This is the third post in a series of tutorials on how to create a crypto exchange on the Ethereum blockchain.
I'll leave links to previous posts at the end of this post.
This series was inspired by a similar series by Dapp University.
The crypto exchange will contain a buy/sell feature and will have Ethereum and ERC20 token pairs.
In the last post we started creating the smart contracts for our exchange, first we created the exchange smart contract and deployed it to the blockchain, though we have not done much in that respect.
Also we created the smart contract for the token we will be trading against Ethereum and also deployed it to the blockchain.
In this post we are going to continue with the smart contracts we created, we'll fine tune them till we get them to our desired states.
More on the token smart contract
After creating the token smart contract and deploying it to the blockchain, we need to run the command truffle console in our project terminal in order to retrieve certain information about the token we just created.
Once the truffle development prompt comes on in the terminal, type following code to initialize the token as a variable.
token = await Token.deployed()
In order to view the full scope of the token in the console, type in the following code in your terminal and press Enter
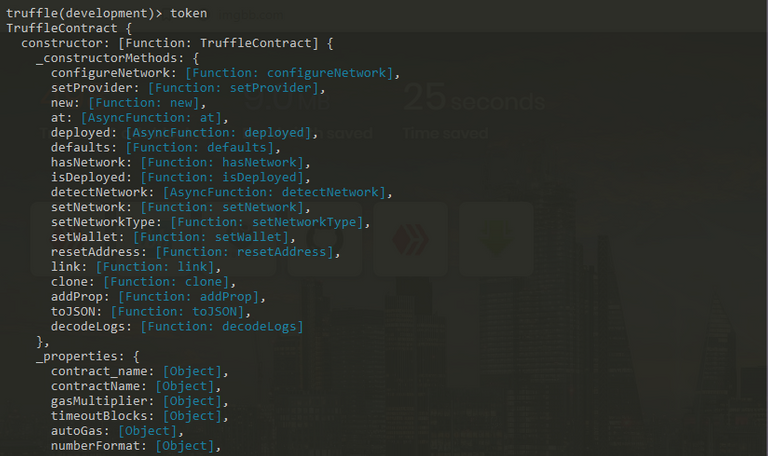
token
You should get something identical to this image in the console.

Naturally, when creating the token smart contract all available tokens will be assigned to the account of the user who created and deployed the smart contract to the blockchain.
We don't want that, so we are going to transfer the token from the previous user to the Exchange account which is where the tokens will be bought from.
In the file migrations/2_deploy_contracts.js, replace the contents of the file with the following
const Token = artifacts.require("Token");
const Exchange = artifacts.require("Exchange");
module.exports = async function(deployer) {
await deployer.deploy(Token);
const token = Token.deployed()
await deployer.deploy(Exchange);
const exchange = Exchange.deployed()
// transfer tokens to exchange account
await token.transfer(exchange.address, '1000000000000000000000000')
};
Save the file and in the terminal, run the command
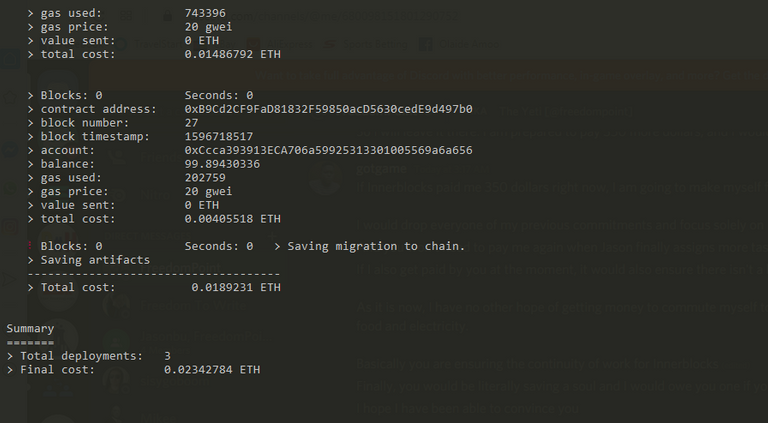
truffle migrate --reset
Once the migration is complete you should see a result like this in your console

We can confirm that our token has been truly transferred, in the terminal run the command
truffle console
In the resulting prompt type in the following code
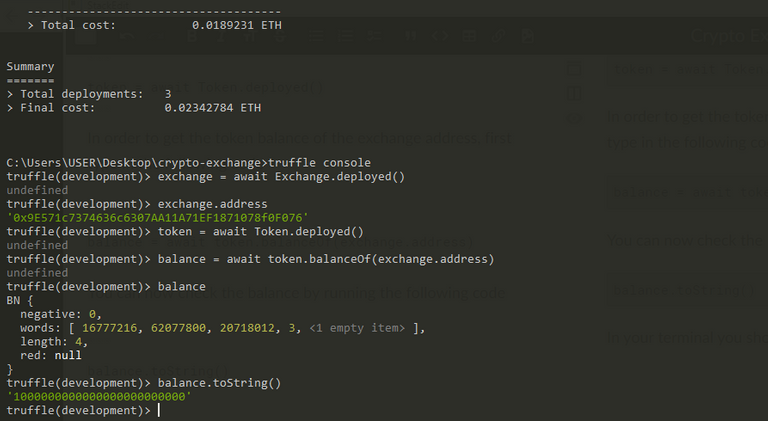
exchange = await Exchange.deployed()
then, type in
exchange.address
You should get a result that displays the address of the Exchange smart contract in the terminal
Next, type in
token = await Token.deployed()
In order to get the token balance of the exchange address, first type in the following code
balance = await token.balanceOf(exchange.address)
You can now check the balance by running the following code
balance.toString()
In your terminal you should see something like this

We have finally been able to transfer the tokens to the exchange account so that people can buy the tokens from the exchange when they create buy orders.
Basically, our coins are ready to be purchased.
In the next post we are going to be diving more into the inner working s of our exchange.
The HiveBootcampHub Community just selected and supported your article!!!
To get a stronger support from us, you can post your articles in our Community
Feel free to Subscribe to our Community and Join our Discord Server as we’d be happy to have you with us! Cheers!
Congratulations @gotgame! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s) :
You can view your badges on your board And compare to others on the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOP