progressive-web-apps-the-future-of-upcoming-web-development-main.jpg
Please answer some questions before you get a feel of what i want to deliver in this blog.
How many websites you have visited?
How many of them do you visit regularly?
Do u feel any slow issues of loading or you are tired of typing URLs of them? (Thanks for suggestions of google in this regard BTW!!)
Don't you think websites should be fast as apps and should be just a tap away?

What do u think can solve this problem?
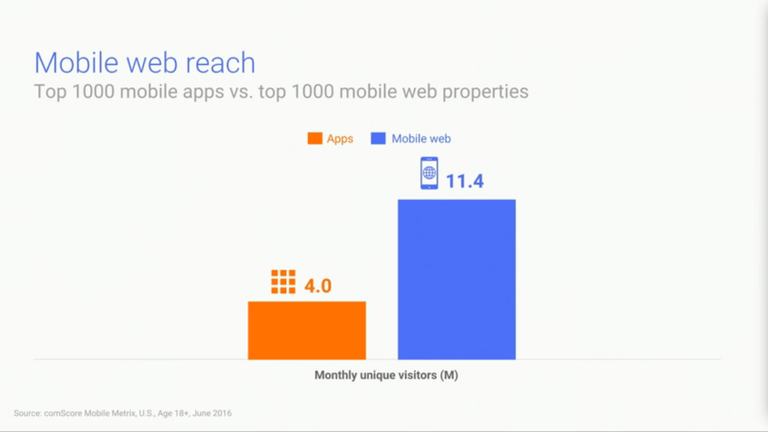
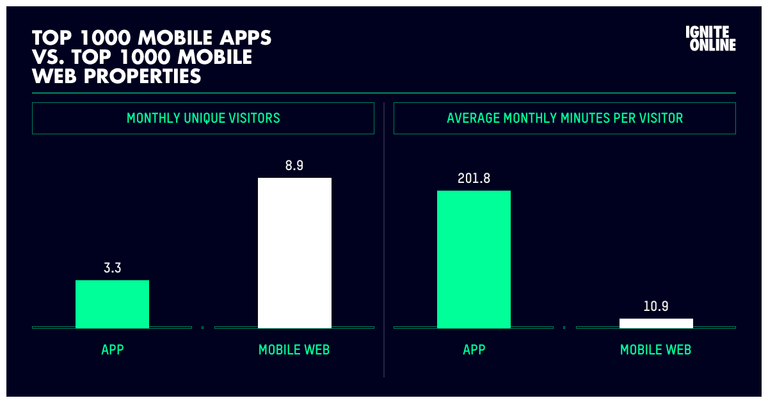
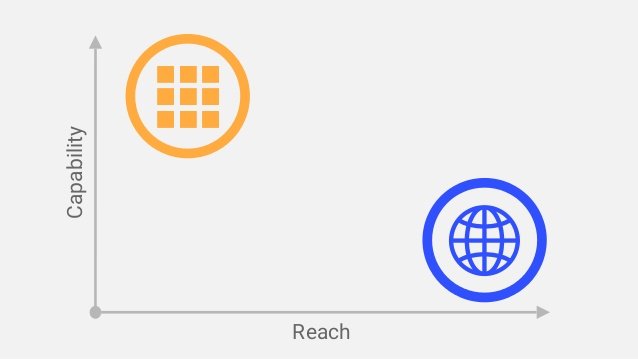
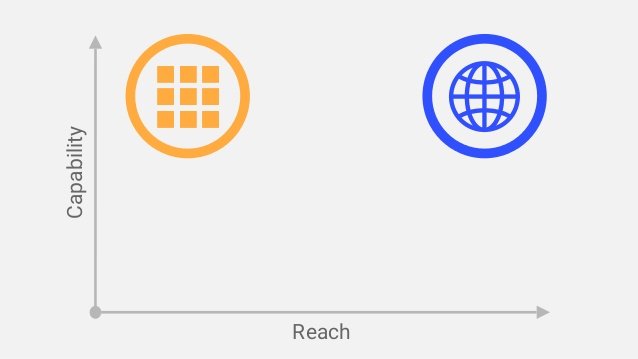
Do u know!! Websites have a greater reach than apps as they provide an all-round content compared to apps which are activity specific. Also, apps are required to be downloaded before they can be used and this requires an app store.

Despite that apps have greater capabilities, like sending push notifications, sync in the background and more importantly working offline. When do you open a browser while offline? Its foolish right!!


Just think for a moment! What happens when we combine the capabilities of apps and reach of web together?

It will be one of the best solutions ever! (yes, one of, as possibilities are endless! Please comment if you know one). For now, lets discuss this solution.

Google, at I/O 2017 announced a concept called Progressive Web Apps. Its a web, its an app. Yes!! Web app. Its reliable, fast and smooth like butter.

