Hi guys, hope you've all been well and how's coding.
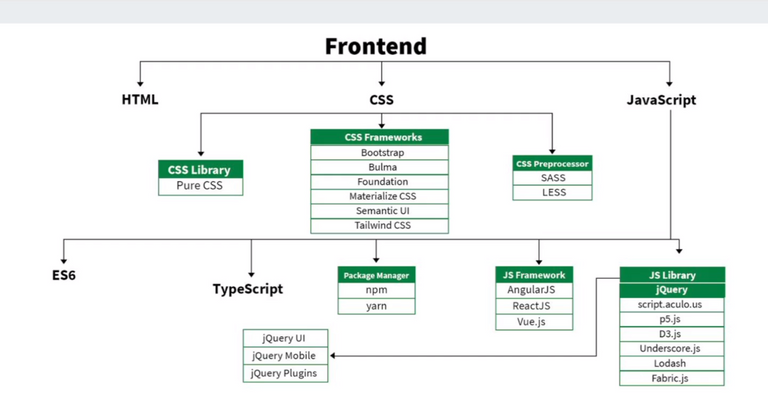
Today I bring to you something I know you are already familiar with but with a little more light👌... The Almighty frontend roadmap!


Image from a course I enrolled for here
You might be thinking what's this roadmap all about and what's mighty about it. I have heard from a lot of guys saying frontend is a baby-coding path, which pieces me off all the time.
No coding language or path is easy and hence should not be underrated
I guess most of guys like this didn't follow through on the frontend roadmap, a lot stopped halfway, believe me, there is no developer who gets to the last stage of this roadmap that won't be recognized as a Senior developer.
So ask yourself based on this roadmap, where do you belong, are you a beginner, intermediate or Professional developer?
I would have loved to do a break down of each of the stages on this roadmap, but for the sake of not having a long and boring read, you can check up each of them yourself(DYOR) as you move down the chart.
Whether you are a frontend developer or not, anytime you hear someone talk down on frontend web development, ask them how far have they gone on the roadmap, because its unfair to talk down on any language or programming path.
To further buttress that frontend development is paramount, It is expected that every developer either backend, cloud based, data analyst, UI/UX, have basic knowledge of frontend languages like HTML/CSS, this justifies that frontend is unique and a core prerequisite in the programming journey.
Be a proud frontend developer and walk the almighty roadmap to the finish lane, although there is no finish! in the programming world, it only gets more interesting with updates releases.
For frameworks and processors of CSS and JavaScript, your don't need to know all, just the necessary once for your projects and in-demand.
Recommendations
My recommendations for CSS frameworks are Bootstrap and Tailwind CSS, this is because they are the two most used frameworks and contains in-demand latest styling, and for CSS processors I would recommend SASS (Syntactically Awesome Style Sheets), because it is the most mature, stable, and powerful professional grade CSS extension language in the world.
JavaScript frameworks on the other hand is wider and has a lot of frameworks and libraries. read more on JavaScript frameworks here

Thanks for stopping by,
Until Next time,
Stay woke, Stay coded.
Peace✌️

The rewards earned on this comment will go directly to the people sharing the post on Twitter as long as they are registered with @poshtoken. Sign up at https://hiveposh.com.