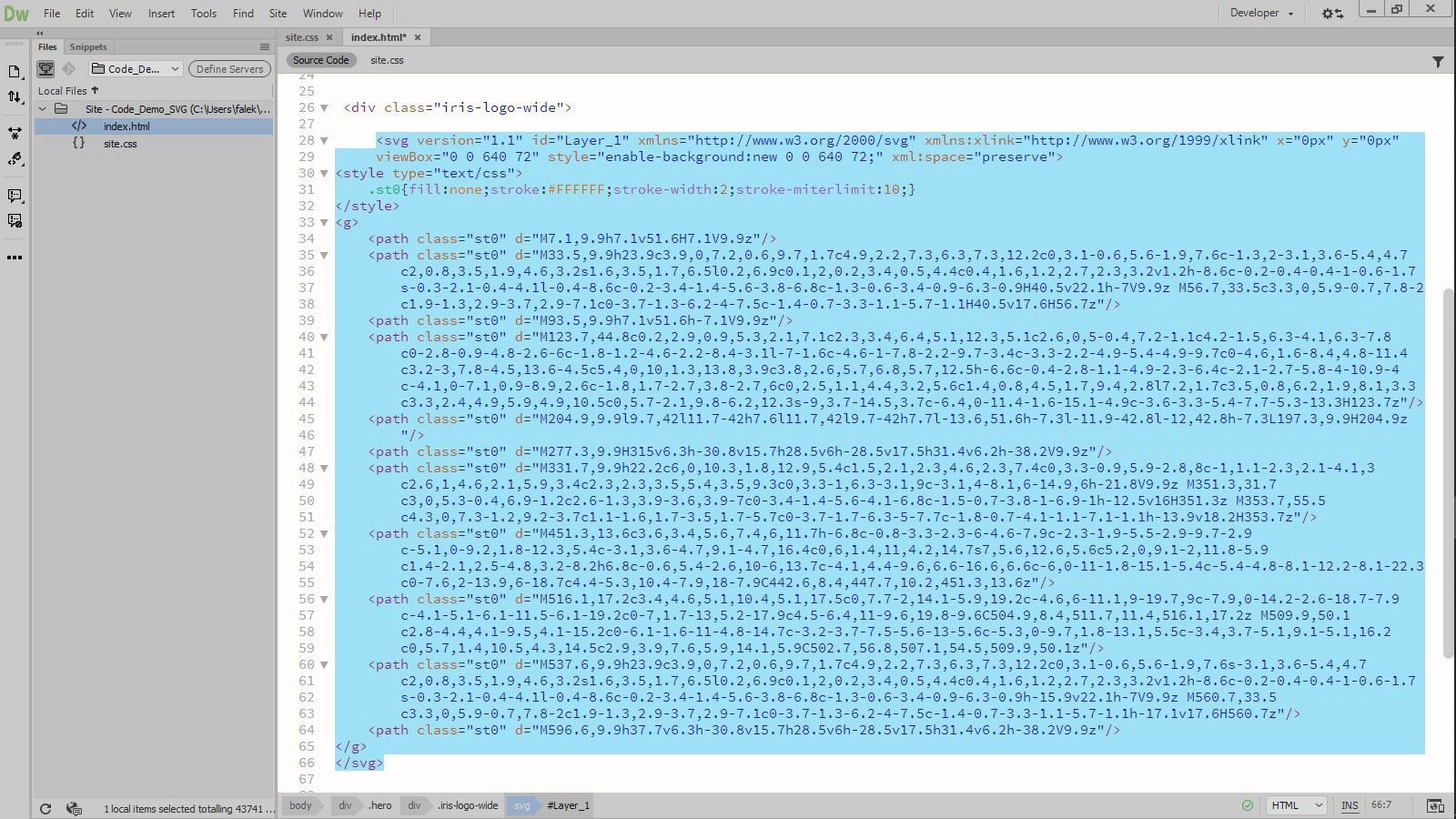
From the following menu on the Fonts group select from the “Type:” dropdown list “Convert to outline”. Hit the “SVG Code…” button. In the text editor that will open remove the first two lines of code before the <svg tag.

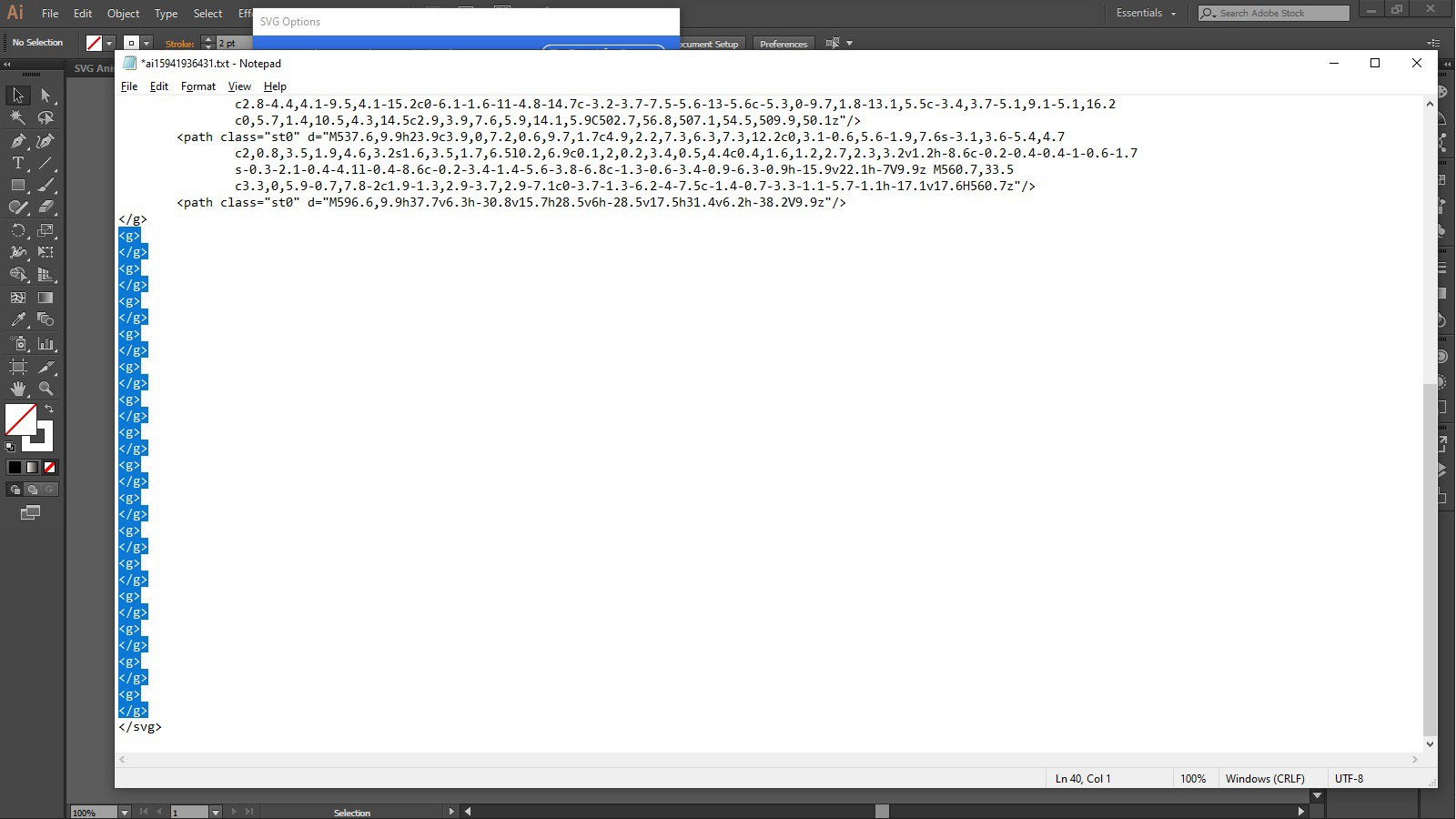
Go to the bottom of the file and remove the unnecessary <g tags

Copy the remaining code and paste it into your HTML document. Close Adobe Illustrator.


