
Diseño Abstracto de un Gallo en Inkscape:
Paso 1:
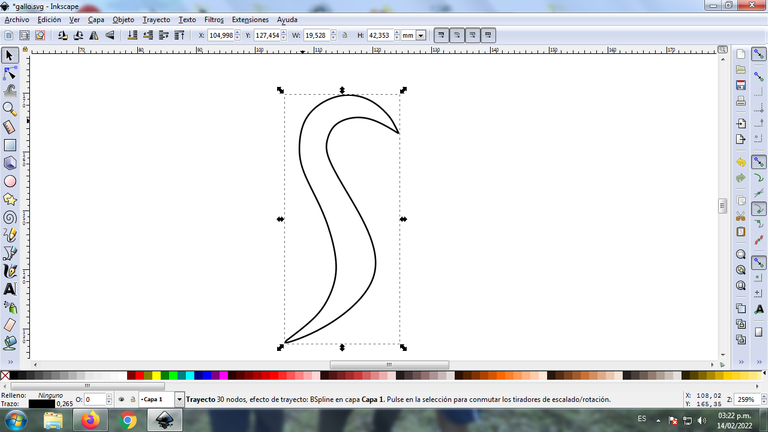
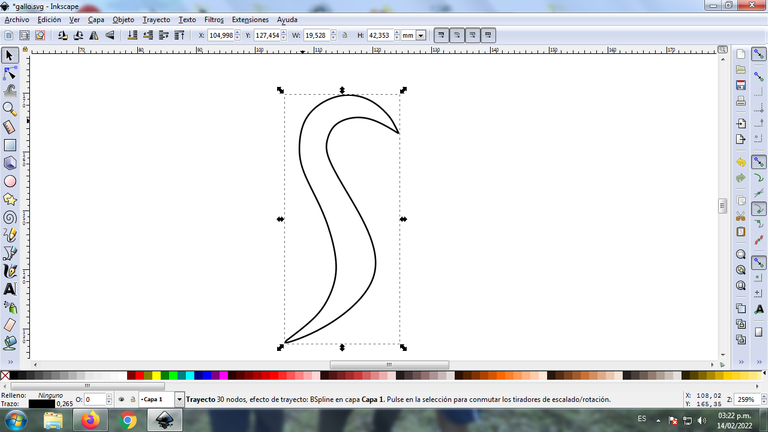
Abrimos el programa Inkscape, y desde la barra de herramienta que está del lado izquierdo presionamos clic en la opción de dibujar curvas Bézier y trazamos esta figura en forma de una s que es parte de la cabeza y el cuerpo del gallo.

En esta parte de curvas Bézier se selecciona la opción de Crear Trayecto Modo Trayecto BSpline, para que las forma queden de forma curvas.
Paso 2:
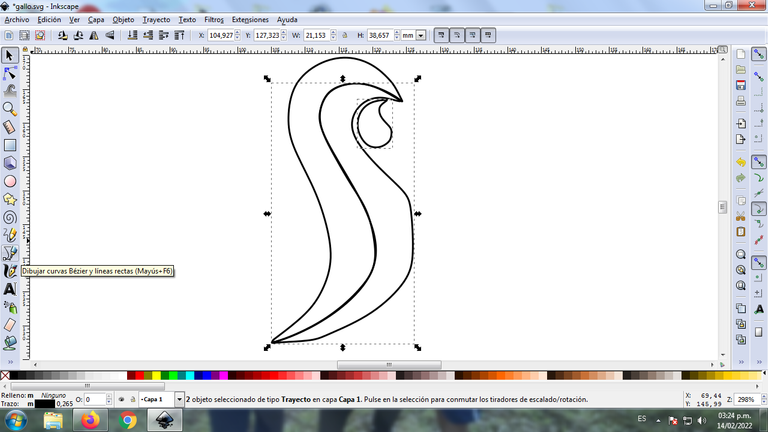
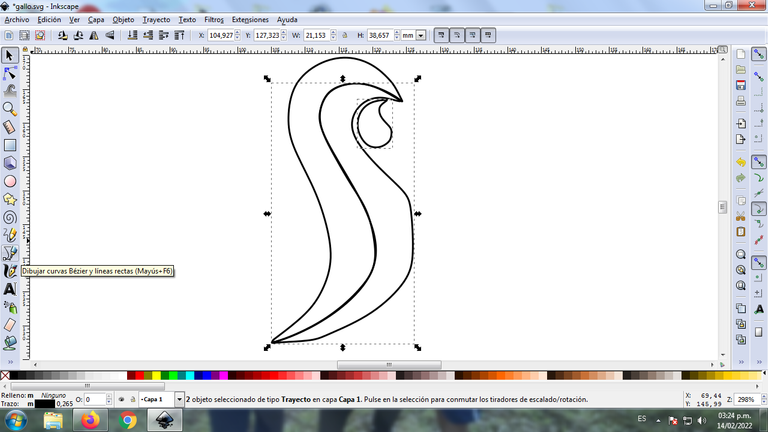
Continuamos trazando dos figuras, una en forma de s y otra que es la barbilla del gallo, utilizando la misma herramienta.

