Introducción a HTML:
HTML (HyperText Markup Language) es un lenguaje de marcado utilizado para crear y estructurar el contenido de una página web. Con HTML, podemos definir el texto, imágenes, enlaces, videos y otros elementos que componen una página web. Es el lenguaje fundamental para construir sitios web y es compatible con la mayoría de los navegadores web modernos.
Breve Historia de HTML:
HTML fue creado por Tim Berners-Lee en 1991 mientras trabajaba en el CERN (Organización Europea para la Investigación Nuclear). Desde entonces, ha evolucionado significativamente, y la última versión en el momento de escribir este tutorial es HTML5. HTML5 ofrece una amplia gama de características y etiquetas que facilitan la creación de páginas web más interactivas y atractivas.
Cambiar los Colores de Palabras Específicas con HTML:En HTML, podemos cambiar los colores de palabras específicas dentro de un párrafo utilizando la etiqueta < span> o la etiqueta < font>. Ambas opciones son válidas, pero es importante tener en cuenta que la etiqueta está en desuso en HTML5, por lo que se recomienda utilizar la etiqueta < span>.
Ejemplo: con < span>:
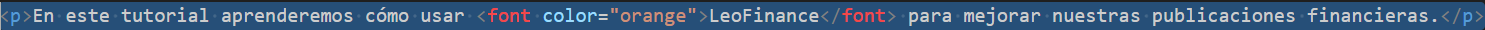
A continuación, te mostraré cómo usar la etiqueta < span> para cambiar el color de una palabra dentro de un párrafo. Imaginemos que queremos resaltar la palabra "LeoFinance" en color naranja:

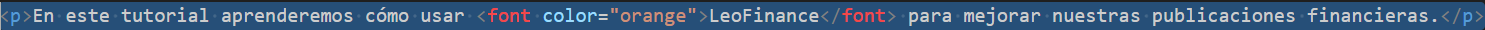
Resultado:
En este tutorial aprenderemos cómo usar LeoFinance para mejorar nuestras publicaciones financieras.
Para cambiar a cualquier otro color basta con cambiar "orange" por el color deseado o usar la notación hexadecimal.
Si quieres aprender más sobre los colores, visita HTML color codes
En este ejemplo, hemos utilizado el atributo "style" dentro de la etiqueta < span > para definir el color del texto como naranja.
Nota aclaratoria:
En todas las etiquetas los signos de mayor que y menor que van pegados a la palabra, en el tutorial las pongo separadas porque era la única forma de mostrarlas.
Ejemplo con < font > (no recomendado):
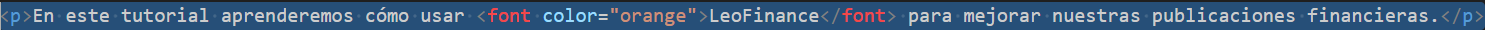
Aunque la etiqueta < font > no es recomendada en HTML5, aún es compatible con muchos navegadores. Aquí está el ejemplo utilizando la etiqueta < font >:

Resultado:
En este tutorial aprenderemos cómo usar LeoFinance para mejorar nuestras publicaciones financieras.
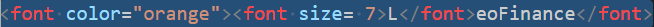
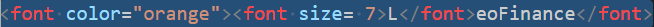
< font > tiene otra propiedad llamada "size" con la cual podemos cambiar el tamaño de las letras.