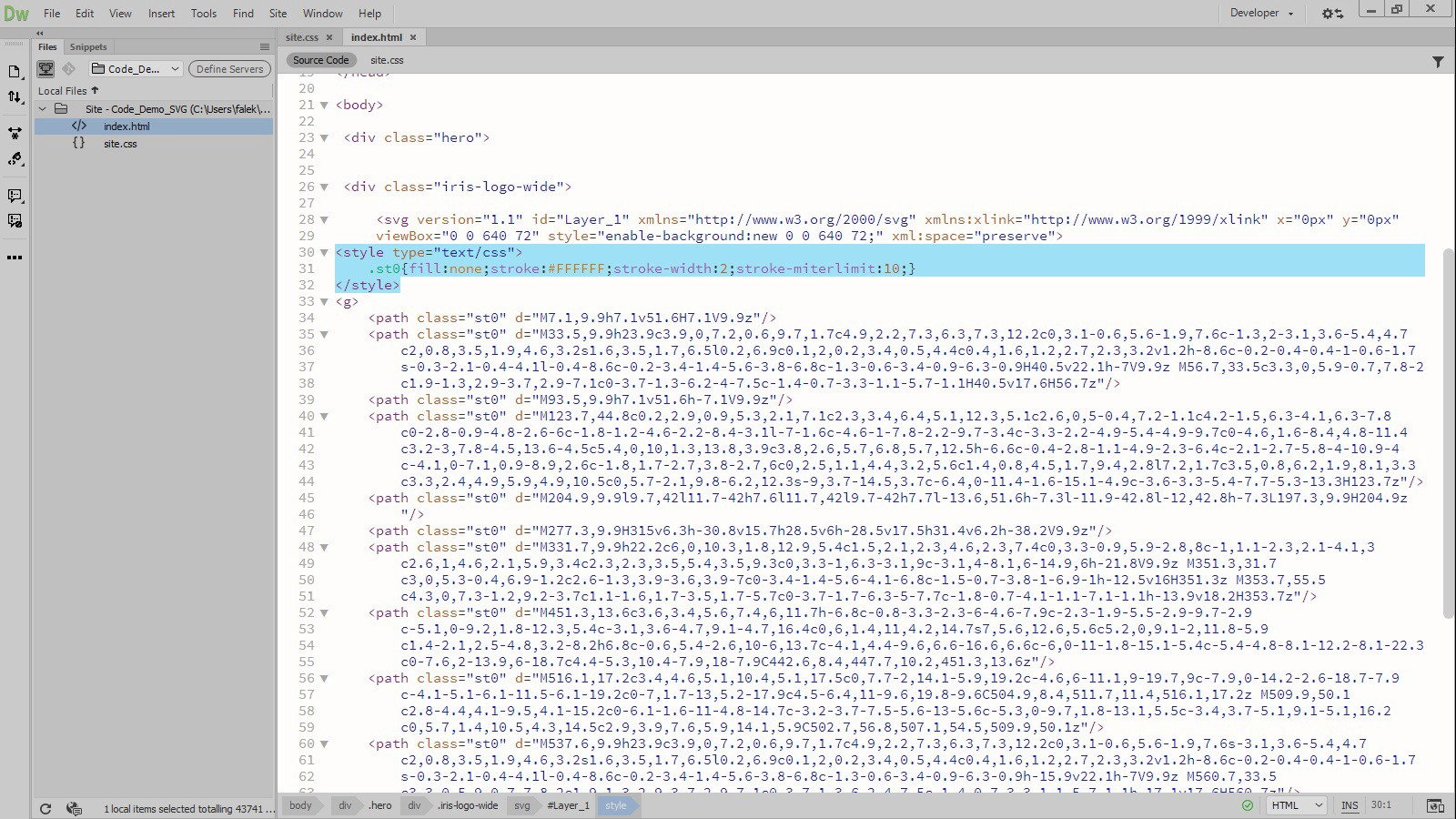
Remove the <style tag from your html document as we will do the styling in the .css file.