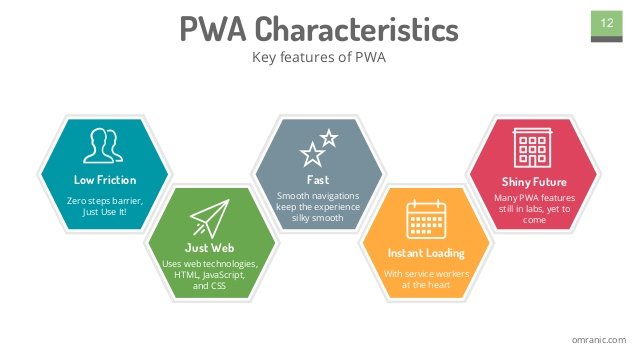
Why so? How its different? Lets see!! a PWA, Progressive Web app is a concept for the websites to provide much more immersive experience to the user.

startups-and-their-way-from-amp-to-pwa-in-7min-22-638.jpg
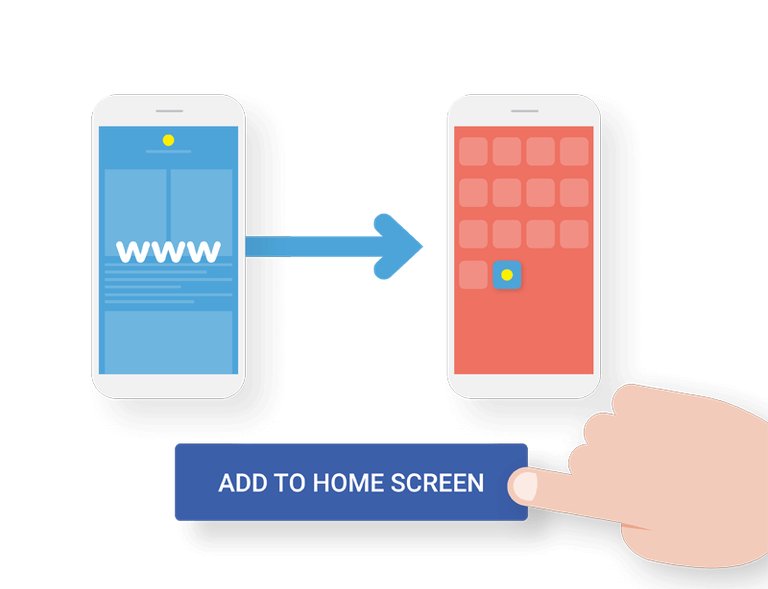
If applied, chrome will prompt you to add an icon on your home screen, enabling you to visit the site by just a tap.

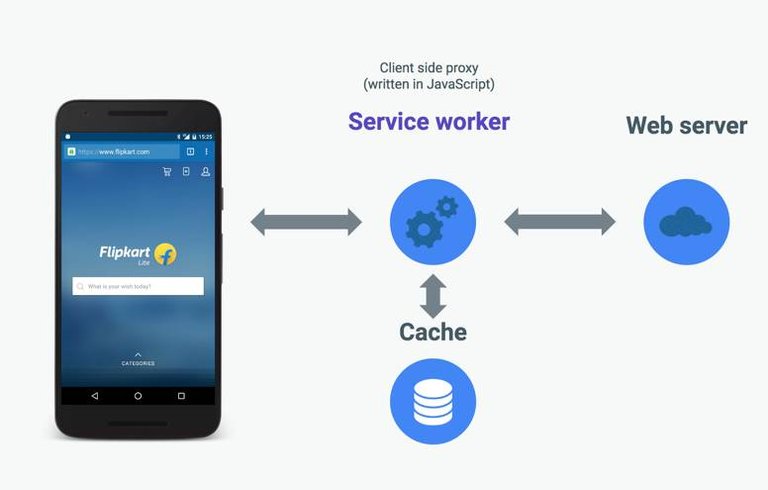
Now, What's different, its same as a bookmark or speed dials in browser, isn't it? It is different as on tapping on the icon, you will visit the site, thts true, but it will work like an app. Yes, it will use resources of browser but will work as an app, Totally isolated from browser. It uses service workers, a technical term, to enable this capabilities. This enables faster response times and caching so you don't have to wait for the site to load. Website will be there for you always without any lags and stutters. The best part is, app size will be in KB's. Cool!!! isn't it.

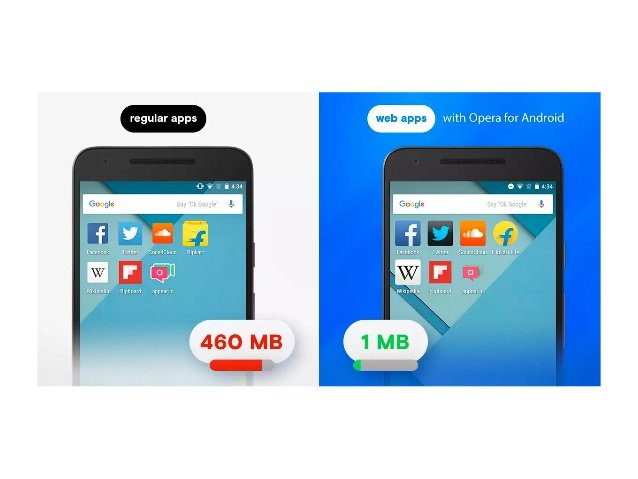
This concept is currently in beta. Though many implementations have been seen recently along with Flipkart and Financial Times. This has increased the user retention and the quality has increased to a whole new level. There can be endless possibilities as they have functionality of apps as well with size of almost 10% of actual apps.

You would have seen Accelerated mobile pages project being implemented in websites. In this the page loads quicker with less resources but more number of pages. This helps in quicker response times and user retention. PWA is a whole new level of AMP. Hence, its the future and we should be a part of it by contributing to the development.
"Lets make web better!!"
Cheers ND!!!!
Interesting
I will follow you to see your future posts!
Congratulations @nayandagliya! You received a personal award!
Click here to view your Board of Honor
Do not miss the last post from @steemitboard:
Congratulations @nayandagliya! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!