and i could make you do anything, anywhere,
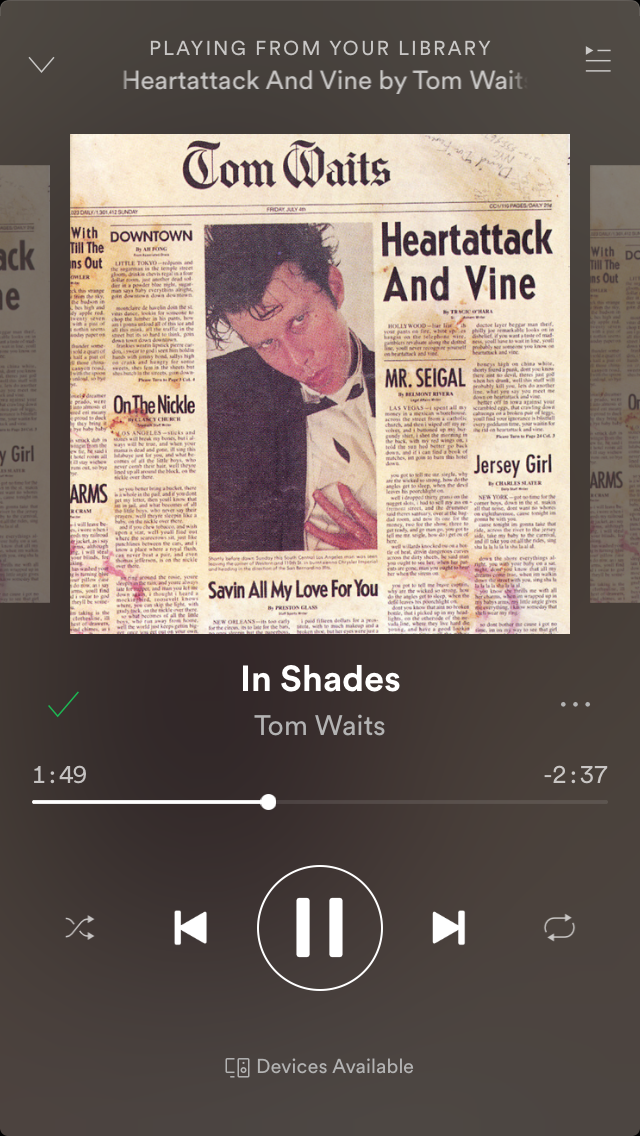
but i decide to sit alone and write in shades,
exploring myself as the past and present fade.
a state of bliss and playful singing.
if he waits then i assume he knows the secret,
but his ammunition is enough proof that he can't keep it.

yet another beautiful writing
Thank you so much yet again!
Well, I read this and I tried to fit some iambic pentameter with a response while listening to a song. I had to put it on repeat since it took me 10 minutes to finish it, lol.

Writing in hollow stone
If through your words you bring me to despair
and step by step I fall into your trap,
bereave me of my mind, which with no map
pretends to find the way to every stair.
And if my mind may find the long way home
In nights of dull regrets wrought by deceit,
eternal praise may be rewarded, for my feet
will never be ungrounded by the foam.
What code do you use to center your words? Anyway, I hope you liked it.
I really love Iambic Pentameter and any work written that way. This piece seems very personal and deep, yet also very open to any readers' interpretation. In this poem I see myself, fighting an internal war of understanding, trying to fit sanity into an ordered muscle we call a brain. The confusion yet hope of order is very inspiring. Thank you!
As for the code, I use: < center > and then the context, followed by < /center >. (Without the spaces)
Oh, simple as that. I thought it was something like
<div class="pull-center">. I use some similar things. In case you haven't seen them I'll show them to you:This aligns the text to the right side:
<div class="pull-right">text</div>This lets you write the code you want without spaces:
html entities:
backticks which looks like this:
which looks like this:
<div class="pull-right">text</div>Six spaces also works:
<div>text</div>And to align the text to the left:
text
These are particularly effective for image formatting. I've been exploring these things. I'm really glad to have found
<center>today. :D