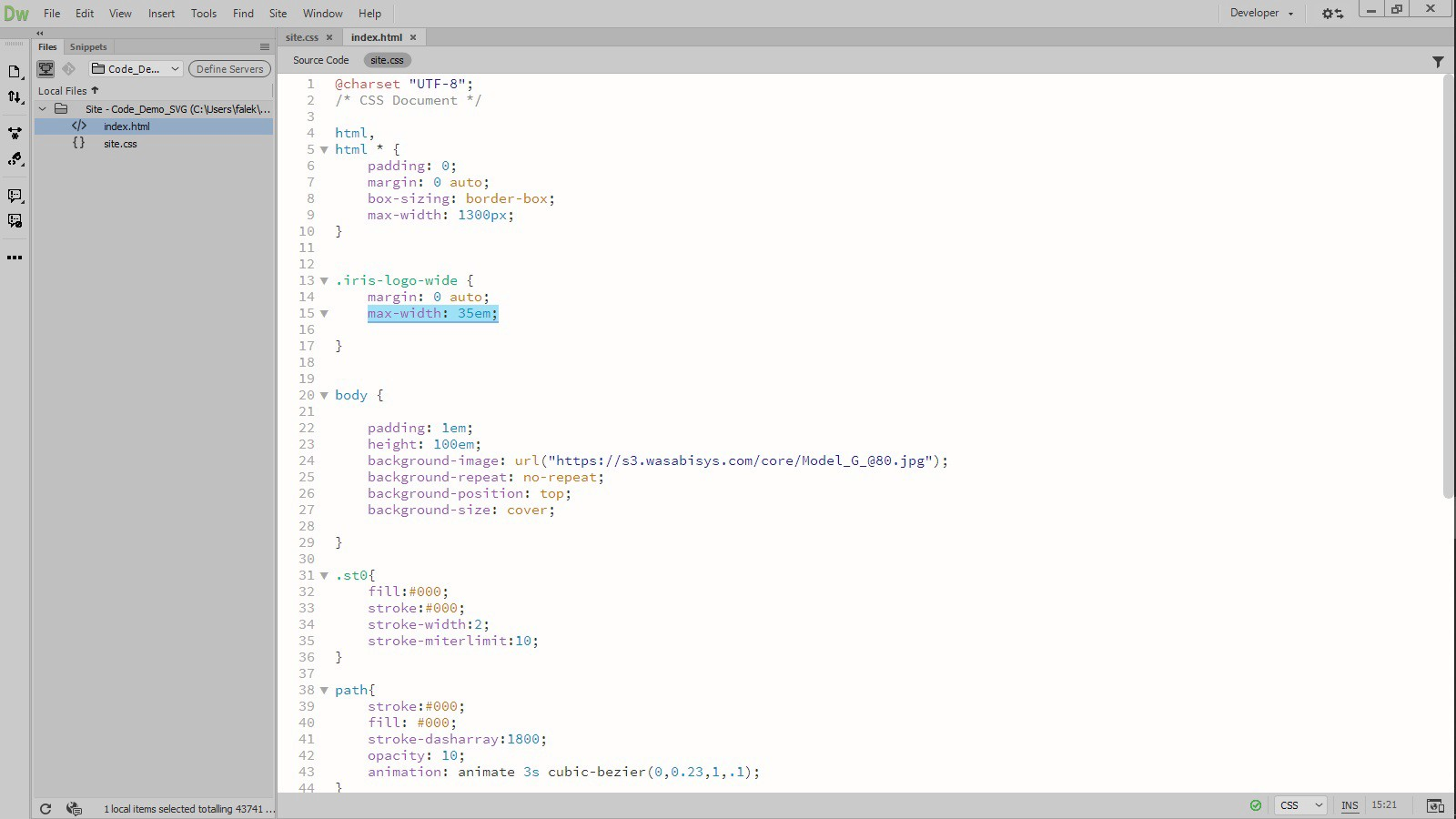
To control the size of the SVG Logo and to keep it responsive we set a “max-width: 35em;” on its parent container “.iris-logo-wide”.

