A muchos desarrolladores web les habrá pasado que no comprenden el funcionamiento de esta función en los estilos web u como apicararla en las etiquetas.
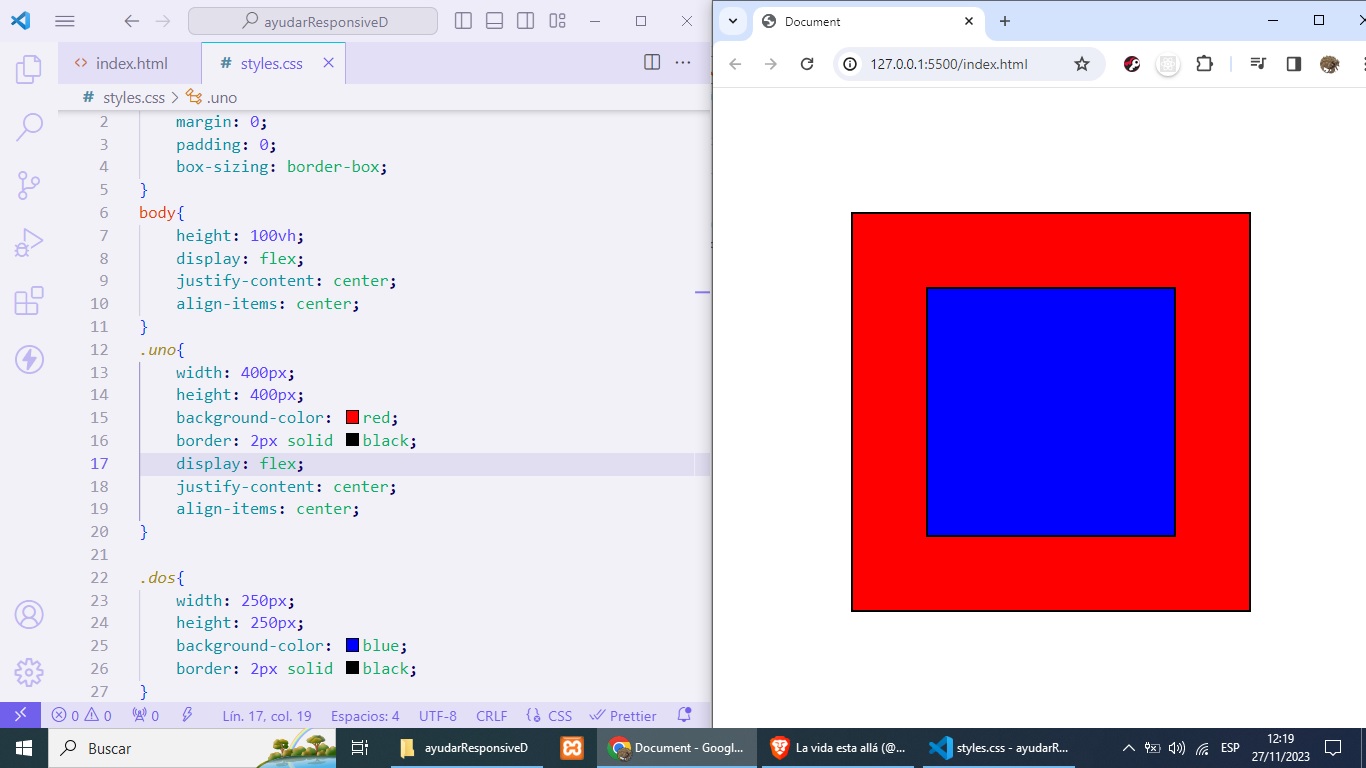
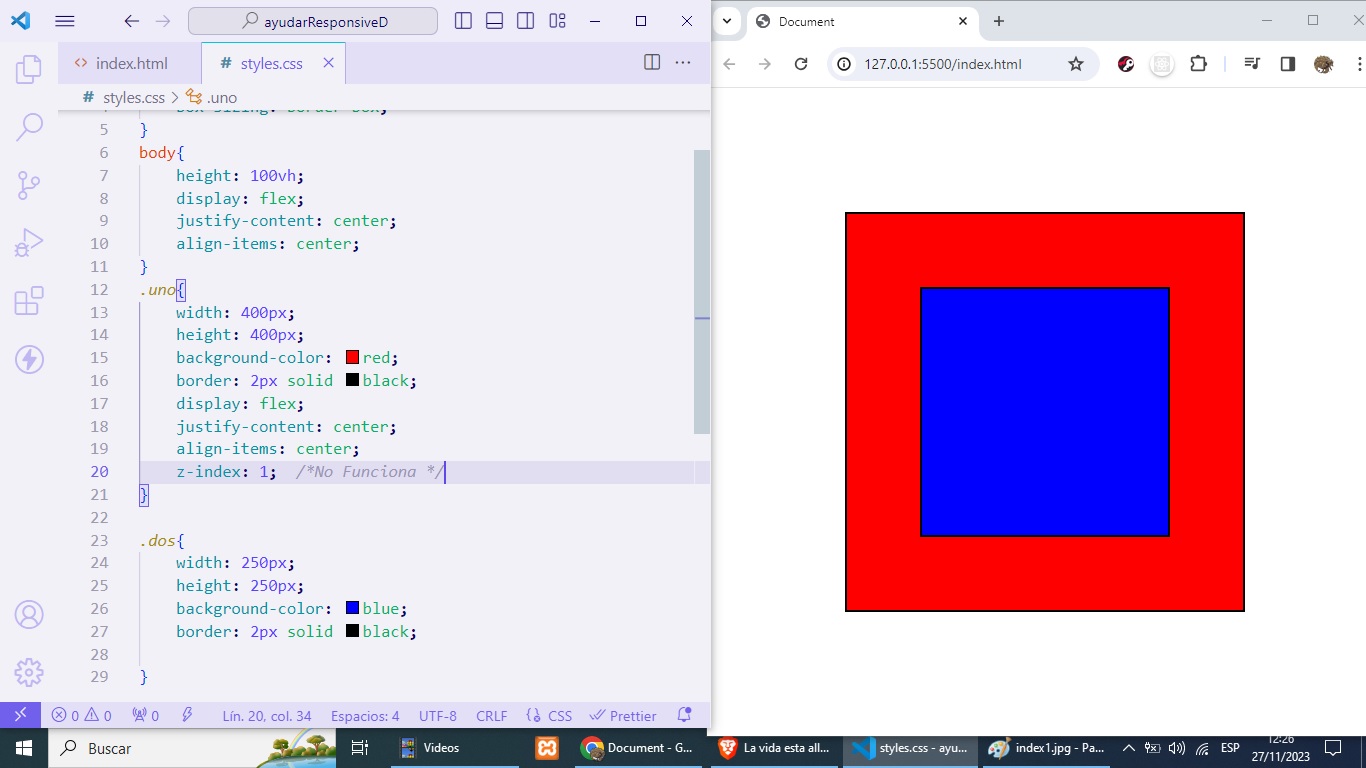
Como ya dice este estilo, lo que se manipula es su posición en el eje z con respectos a otra etiqueta contenedora, en resumen, es decir cuál es el orden en el eje z de los elementos contenidos y el contenedor.