Paso 3:
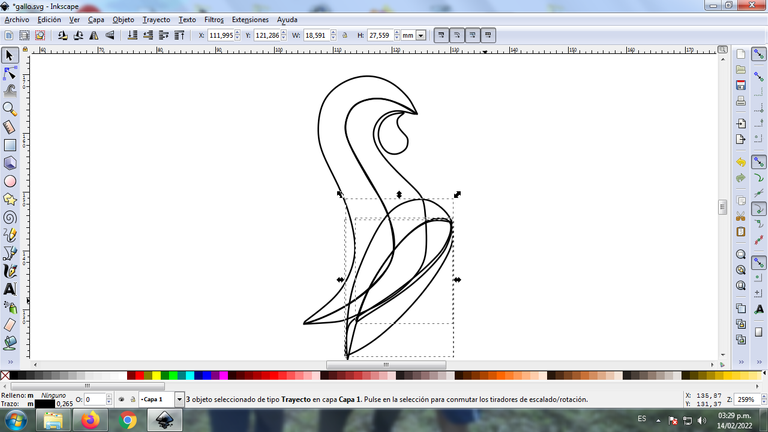
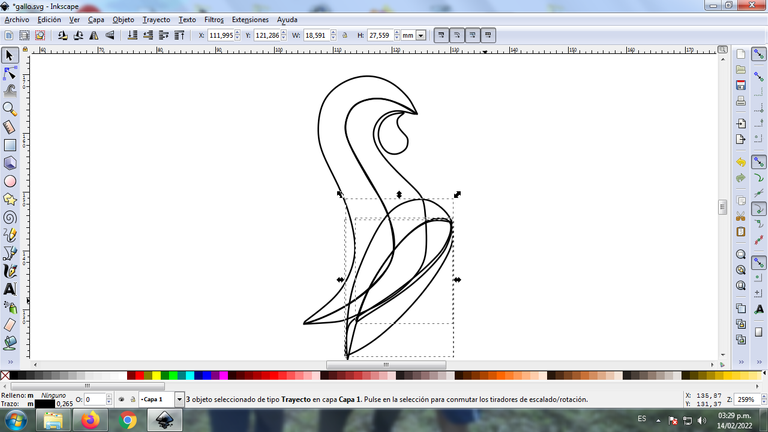
En la parte de abajo se trazan tres figuras que serán el pecho del gallo con la herramienta de curvas Bézier.

Paso 4:
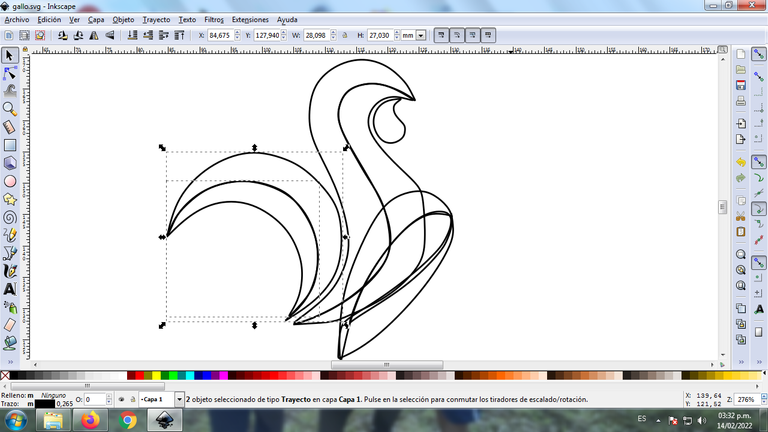
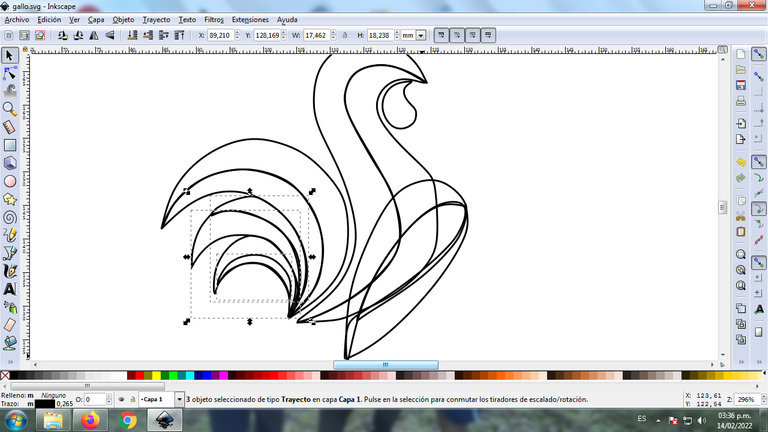
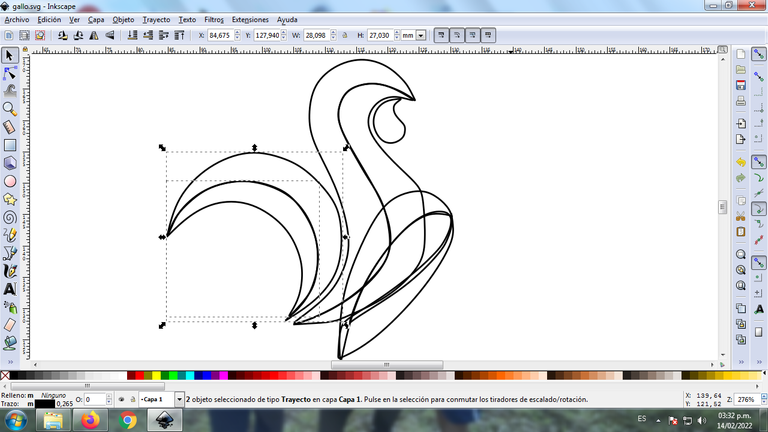
Continuamos trazando dos figuras que tiene forma de media luna que son como la cola del gallo, utilizando la misma herramienta.