To animate our SVG we are concerned with adjusting the following parts of the SVG in our CSS — the “.st0” class and the <path tag.
Copy and paste the following code into your CSS file.
.st0{
fill:#000;
stroke:#000;
stroke-width:2;
stroke-miterlimit:10;
}path{
stroke:#000;
fill: #000;
stroke-dasharray:1800;
opacity: 10;
animation: animate 3s cubic-bezier(0,0.23,1,.1);
}@keyframes animate{
0%{
opacity:0;
fill:none;
stroke-dashoffset:1800;
}
30%{
opacity:1;
fill:none;
stroke-dashoffset:1800;
}
90%{
fill:rgba(0,0,0,0);
}
100%{
opacity: 1;
fill:rgba(0,0,0,0);
stroke-dashoffset:0;
}
}
We can set up the colors of the stroke and fill of our SVG in the “.st0” class and the <path tag. We have set them up here to black #000. Notice that we started with a white #FFF stroke and no fill color. in Adobe Illustrator. This is valid for all the properties of the SVG, they can be changed in our .css file.
We want to animate the <path tag so we create an animation “@keyframes animate”. At 0% we start with “opacity:0;” “fill:none;” “stroke-dashoffset:1800;” and at 100% we finish with “opacity: 1;” “fill:rgba(0,0,0,0);” “stroke-dashoffset:0;”.
This is the result


You can absolutely customise the animation. Notice that we have used a cubic-bezier animation above. Here is a good place to customize your animation https://cubic-bezier.com/
Find the full code for our web page below
HTML
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0"><title>iris Web Core</title>
<meta name="description" content="IRIS WEB CORE is a Website Design and Digital Marketing Agency experienced in delivering customers through attractive design, strategic SEO and Social Media management." /><meta name="author" content="COPYRIGHT 2020 IRIS WEB CORE LTD ALL RIGHTS RESERVED (developed with care by Fabio Aleksiev at irisWebCore)" />
<link href="site.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="hero"><div class="iris-logo-wide">
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 640 72" style="enable-background:new 0 0 640 72;" xml:space="preserve"><g>
<path class="st0" d="M7.1,9.9h7.1v51.6H7.1V9.9z"/>
<path class="st0" d="M33.5,9.9h23.9c3.9,0,7.2,0.6,9.7,1.7c4.9,2.2,7.3,6.3,7.3,12.2c0,3.1-0.6,5.6-1.9,7.6c-1.3,2-3.1,3.6-5.4,4.7
c2,0.8,3.5,1.9,4.6,3.2s1.6,3.5,1.7,6.5l0.2,6.9c0.1,2,0.2,3.4,0.5,4.4c0.4,1.6,1.2,2.7,2.3,3.2v1.2h-8.6c-0.2-0.4-0.4-1-0.6-1.7
s-0.3-2.1-0.4-4.1l-0.4-8.6c-0.2-3.4-1.4-5.6-3.8-6.8c-1.3-0.6-3.4-0.9-6.3-0.9H40.5v22.1h-7V9.9z M56.7,33.5c3.3,0,5.9-0.7,7.8-2
