
Using the Markdown editor is now easier than ever with these tools, simply copy and paste. Make your blog look way better by using Markdown Editing.
Many of my followers have asked me how to edit in Markdown.well, here you go guys! The only guide you will ever need! Steemit offers two ways of posting a new story. With the Editor and Markdown Editor. The Editor is simple and easy but lack some features that might make your blog look more professional and neat.
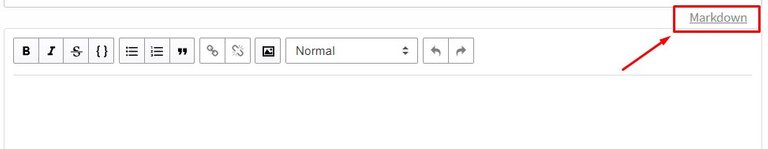
To get to the Markdown Editor, go to Submit a Story and click on Markdown:

Using the Markdown editor might be daunting at first but once you get used to it you will notice your posts looking so much better! Take some time, test the commands. I also had to go through some practice to finally get it right. Take some time and practice. You will get it in no time!
In this post you will find all the codes to make you editing easier. The best of all is you can simply COPY and PASTE whatever you may need. From there just insert your links and you are on your way to make an awesome looking blog!
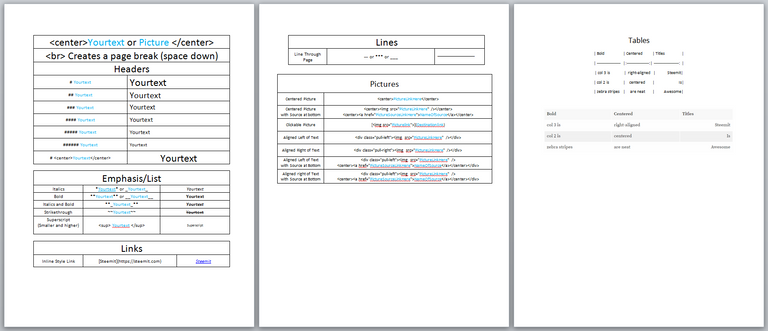
At the end of the post I will make a downloadable Word Document so you can just copy and paste all the commands while editing! Let's get started!

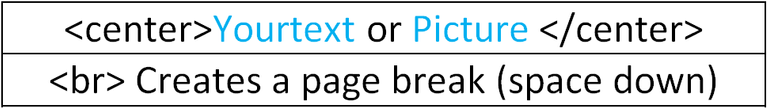
I prefer centered pictures. Just feels easier and cleaner when reading. Might not be everyone's cup of tea but here is the commands for those who want them.
The page break is just to create some space downwards, experiment with this, after a while you will know exactly what it's for!
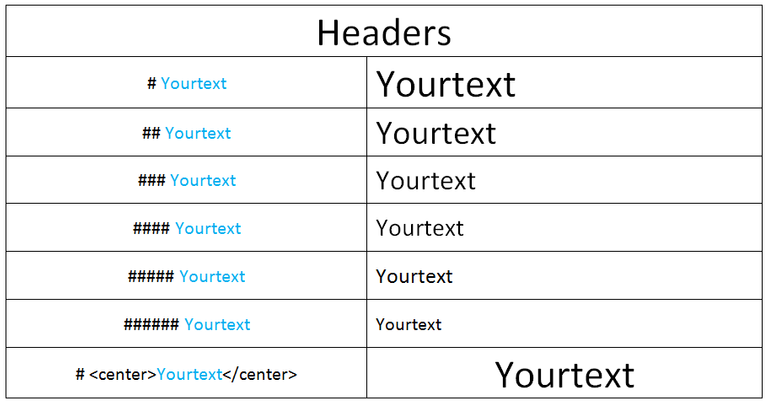
<center>your text or picture here</center><br>So this one is pretty self explanatory. Simply use the hashtags and watch the size of your text change. One Tag being the biggest header and five being the smallest header.