Paso 5:
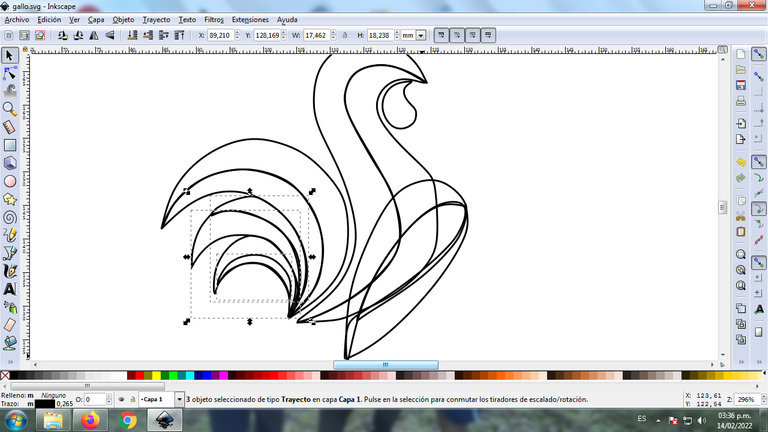
Después trazamos cuatro figuras más, pero más pequeñas con la misma opción.

Paso 6:
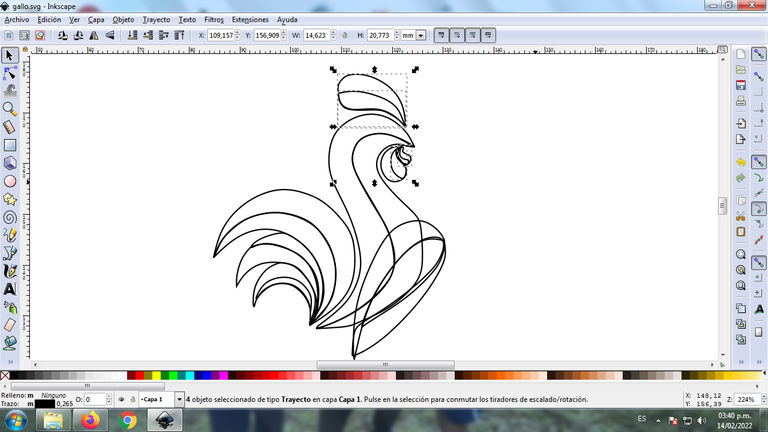
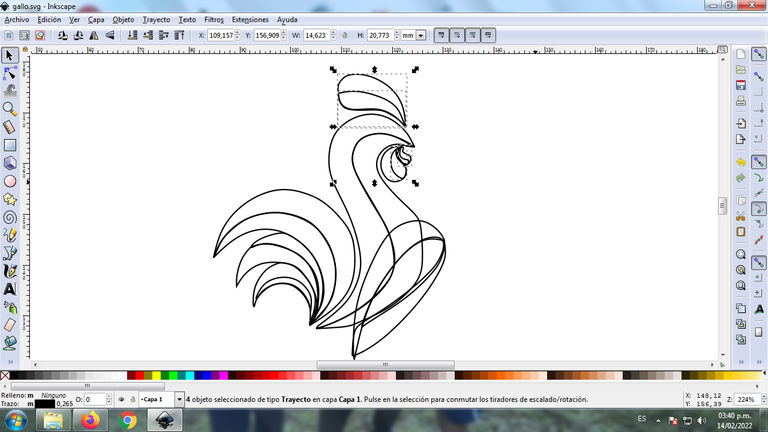
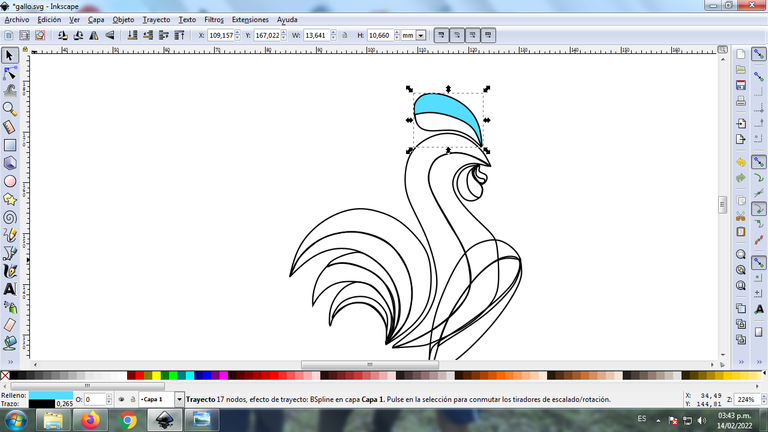
Terminamos de trazar ahora la cresta en la parte de arriba y completamos la barbilla que son dos figuras más con sus diferentes divisiones, usando la misma herramienta.