c1.9-1.3,2.9-3.7,2.9-7.1c0-3.7-1.3-6.2-4-7.5c-1.4-0.7-3.3-1.1-5.7-1.1H40.5v17.6H56.7z"/>
<path class="st0" d="M93.5,9.9h7.1v51.6h-7.1V9.9z"/>
<path class="st0" d="M123.7,44.8c0.2,2.9,0.9,5.3,2.1,7.1c2.3,3.4,6.4,5.1,12.3,5.1c2.6,0,5-0.4,7.2-1.1c4.2-1.5,6.3-4.1,6.3-7.8
c0-2.8-0.9-4.8-2.6-6c-1.8-1.2-4.6-2.2-8.4-3.1l-7-1.6c-4.6-1-7.8-2.2-9.7-3.4c-3.3-2.2-4.9-5.4-4.9-9.7c0-4.6,1.6-8.4,4.8-11.4
c3.2-3,7.8-4.5,13.6-4.5c5.4,0,10,1.3,13.8,3.9c3.8,2.6,5.7,6.8,5.7,12.5h-6.6c-0.4-2.8-1.1-4.9-2.3-6.4c-2.1-2.7-5.8-4-10.9-4
c-4.1,0-7.1,0.9-8.9,2.6c-1.8,1.7-2.7,3.8-2.7,6c0,2.5,1.1,4.4,3.2,5.6c1.4,0.8,4.5,1.7,9.4,2.8l7.2,1.7c3.5,0.8,6.2,1.9,8.1,3.3
c3.3,2.4,4.9,5.9,4.9,10.5c0,5.7-2.1,9.8-6.2,12.3s-9,3.7-14.5,3.7c-6.4,0-11.4-1.6-15.1-4.9c-3.6-3.3-5.4-7.7-5.3-13.3H123.7z"/>
<path class="st0" d="M204.9,9.9l9.7,42l11.7-42h7.6l11.7,42l9.7-42h7.7l-13.6,51.6h-7.3l-11.9-42.8l-12,42.8h-7.3L197.3,9.9H204.9z
"/>
<path class="st0" d="M277.3,9.9H315v6.3h-30.8v15.7h28.5v6h-28.5v17.5h31.4v6.2h-38.2V9.9z"/>
<path class="st0" d="M331.7,9.9h22.2c6,0,10.3,1.8,12.9,5.4c1.5,2.1,2.3,4.6,2.3,7.4c0,3.3-0.9,5.9-2.8,8c-1,1.1-2.3,2.1-4.1,3
c2.6,1,4.6,2.1,5.9,3.4c2.3,2.3,3.5,5.4,3.5,9.3c0,3.3-1,6.3-3.1,9c-3.1,4-8.1,6-14.9,6h-21.8V9.9z M351.3,31.7
c3,0,5.3-0.4,6.9-1.2c2.6-1.3,3.9-3.6,3.9-7c0-3.4-1.4-5.6-4.1-6.8c-1.5-0.7-3.8-1-6.9-1h-12.5v16H351.3z M353.7,55.5
c4.3,0,7.3-1.2,9.2-3.7c1.1-1.6,1.7-3.5,1.7-5.7c0-3.7-1.7-6.3-5-7.7c-1.8-0.7-4.1-1.1-7.1-1.1h-13.9v18.2H353.7z"/>
<path class="st0" d="M451.3,13.6c3.6,3.4,5.6,7.4,6,11.7h-6.8c-0.8-3.3-2.3-6-4.6-7.9c-2.3-1.9-5.5-2.9-9.7-2.9
c-5.1,0-9.2,1.8-12.3,5.4c-3.1,3.6-4.7,9.1-4.7,16.4c0,6,1.4,11,4.2,14.7s7,5.6,12.6,5.6c5.2,0,9.1-2,11.8-5.9
c1.4-2.1,2.5-4.8,3.2-8.2h6.8c-0.6,5.4-2.6,10-6,13.7c-4.1,4.4-9.6,6.6-16.6,6.6c-6,0-11-1.8-15.1-5.4c-5.4-4.8-8.1-12.2-8.1-22.3
c0-7.6,2-13.9,6-18.7c4.4-5.3,10.4-7.9,18-7.9C442.6,8.4,447.7,10.2,451.3,13.6z"/>
<path class="st0" d="M516.1,17.2c3.4,4.6,5.1,10.4,5.1,17.5c0,7.7-2,14.1-5.9,19.2c-4.6,6-11.1,9-19.7,9c-7.9,0-14.2-2.6-18.7-7.9
c-4.1-5.1-6.1-11.5-6.1-19.2c0-7,1.7-13,5.2-17.9c4.5-6.4,11-9.6,19.8-9.6C504.9,8.4,511.7,11.4,516.1,17.2z M509.9,50.1
c2.8-4.4,4.1-9.5,4.1-15.2c0-6.1-1.6-11-4.8-14.7c-3.2-3.7-7.5-5.6-13-5.6c-5.3,0-9.7,1.8-13.1,5.5c-3.4,3.7-5.1,9.1-5.1,16.2
c0,5.7,1.4,10.5,4.3,14.5c2.9,3.9,7.6,5.9,14.1,5.9C502.7,56.8,507.1,54.5,509.9,50.1z"/>
<path class="st0" d="M537.6,9.9h23.9c3.9,0,7.2,0.6,9.7,1.7c4.9,2.2,7.3,6.3,7.3,12.2c0,3.1-0.6,5.6-1.9,7.6s-3.1,3.6-5.4,4.7
c2,0.8,3.5,1.9,4.6,3.2s1.6,3.5,1.7,6.5l0.2,6.9c0.1,2,0.2,3.4,0.5,4.4c0.4,1.6,1.2,2.7,2.3,3.2v1.2h-8.6c-0.2-0.4-0.4-1-0.6-1.7