# <center></center>
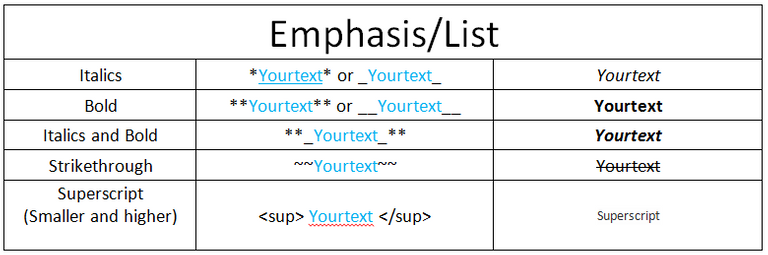
| MARKDOWN | FORMAT |
|---|---|
*Yourtext* or _Yourtext_ | Italics |
**Yourtext** or __Yourtext__ | Bold |
**_Yourtext_** | Italics and Bold |
~~Yourtext~~ | |
<sup> Yourtext </sup> | Superscript |
3<sup>2</sup> | 3 2 |
If you want to add code like above use `` with your code in between the `

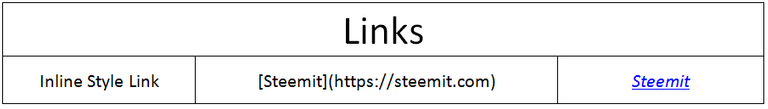
Using this you don't have to paste long ugly links, instead just give your link a name and then paste the link after the name. This will take you to your desired source!
[Steemit](https://steemit.com)Steemit

This will put a line through your page similar to the ones you can see in this post, nifty right?
--- or *** or ___If you would rather prefer text divider like the one below, go to THIS POST for some links to dividers. (Remember to center them)


Not Centered VS Centered

VS

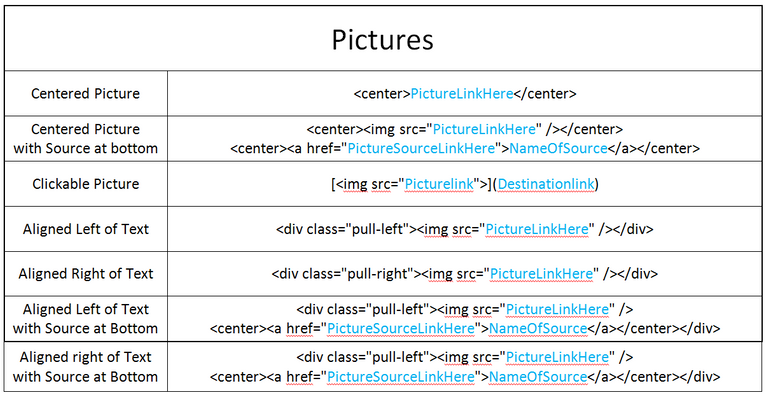
<center>picturelink</center>Places the picture in the center of your post.
Centered Picture with Source at bottom

<center><img src="http://imgur.com/eHI22wC" /></center><center><a href="PictureSourceLinkHere">NameOfSource</a></center>
Places the picture in the center of your post with a clickable source link at the bottom of your picture. You can give the little button any name you want and it will take you to the link you provided.
Clickable Pictures (nest your link in your picture)
To make a picture that will take you to a desired link when clicked use:
[<img src="http://imgur.com/eHI22wC">](Destinationlink)
This picture is centered.
<center>[<img src="http://imgur.com/eHI22wC">](Destinationlink)</center?

Aligned Left of Text

Places the picture to the left of your text.
<div class="pull-left"><img src="http://imgur.com/eHI22wC" /></div>
Whatever you write after this command will go to the right of the picture.
If you want to stop writing next to the picture and move down add as many <br> commands as needed.
Aligned Right of Text

Places the picture to the left of your text.
<div class="pull-right"><img src="http://imgur.com/eHI22wC" /></div>
Whatever you write after this command will go to the left of the picture.
If you want to stop writing next to the picture and move down add as many <br> commands as needed.
Aligned Left of Text with Source at Bottom
Here the picture is on your left, the same as the above examples, only difference is you now have the source of the picture. The source of the picture is a link, but since long links are so ugly we can simply rename it. Clicking on the name will then take us to the link.
--<div class="pull-left"><center><img src="http://imgur.com/eHI22wC" /> <a href="PictureSourceLinkHere">NameOfSource</a></center></div>
Aligned Right of Text with Source at Bottom
Here the picture is on your right, the same as the above examples, only difference is you now have the source of the picture. The source of the picture is a link, but since long links are so ugly we can simply rename it. Clicking on the name will then take us to the link.
<div class="pull-right"><center><img src="http://imgur.com/eHI22wC" /> <a href="PictureSourceLinkHere">NameOfSource</a></center></div>