Paso 7:
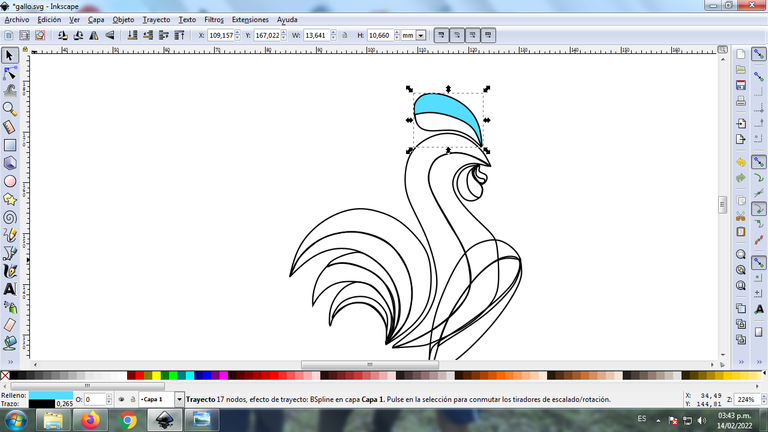
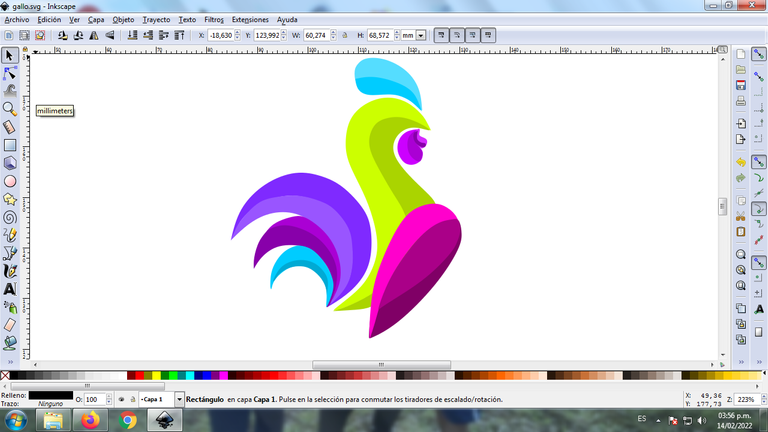
Se selecciona el color, para esto hacemos clic en la figura y luego el color azul claro de la paleta de colores, que está en la parte inferior del programa y de esta forma tenemos la cresta de color azul.