s-0.3-2.1-0.4-4.1l-0.4-8.6c-0.2-3.4-1.4-5.6-3.8-6.8c-1.3-0.6-3.4-0.9-6.3-0.9h-15.9v22.1h-7V9.9z M560.7,33.5
c3.3,0,5.9-0.7,7.8-2c1.9-1.3,2.9-3.7,2.9-7.1c0-3.7-1.3-6.2-4-7.5c-1.4-0.7-3.3-1.1-5.7-1.1h-17.1v17.6H560.7z"/>
<path class="st0" d="M596.6,9.9h37.7v6.3h-30.8v15.7h28.5v6h-28.5v17.5h31.4v6.2h-38.2V9.9z"/>
</g>
</svg>
</div></div>
</body>
</html>
CSS
@charset "UTF-8";
/* CSS Document */html,
html * {
padding: 0;
margin: 0 auto;
box-sizing: border-box;
max-width: 1300px;
}.iris-logo-wide {
margin: 0 auto;
max-width: 35em;}body {
padding: 1em;
height: 100em;
background-image: url("https://s3.wasabisys.com/core/[email protected]");
background-repeat: no-repeat;
background-position: top;
background-size: cover;
}.st0{
fill:#000;
stroke:#000;
stroke-width:2;
stroke-miterlimit:10;
}path{
stroke:#000;
fill: #000;
stroke-dasharray:1800;
opacity: 10;
animation: animate 3s cubic-bezier(0,0.23,1,.1);
}@keyframes animate{
0%{
opacity:0;
fill:none;
stroke-dashoffset:1800;
}
30%{
opacity:1;
fill:none;
stroke-dashoffset:1800;
}
90%{
fill:rgba(0,0,0,0);
}
100%{
opacity: 1;
fill:rgba(0,0,0,0);
stroke-dashoffset:0;
}
}
Get Adobe Illustrator from here https://www.adobe.com/products/illustrator.html
Hello! This is @riverflows from OCD team. We saw that you already posted your first post here in Hive! Congratulations and welcome! However, it would be awesome if you do an introduction post. As a sample of what an intro post is, you can refer to this intro post for reference:
Keeping Up With the Buzz - My Introduction to the Hive Community
There's no specific format on how you do your intro post, but there are some suggested content that we would love to see in your post. Information like who are you and where you're from, how did you discover Hive or who invited you, what types of content you want to see here and the types that you want produce, and what are your expectations in this platform. There's no pressure on this. You can choose on whatever information you would like to share.
If you have questions, you can hop into OCD's Discord server and we'll gladly answer your questions. For now, @lovesniper will follow you and we are looking forward to your intro post!
Source of plagiarism
Plagiarism is the copying & pasting of others' work without giving credit to the original author or artist. Plagiarized posts are considered fraud and violate the intellectual property rights of the original creator.
Fraud is discouraged by the community and may result in the account being Blacklisted.