
I'm celebrating my first month in Hive!
Just a few weeks ago, I was welcomed with open arms by this amazing community. I really get excited reading other people's write-ups and of course, writing my own. It has been a long time since I tapped into my creative and explorative mind and it feels nice to be reunited ♥
In this short time, I have had the chance to explore different topics, share my experiences, and engage with my fellow Hivers. It's been an exciting journey of knowing other people through this digital universe! Whether it's about music, travel or even just childhood experiences, I have enjoyed every moment of creating and sharing content.
Since it's my first monthsary, I would like to share some of the HTML codes that my mentor taught me and the other ones that I have discovered along the way.
I kind of hate having a generic format of text. I want my blog to have a little bit of ✨shimmer✨ without the excessive usage of emojis so, I really explored simple ways on how to make it stand up a little.
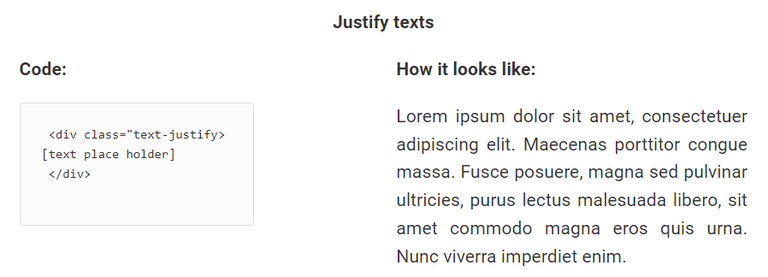
Code:
<div class="text-justify>
[text place holder]
</div>
How it looks like:
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa. Fusce posuere, magna sed pulvinar ultricies, purus lectus malesuada libero, sit amet commodo magna eros quis urna. Nunc viverra imperdiet enim.
<div class="pull-left">
[left text or image]
</div>
<div class="pull-right">
[right text or image]
</div>

Saw what I did there? Hehe 😋 The next set of codes I will share deals with how we show our text. You may be needing an extra space below your paragraph but no matter how many times you hit Enter, you cannot just seem to add an extra white space there. There are times when you wanted to show a tiny heart instead of the emoji, add a horizontal line break that would separate our blog into sections, and let us all admit it, there are times when putting our text in bold letter cannot justify the emphasis that we want to make and we want to make it
♥♥♥BURNING RED♥♥♥
Right?! I have just the codes for that! Codes for those things you might want to do are as follow:
♥
<hr>
<div class="phishy">
[MAKE THESE TEXT RED]
</div>
These basic HTML codes can help you format and structure your blog posts effectively. You can combine these tags as needed to create rich and visually appealing content.
I hope that this post would serve a great help to my fellow newbies who are navigating through Hive blogging and of course, to those who have been here for quite a while but haven't really encountered these codes that I have shared. Obviously, I opted not to include the most basic of all so I could share the awesome ones that I have used! ♥♥♥
Well now as I end this blog, I want to take this opportunity to express my sincere gratitude to every upvoter, and commenter who has joined me in my journey. Your support has been invaluable and a great source of inspiration to me to keep going. I look forward to many more months (and years!) of learning, sharing, creating, and connecting.
Hasta mañana!
BONUS: Did you know that pressing windows key+period key gives you a shortcut access to the emojis? Whaaaaat??

Eyyy, happy 1 month! I really hope you're having fun here 😊
That's one of the things I love about being here, I get to learn new cool stuff! To more discoveries along the way 🫶🏼
!PIZZA
I'm ready to learn more fun stuff and share what I could! Yaaay!
Happy one month anniversary alliebee, I'm sure you're having good time here. You've learnt a lot and this codes will be helpful to others, thanks for sharing...
Yaaay! Thank you so much! I look forward to learn more and of course share it with others who needs it ♥
Enjoy !PIZZA for your monthversary and some !ALIVE as well
@alliebee! You Are Alive so I just staked 0.1 $ALIVE to your account on behalf of @ balvinder294. (2/10)
The tip has been paid for by the We Are Alive Tribe through the earnings on @alive.chat, feel free to swing by our daily chat any time you want, plus you can win Hive Power (2x 50 HP) and Alive Power (2x 500 AP) delegations (4 weeks), and Ecency Points (4x 50 EP), in our chat every day.

Oh wow! Thank you so much for the pizza and the reminder that I'm alive whoohoo!
Happy monthsary! I really hope this will be a big help to newbies like you.
YAY! I really hope so too because knowing those things helped me a lot ♥♥♥
Congratulations @alliebee! You have completed the following achievement on the Hive blockchain And have been rewarded with New badge(s)
Your next payout target is 500 HP.
The unit is Hive Power equivalent because post and comment rewards can be split into HP and HBD
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Check out our last posts:
Yey! Another achievement unlocked! Thank you so much @hivebuzz
All good @alliebee! You are a true inspiration for Hive! Keep going and reach your new target!
BTW, our funding proposal needs your support to keep HiveBuzz alive and thriving. Let's make Hive a more exciting place together!
All you need to do is to click on the "support" button on this page: https://peakd.com/proposals/248.
Thank you!
$PIZZA slices delivered:
@balvinder294(2/5) tipped @alliebee
cthings tipped alliebee