Paso 8:
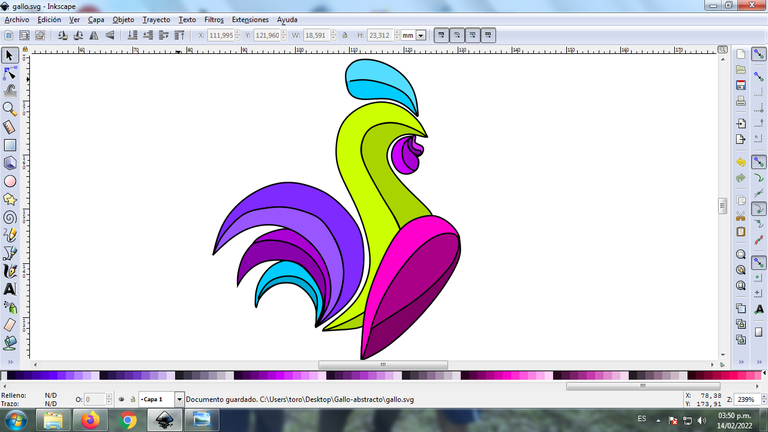
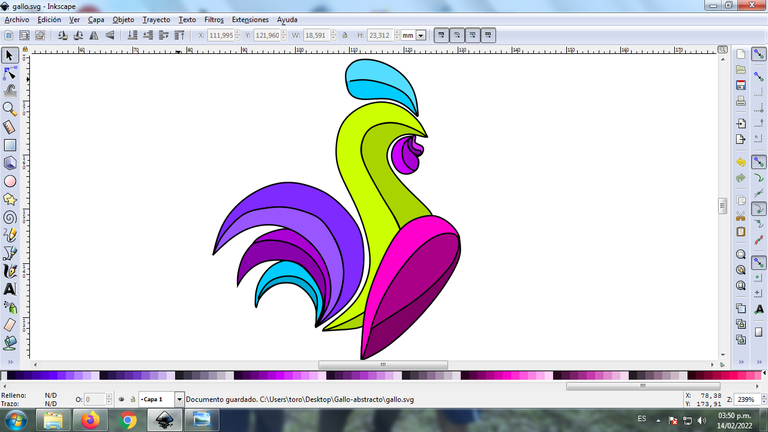
Aplicamos el paso 8 en el resto de la figura, en la cola y en todo el cuerpo del Gallo se aplicaron diferentes colores para darle mayor efecto.

Paso 9:
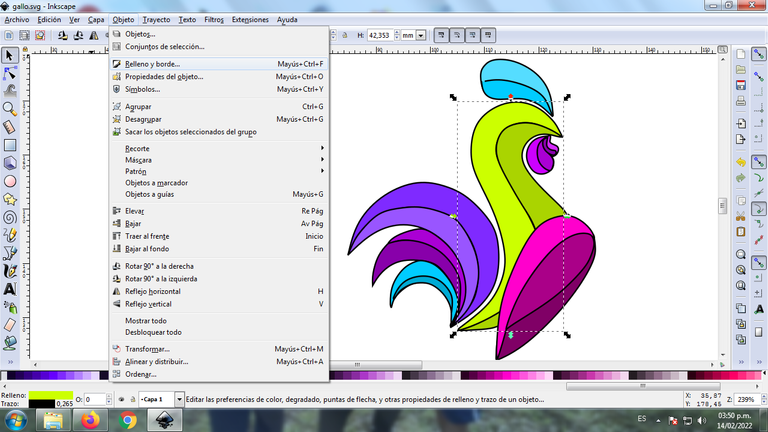
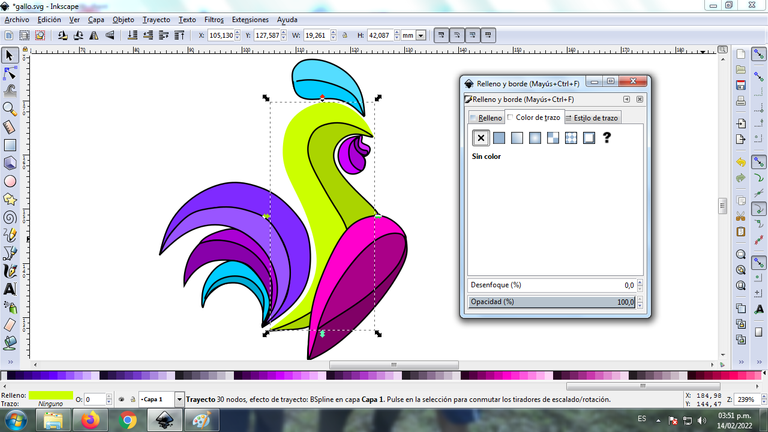
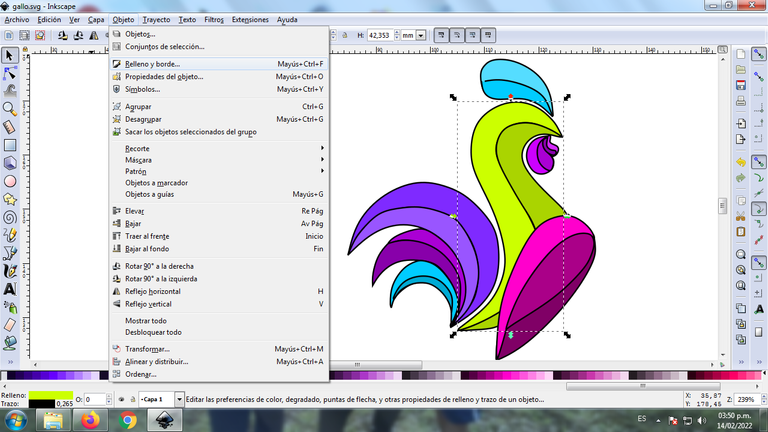
Se eliminan los bordes de cada una de las figuras del colibrí, para esto se seleccionamos una parte y luego nos vamos a la barra de menú Objeto – Rellenos y Bordes.

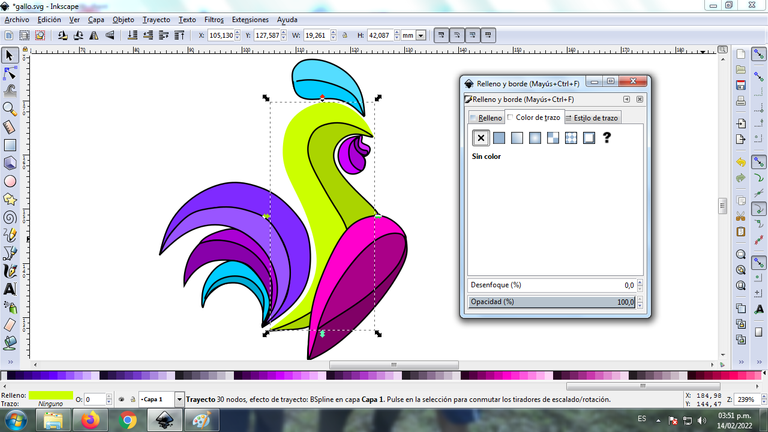
Se visualizará un recuadro, donde vamos a cliquear en la pestaña color de trazo y luego para poder borrar el borde le damos clic en la X para eliminarlo.

Paso 10:
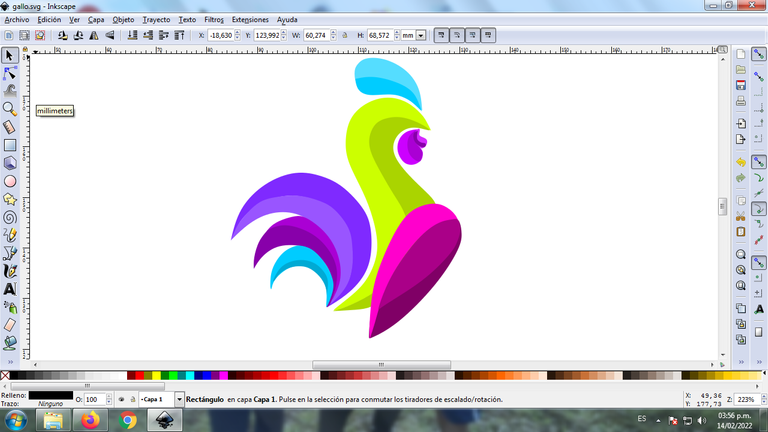
Se aplica el procedimiento del paso 9 para borrar cada uno de los bordes de la figura, con este paso ya podemos visualizar el logo del gallo de forma abstracta.

