Making an animation of luffy throwing an elephant gun with haki
Haciendo una animación de luffy lanzando un elephant gun con haki
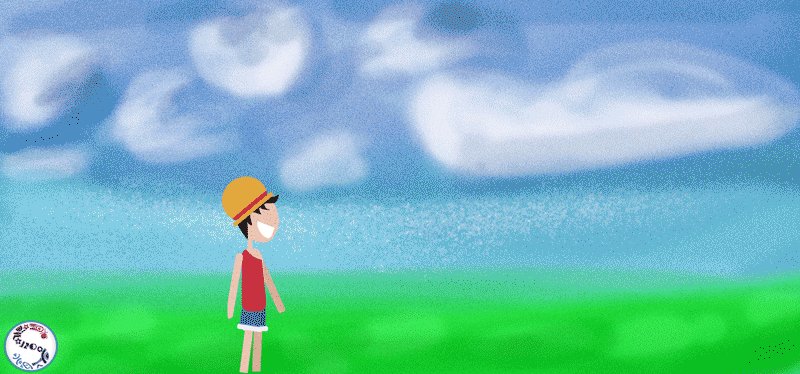
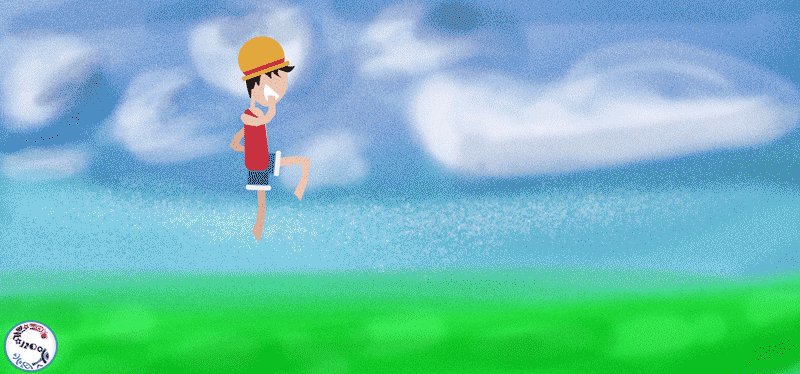
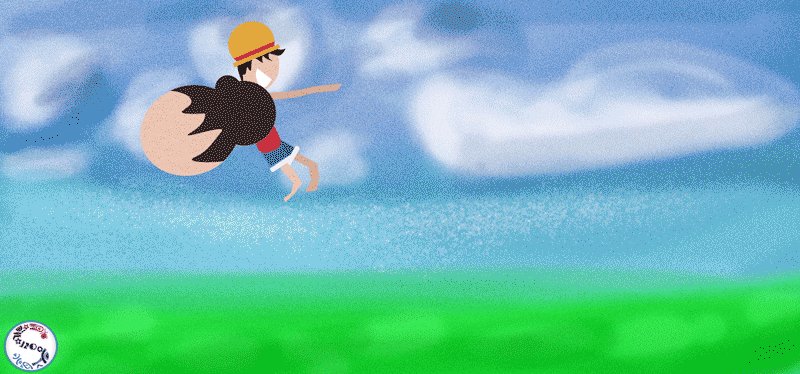
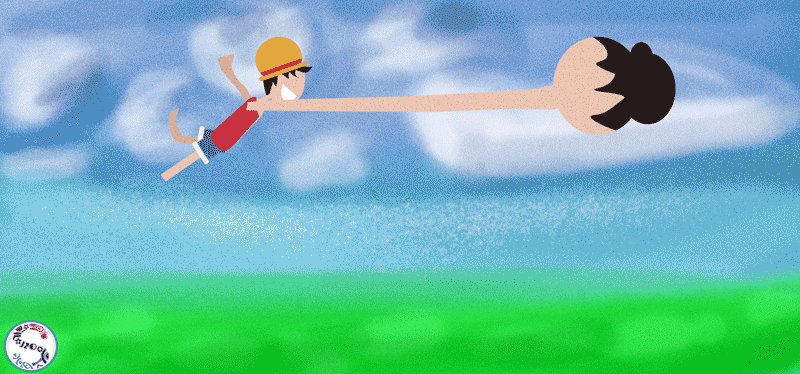
Greetings my dear reader friends! I don't think I've mentioned it before but I love anime series a lot even though I always complained and thought "Why don't they make the chapter a little longer? they have a WHOLE week"... now that I'm learning a little bit about animation you have my respects for those glorious 20 minutes of weekly excitement. Today, while fighting... I mean... using after effects I made a 3 seconds animation of one of the most iconic attacks of the main character of the One Piece series and I present it to you here:
Saludos mi queridos amigos lectores! Creo que no lo he mencionado antes pero me encanta muchos las series de anime aunque siempre me quejaba y pensaba “¿Por qué no hacen el capítulo un poco más largo? tienen TODA una semana”… ahora que estoy aprendiendo un poquitín de animación tienen mis respetos por esos gloriosos 20 minutos de emoción semanal. Hoy, mientras peleaba… digo… usaba after effects hice una animación de 3 segundos de uno de los ataques más icónicos del personaje principal de la serie One Piece y te la presento acá:


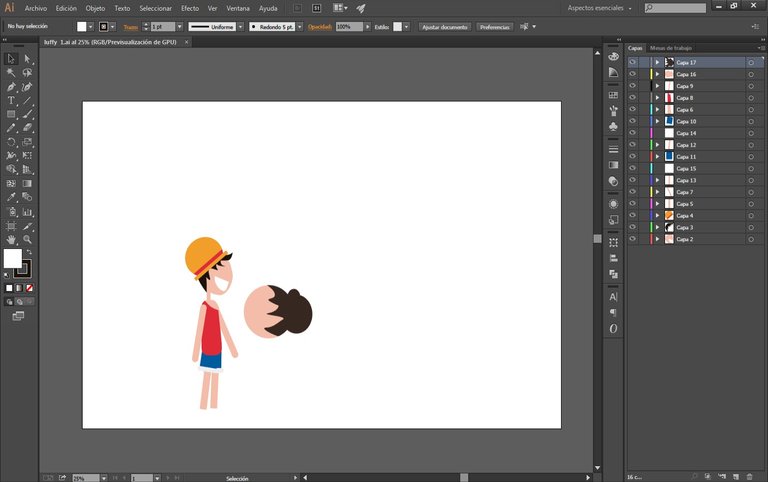
As you saw it is a little short, but I tried to recreate the jumping movement as the character does. To do this, I had to start the process in a white sheet and place the poses I wanted to do, then with Illustrator I made the Luffy doll in a very simple way, then, I proceeded to import the .AI file to after effects, this made the program close unexpectedly :( so I tried to find a solution and I couldn't find anything... I was determined to change version, but in a last attempt the file loaded without further complication.
Como vieron es un poco corta, pero trate de recrear el movimiento de salto tal y como lo hace el personaje. Para hacer esto, tuve que iniciar el proceso en una hoja blanca y colocar las poses que quería que hiciera, luego con el Illustrator realice el muñeco de Luffy de manera muy simple, luego, procedí a importar el archivo .AI a el after effects, esto hacia que el programa se cerrara inesperadamente :( así que trate buscar solución y no pude encontrar nada… estaba decidida a cambiar de versión, pero en un último intento el archivo se cargó sin mayor complicación.


