
안녕하세요. 최근에 재미있는 것을 알게 되었습니다!!(나만 재미있을수도...)
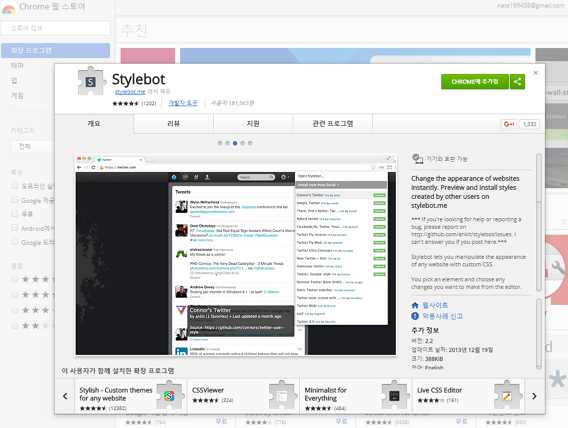
제가 웹 개발 공부를 하다가 stylebot이라는 크롬에서 제공하는 유틸을 알게 되었습니다
모두들 자주 쓰는 웹페이지들이 있지요.
이런 웹페이지를 자기 입맛대로 커스텀을 살짝 바꿀 수 있게 도와주는 게 바로 stylebot!!
(웹페이지의 css요소로 자기 입맛대로 하는거예요.)
설치하고 직접 이용하는 것을 보여드릴께요
(설치는 구글에 stylebot이라고 치고 크롬 웹스토어에서 다운 받으시면 됩니다.)
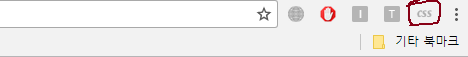
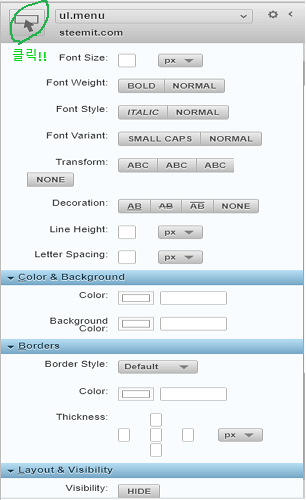
이렇게 CSS라는 아이콘이 생깁니다.
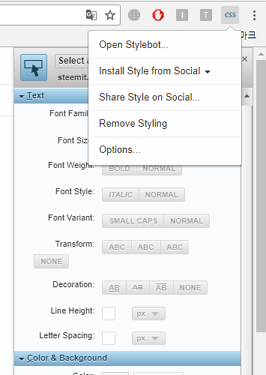
아이콘을 눌러주시고 open stylebot을 눌러주시면 창이 하나 생기지요@@
이제 갖고 놀 시간입니다.
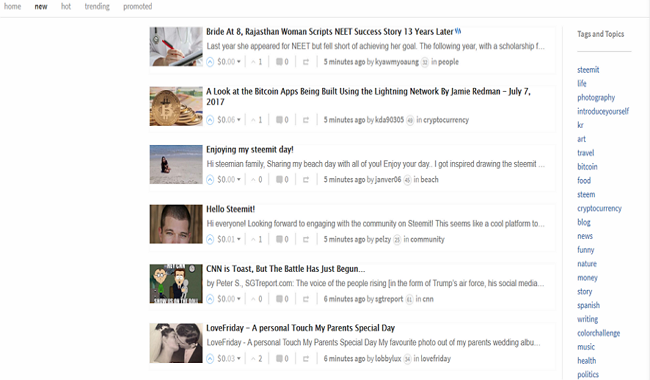
스팀잇으로 한번 해볼께요 ^^;
일단 기존의 웹페이지를 볼께요.
제가 간단히 바꾼거를 볼께요
이렇게 글씨체, 색, 백그라운드, 심지어 지울수도 있어요.
그걸 누르시고 페이지의 요소 하나하나에 갖다대보시면 박스형으로 구간이 나뉘어집니다.
그 구간(셀렉터라고 합니다.)을 선택해서 조작을 하시면 그부분이 바뀌는 겁니다.
컴퓨터 프로그래밍 하실줄 아시면 EDIT란이 있기때문에 직접 하실수 있게됩니다.
조작 설명은 영어 그대로 해석해서 쓰시면 됩니다. 처음에 뭔지 몰라도 만지작하면 꽤 재밌습니다.
그래도 간단히 설명드리면
Borders는 박스형태를 만들고 색을 입히고 할 수 있는겁니다.
layout&Visibility는 배치와 가시성입니다. 특히 여기서 저는 Visibility에서 Hide를 자주 쓰는데
Hide를 누르시면 그 셀렉터 부분이 보이지가 않게 됩니다. 그래서 저는 불필요한 광고를 보지 않을려고 할 때 쓰거나
가독성을 위해 필요한 부분만 보이게 합니다.leyout에서 배치를 잘 이용하면 자기가 쓰는 건 크게 안쓰는건 안보이게 하는 등 잘 이용하면 좋은 것 같습니다.
대단한 정보는 아니지만 늘상 만들어진대로 이용해보는게 아니라
즐겨찾기해놓는 페이지정도들은 자신의 페이지를 만들어간다는 느낌으로 해보시면
재미있기도 해서 꼭 이용해 보면 좋겠습니다.
감사합니다!! 궁금하신거 있으면 댓글 달아주세요.






유익한 정보보고
보팅하고 갑니다
좋은 주말되세요^^
늦었지만 감사합니다. 왜 이제야 본거지..ㅠ