Paso 11:
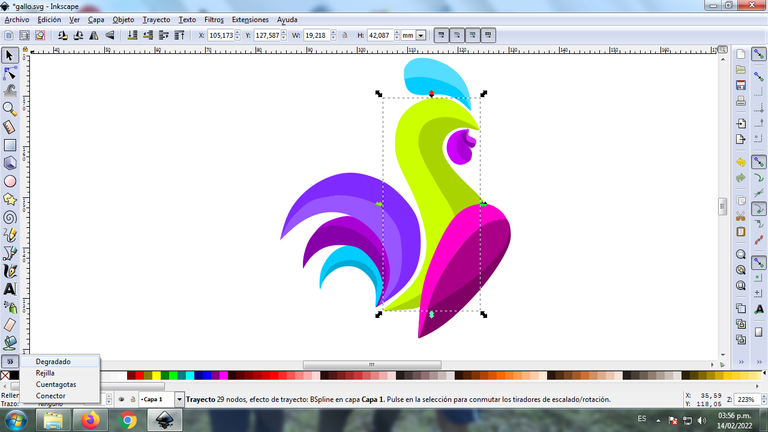
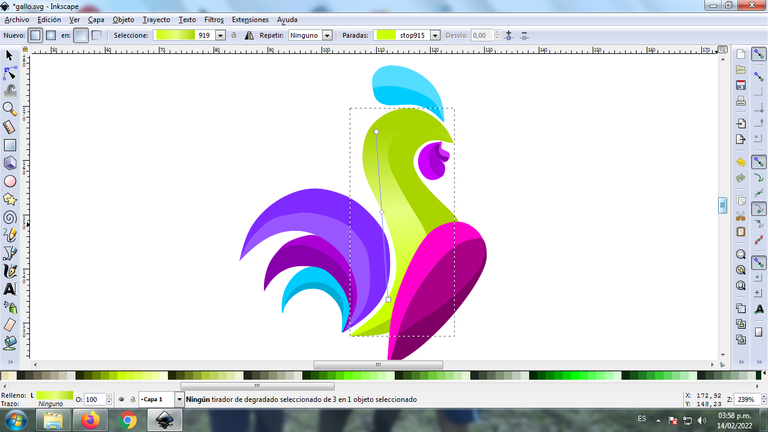
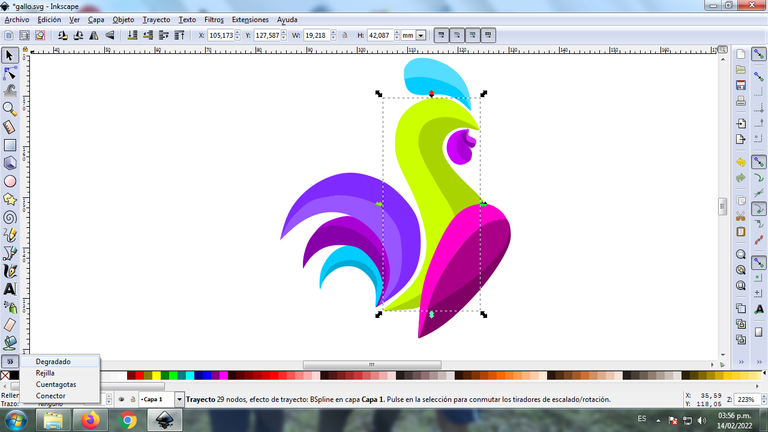
Aplicamos el degradado en la figura, este es una combinación de varios colores que puede tener la imagen. Para comenzar se selecciona la parte de la figura, luego presionamos clic en degradado que está en la parte inferior izquierda de la barra de herramientas.

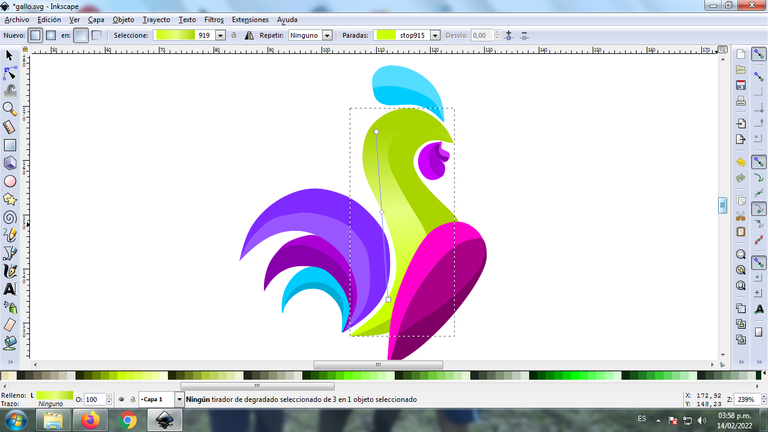
Se desplaza el cursor y le damos clic para seleccionar el segundo punto donde escogemos el color, en esta parte tendrá un color verde más claro y luego hacemos nuevamente clic para buscar un color verde más oscuro.

Cabe resaltar que mientras más punto tenga la figura en el degradado, estos serán cada uno de los colores que tendrá en el diseño.
Paso 12:
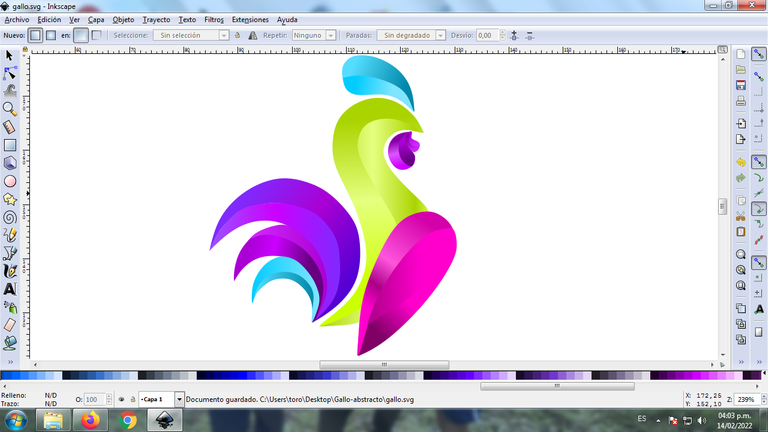
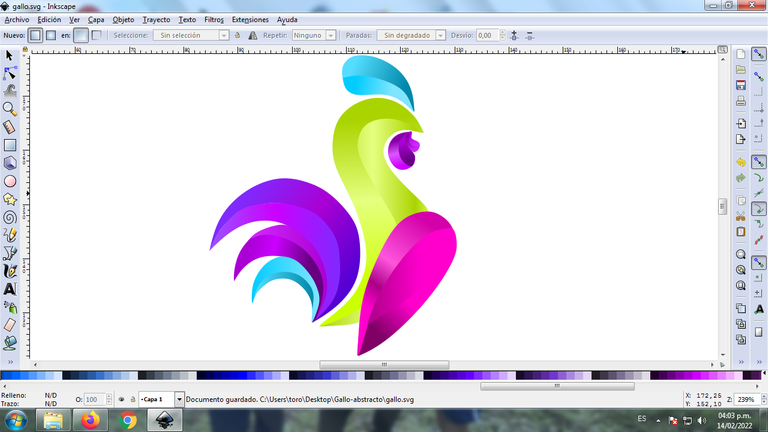
Se aplica el paso 11 en toda la figura y tendremos el degrado.