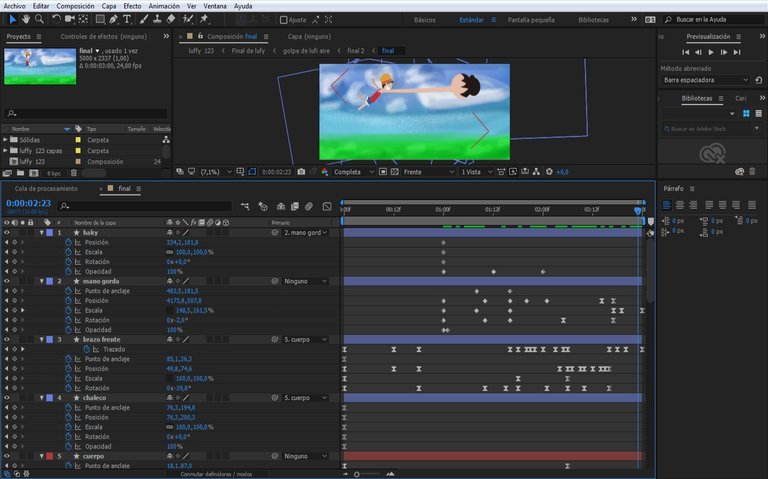
With the file loaded I proceeded to generate native AE vector images according to the layers I had saved, it is at this moment where the magic of the animation began, here I proceeded to generate movement with the help of the stroke, position, rotation and scale in the different key moments.
Con el archivo cargado procedí a generar imagenes vectoriales nativas del AE según las capas que había guardado, es en este momento donde empezó la magia de la animación, acá procedí a generar movimiento con ayuda del trazo, posición, rotación y escala en los diferentes momentos claves.


With the animation finished I decided this time to add a background not so flat and proceeded to create in Photoshop a background worthy of a good One Piece cover ;) I imported it to the AFTER and saved the file. To convert it to Gif I ran it through Photoshop and in it I added an additional layer with some noise to give it a little more texture, I also reduced the size because for some crazy reason it occurred to me to create the base file with 5000x 2337 px which might seem cool but it almost caused a collapse to the pc XD.
Con la animación terminada decidí esta vez agregar un fondo no tan plano y procedí a crear en Photoshop un fondo digno de una buena portada de One Piece ;) lo importe al AFTER y guarde el archivo. El cual para convertirlo a Gif lo pase por el Photoshop y en el aproveche de agregar una capa adicional con un poco de ruido para darle un poco más de textura, además reduje el tamaño ya que por alguna loca razón se me ocurrió crear el archivo base con 5000x 2337 px cosa que podría parecer genial pero casi le provoco un colapso a la pc XD.


In the end although the GIF is a bit short I was quite satisfied, I hope you also like the result, love you @shirahoshi and I hope to see you in a future post.
Al final aunque el GIF es un poco corto quede bastante satisfecha, espero que a ustedes también les guste el resultado, los quiere @shirahoshi y los espero en un próximo post.


The Step by Step Gif was made by me in AdobePhotoshop CC2014.
El Gif de Paso a Paso fue realizado por mi en AdobePhotoshop CC2014.
The logo was designed by me in Adobe Illustrator CC 2015 and its animated version was made in After Effects CC 2017.
El logo fue diseñado por mí en Adobe Illustrator CC 2015 y su versión animada la realice en After Effects CC 2017.
Language corrector used Deepl.



¡Felicidades! Esta publicación obtuvo upvote y fue compartido por @la-colmena, un proyecto de Curación Manual para la comunidad hispana de Hive que cuenta con el respaldo de @curie.
Si te gusta el trabajo que hacemos, te invitamos a darle tu voto a este comentario y a votar como testigo por Curie.
Si quieres saber más sobre nuestro proyecto, acompáñanos en Discord: La Colmena.
¡Felicitaciones!
Estás participando para optar a la mención especial que se efectuará el domingo 14 de febrero del 2021 a las 8:00 pm (hora de Venezuela), gracias a la cual el autor del artículo seleccionado recibirá la cantidad de 1 HIVE transferida a su cuenta.
¡También has recibido 1 ENTROKEN! El token del PROYECTO ENTROPÍA impulsado por la plataforma Steem-Engine.
1. Invierte en el PROYECTO ENTROPÍA y recibe ganancias semanalmente. Entra aquí para más información.
2. Contáctanos en Discord: https://discord.gg/hkCjFeb
3. Suscríbete a nuestra COMUNIDAD y apoya al trail de @Entropia y así podrás ganar recompensas de curación de forma automática. Entra aquí para más información sobre nuestro trail.
4. Creación de cuentas nuevas de Hive aquí.
5. Visita nuestro canal de Youtube.
Atentamente
El equipo de curación del PROYECTO ENTROPÍA