It may have happened to many web developers that they do not understand how this function works in web styles or how to apply it to tags. As this style already says, what is manipulated is its position on the z axis with respect to another containing label, in short, that is, what is the order on the z axis of the contained elements and the container.



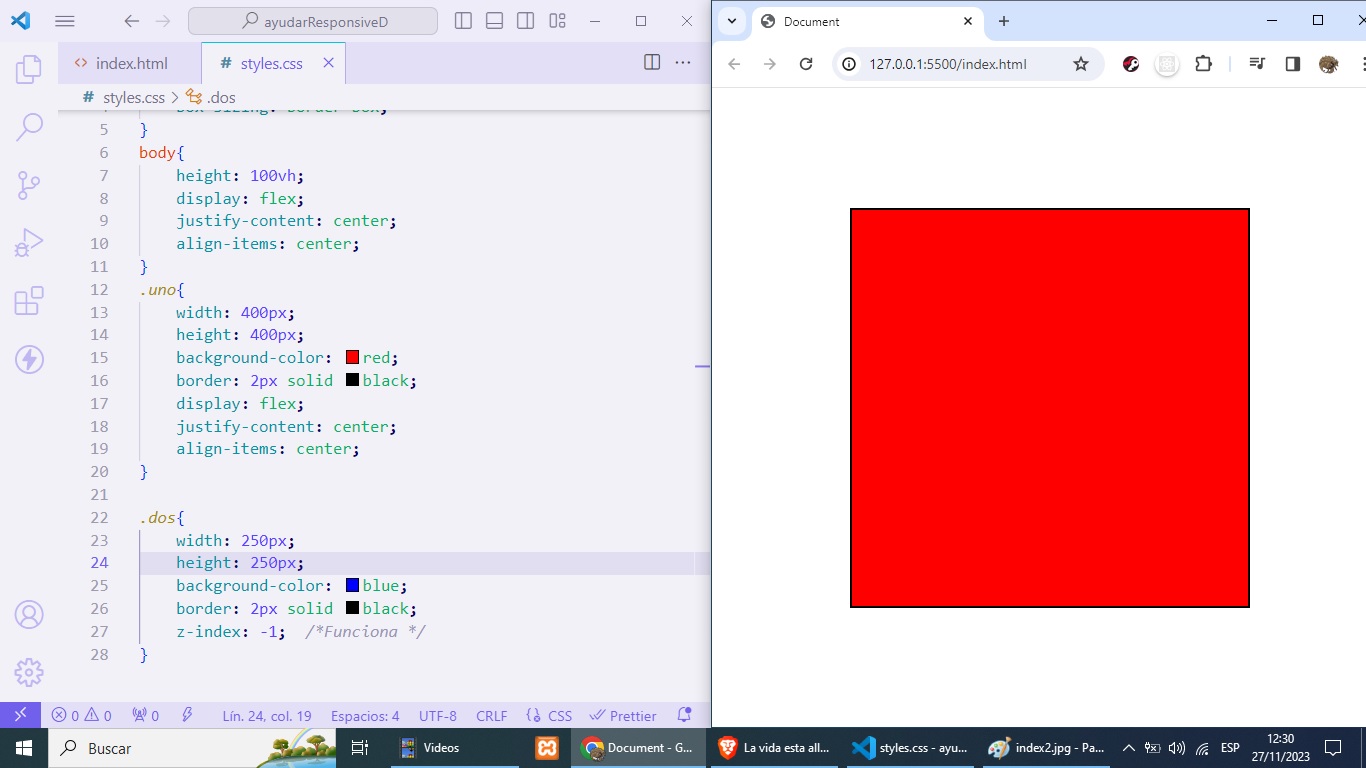
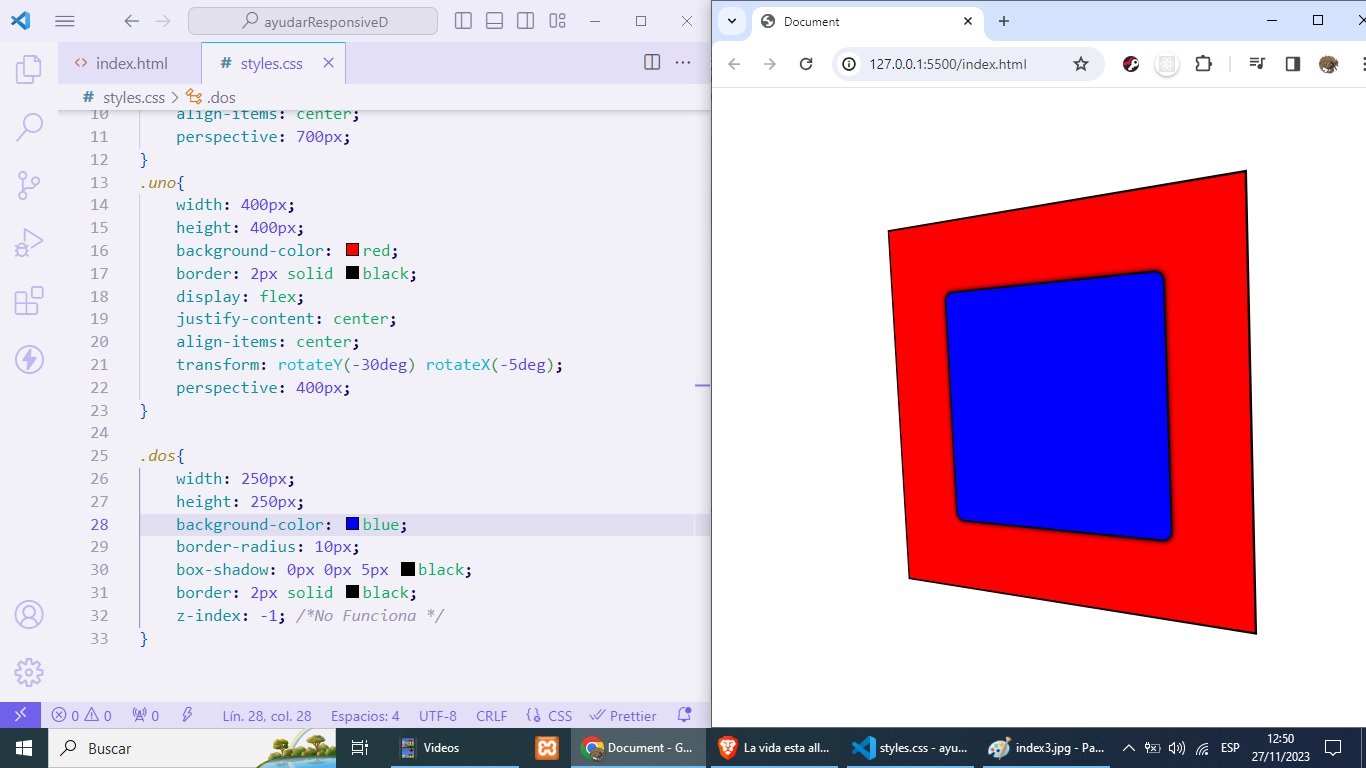
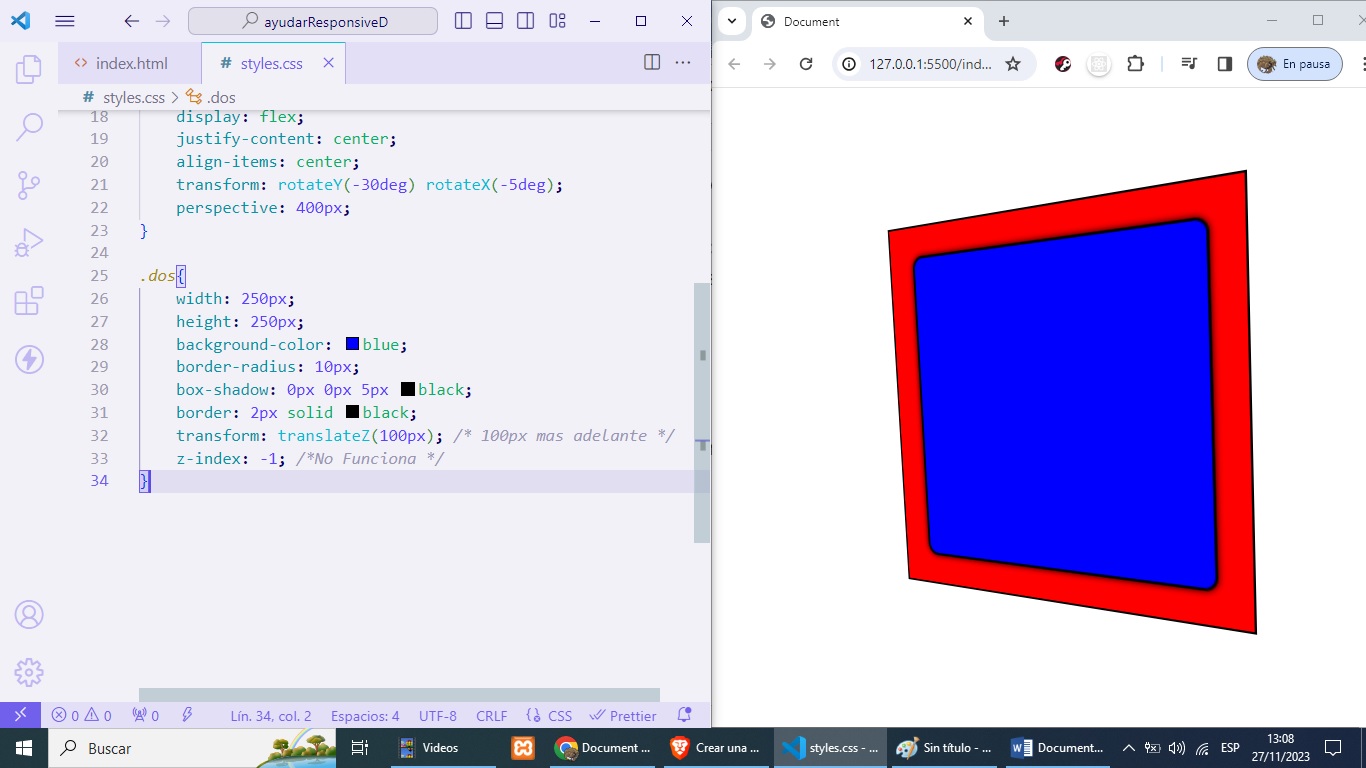
Esto funciona perfectamente siempre y cuando no haya perspectiva como estilo agregado, la perspectiva no permite utilizar “z index”, porque le permite adicionar todas las posiciones en los 3 ejes a la etiqueta padre e hija, en resumen puedes mover a la etiqueta dentro los ejes para dar una sensación de efecto 3D.
This works perfectly as long as there is no perspective as an added style, the perspective does not allow you to use “z index”, because it allows you to add all the positions on the 3 axes to the parent and child label, in short you can move the label within the axes to give a sense of 3D effect.


Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.