Resultado:
LeoFinance
Recuerda que HTML5 nos permite utilizar nombres de colores predefinidos, como "red" para rojo, "blue" para azul, "green" para verde, entre otros. Sin embargo, los códigos de colores en formato hexadecimal ofrecen una gama más amplia de opciones.
¡Espero que este tutorial te haya sido útil para cambiar colores en palabras específicas y así estilizar más tus textos!
Si disfrutaste de este post y te fue útil, ¿considerarías dejarme un like, rebloguear o dejar un comentario? Tu apoyo es muy valioso para seguir creando contenido que te ayude a destacar en Hive. ¡Gracias por tu apoyo!



introduction to HTML:
HTML (HyperText Markup Language) is a markup language used to create and structure the content of a web page. With HTML, we can define the text, images, links, videos and other elements that make up a web page. It is the fundamental language to build websites and is compatible with most modern web browsers.
Brief History of HTML:
HTML was created by Tim Berners-Lee in 1991 while working at CERN (European Organization for Nuclear Research). Since then, it has evolved significantly, and the latest version at the time of writing this tutorial is HTML5. HTML5 offers a wide range of features and tags that make it easier to create more interactive and attractive web pages.
Changing Colors of Specific Words with HTML:In HTML, we can change colors of specific words within a paragraph using the < span> tag or the < font> tag. Both options are valid, but it is important to note that the tag is deprecated in HTML5, so the < span> tag is recommended.
Next, I'll show you how to use the < span> tag to change the color of a word within a paragraph. Let's say we want to highlight the word "LeoFinance" in orange:

Result:
In this tutorial we will learn how to use LeoFinance to improve our financial publications.
To change to any other color, simply change "orange" to the desired color or use hexadecimal notation.
If you want to learn more about colors, visit HTML color codes
In this example, we have used the "style" attribute within the tag to define the text color as orange.
Note:
Although the < font> tag is (not recommended) in HTML5, it is still compatible with many browsers. Here is an example using the < font > tag:
In all tags, the greater than and less than signs are attached to the word, in the tutorial I put them separated because it was the only way to show them.
Result:
In this tutorial we will learn how to use LeoFinance to improve our financial publications.
< font > has another property called "size" with which we can change the size of the letters.

Result:
LeoFinance
Remember that HTML5 allows us to use predefined color names, like "red" for red, "blue" for blue, "green" for green, among others. However, hexadecimal color codes offer a wider range of options.
I hope this tutorial has been useful to you to change colors in specific words and thus stylize your texts more!
If you enjoyed this post and found it useful, would you mind giving me a like, reblogging or leaving a comment? Your support is very valuable in order to keep creating content that helps you stand out on Hive. Thank you for your support!

Translated and formatted with Hive Translator by @noakmilo.
Hardware utilizado
📱 Xiaomi Redmi Note 11 | 💻 Dell Vostro-3500
Posted Using LeoFinance Alpha
So cool! Thanks for sharing!
Thank for you for reading.
Lo hiciste men, lograste captar la atención, a partir de hoy habrá un arcoiris en Hive. Nos vemos
Espero que le sirva a muchos para destacar parte de su contenido y hacer las publicaciones más atractivas.
Hola @thorkellnft
Muchas gracias por compartir conocimiento, es la única manera de evolucionar.
Tengo una duda, bueno quizás más ya que soy un absoluto analfabeto en el tema informático. Entre algunas palabras se ve un punto azul suave a media altura que ignoro como ponerlo ¿serías tan amable de ayudarme?
Saludos y reitero las gracias.
La idea es compartir y que todos nos beneficiemos del conocimiento, sin importar si somos usuarios juniors o avanzado, en cuanto el punto azul, no se si te refieras a las 2 puntos luego de HTML y que el punto de abajo se te una a la L, o puede ser el navegador que estes usando.
Los puntos azules entre cada palabra?

Por ejemplo aquí veo puntos azules pero esos representan un espacio en blanco. Es el formato en el que muestra el texto su aplicación.
Congratulations @thorkellnft! You have completed the following achievement on the Hive blockchain And have been rewarded with New badge(s)
Your next target is to reach 2250 upvotes.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPCheck out our last posts:
This is great.
Thank You
I opened this post through the PEAKD front-end and was trying to find the colors haha, so I opened it in LeoFinance and got it.
Only work in 🦁
Yup. Still can't do it.
try to do it in notes and then copy to Leo.