Paso 13:
Ahora se agrupa toda la figura del Gallo, lo duplicamos con la combinación de teclas Control + G, se reduce el tamaño, se coloca en la parte inferior del logo y se aplica un desenfoque de 10%, quedando como una sombra. Luego insertamos un fondo color negro y de esta forma tenemos listo nuestro logo abstracto del Gallo.

Imagen de Referencia Fuente
El programa Inkscape se puede descargar en esta dirección Fuente
Espero que les haya gustado mi tutorial, nos vemos en el próximo.
English

Abstract Design of a Rooster in Inkscape:
Step 1:
We open the Inkscape program, and from the toolbar on the left side we click on the option to draw Bézier curves and draw this figure in the form of an s that is part of the head and body of the rooster.

In this part of Bézier curves, the Create Path BSpline Path Mode option is selected, so that the shapes are curved.
Step 2:
We continue tracing two figures, one in the shape of an s and another that is the chin of the rooster, using the same tool.

Step 3:
At the bottom, three figures are drawn that will be the chest of the rooster with the Bézier curves tool.

Step 4:
We continue tracing two crescent-shaped figures that are like the tail of the rooster, using the same tool.

Step 5:
Then we draw four more figures, but smaller with the same option.

Step 6:
We now finish tracing the crest at the top and complete the chin, which are two more figures with their different divisions, using the same tool.

Step 7:
The color is selected, for this we click on the figure and then the light blue color from the color palette, which is at the bottom of the program and in this way we have the blue crest.

Step 8:
We applied step 8 to the rest of the figure, different colors were applied to the tail and the entire body of the Rooster to give it a greater effect.

Step 9:
The borders of each of the hummingbird figures are eliminated, for this we select a part and then we go to the menu bar Object – Fills and Borders.

A box will be displayed, where we are going to click on the stroke color tab and then, in order to erase the border, we click on the X to eliminate it.

Step 10:
The procedure of step 9 is applied to erase each of the edges of the figure, with this step we can already visualize the logo of the rooster in an abstract way.

Step 11:
We apply the gradient in the figure, this is a combination of various colors that the image can have. To begin, the part of the figure is selected, then we click on the gradient that is in the lower left part of the toolbar.

The cursor is moved and we click on it to select the second point where we choose the color, in this part it will have a lighter green color and then we click again to find a darker green color.

It should be noted that the more points the figure has in the gradient, these will be each of the colors that it will have in the design.
Step 12:
Step 11 is applied to the entire figure and we will have the gradient.

Step 13:
Now the entire figure of the Rooster is grouped, we duplicate it with the Control + G key combination, the size is reduced, it is placed in the lower part of the logo and a 10% blur is applied, remaining as a shadow. Then we insert a black background and in this way we have our abstract Rooster logo ready.

Reference Image Source
The Inkscape program can be downloaded at this address Source
I hope you liked my tutorial, see you in the next one.
Translated with Traductor de Google

Muy buen trabajo, me gusta este tipo de diseños, !PIZZA
Saludos amigo muchas gracias por valorar mi publicaciòn.
The rewards earned on this comment will go directly to the person sharing the post on Twitter as long as they are registered with @poshtoken. Sign up at https://hiveposh.com.
Que chevere quedo el gallo,se ve dificil de hacer para los que no sabemos ja,ja.Esta genial,saludos
Hola amiga @brume7 todo lo hace la práctica, muchas gracias por visitar mi blog.
PIZZA Holders sent $PIZZA tips in this post's comments:
@hernleon74(1/5) tipped @cetb2008 (x1)
Join us in Discord!