SSG
Next.js + hivejs + antd
getStaticProps
If you export a function called getStaticProps (Static Site Generation) from a page, Next.js will pre-render this page at build time using the props returned by getStaticProps.
export async function getStaticProps(context) {
return {
props: {}, // will be passed to the page component as props
}
}
https://nextjs.org/docs/basic-features/data-fetching/get-static-props
index.jsx
import React from 'react';
import hive from '@hiveio/hive-js';
import { Layout } from 'antd';
import 'antd/dist/antd.css';
import PostCard from '/components/hive/post/postCard';
const { Header, Content, Footer } = Layout;
function Main({ posts }) {
return (
<Layout>
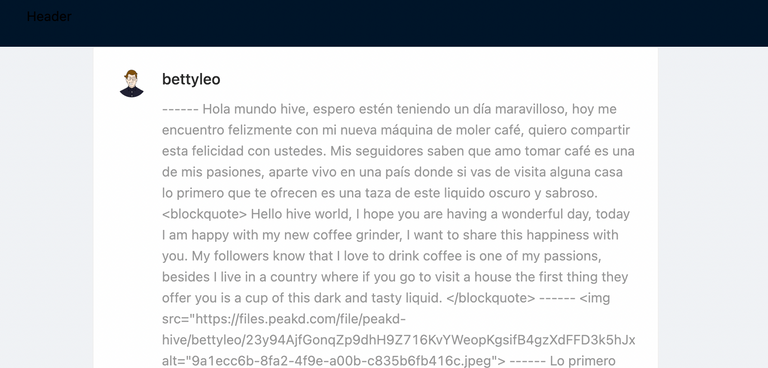
<Header>Header</Header>
<Layout>
<Content>
{posts.map((post) => (
<PostCard key={post.post_id} post={post}></PostCard>
))}
</Content>
</Layout>
<Footer>Footer</Footer>
</Layout>
);
}
const getDiscussionsByCreated = () =>
new Promise((resolve, reject) => {
let query = { limit: 10 };
hive.api.setOptions({ url: 'https://api.pharesim.me' });
hive.config.set('alternative_api_endpoints', [
'https://api.hive.blog',
'https://api.openhive.network',
'https://anyx.io',
]);
hive.api.getDiscussionsByCreated(query, function (err, result) {
resolve(result);
});
});
export async function getStaticProps() {
const posts = await getDiscussionsByCreated();
return {
props: {
posts,
},
};
}
export default Main;
postCard.jsx
import React from 'react';
import { Avatar, Card, Row, Col } from 'antd';
import 'antd/dist/antd.css';
const { Meta } = Card;
const postCard = ({ post }) => {
return (
<Row type="flex" align="middle">
<Col span={10} offset={2}>
<Card>
<Meta
avatar={<Avatar src="https://joeschmoe.io/api/v1/random" />}
title={post.author}
description={post.body}
/>
</Card>
</Col>
<Col span={4}>
<Card>
<Meta avatar={<Avatar src="https://joeschmoe.io/api/v1/random" />} title={post.author} />
</Card>
</Col>
</Row>
);
};
export default postCard;

Congratulations @pishio! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s):
Your next target is to reach 56000 upvotes.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Check out the last post from @hivebuzz:
Support the HiveBuzz project. Vote for our proposal!
This is awesome and thanks for sharing.
@tipu curate
Upvoted 👌 (Mana: 31/51) Liquid rewards.