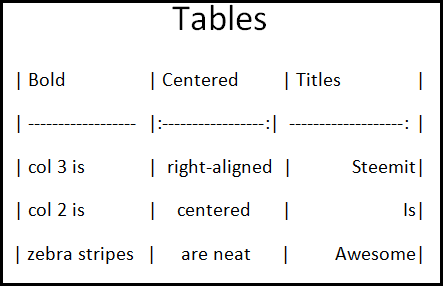
Honestly, will be faster to use excel, take a screenshot and paste it here.
Just included this if anyone was interested. It's a nifty trick and will really make your post stand out.
So there it is! Everything you need to make a beautiful and professional post here on Steemit. Using Markdown might not be easy at first but trust me it get's a lot easier and you will appreciate the extra things you can do. I simply shared what I have learned and made a Word Document so it will be easier for me and fellow Steemians to make better posts.

If you liked this post you might also like this one:

Thank you so much for reading! Now go out and post awesome stuff!
Resteem? Only if you found this useful and think other Steemians will too.

Thank you for reading! Steem on Steemians!



Legends said I could change the universe if I went here. They were true.

I love it! Haha. Now go change the universe!
Was waiting for this post and will save the quick editing shortcuts.
Keep them coming
Always mate! Thanks a lot for always supporting me! Makes me more motivated to learn and make posts.
This comment has received a 0.59 % upvote from @booster thanks to: @cryptokraze.
Great content! However, the clickable image doesn't work like that unfortunately. The only way I know is this:

Thanks for bringing this to my attention. Mine works though, If I click on it it does take me to the link. Am I missing something?
Really? For me it's the <imgsrc=xxxxx> that's being linked. Maybe let me try again. Let me do some more tests.
I am no coder so a mistake is possible.
This is the code I used for the post
<center>[<img src="https://steemitimages.com/DQmdoiNxxEKrZTgkHSSueE2TZVMzMHxbF4ah6Xb57M2wJ5t/google.png">](www.google.com)</center>Me neither. And I just tried again, and it worked. I used the exact same code. This is stupid.... lolllll. Sorry for the wrong information!!
Thanks for letting me know though, maybe the code in the cheat sheet is wrong? Did you use that one when it didn't work?
I think they are the same. I don't know what went wrong. Technology is like that tho. Sometimes it just wouldn't work.
Resteemed and Upvoted. I already follow you so there is nothing more I can do for you except this original hand drawing from Don Rosa, made for me on my 30th birthday. This is Scrooge at the turning point of his life, one frame away of getting rich by finding the goose egg nugget at the Klondike. This is you, my friend. And the next frame is in front of you.
This is soooo awesome! I love it to bits! So cool mate! Feel like I want to print it out and frame it! A really nice digital gift. Appreciate it so much. You are awesome mate!
Just for the reference:
It is from Life and Times of Scrooge McDuck by Don Rosa. I mentioned it before and I mention it again. Get that book an Amazon now!
My image is from this page in chapter 8 of 12. I think it is no spoiler because we all know that Scrooge got rich at the Klondike. This book shows his entire life in the most beautifully illustrated duck comic of all times. Click the image for a bigger version.
Wow, thanks for showing this to me! I have never really read a lot of the comics but now I really want to! Will get it and give it a read! You are awesome mate! Really appreciate the effort of sharing this =D
@scrooger I've been looking for something like this all day. THANK YOU!
You are most welcome! I use it the whole time when making posts. Resteem if you really like and feel people could benefit from it.
Big THANKS for the how-to brother! Appreciate it, now on to the practice for me. Lol! Following...Peaz✌
Thanks a lot mate! Glad it is useful! As a new follower check out some of my posts offer give aways. Have a goodc one!
It's just not the post and the trunk with gifts. For me, the detail and clearly no one explained. I am very grateful! In the beginning of my steemit-the way I tried to deal with this, but I could not understand. And now quite by chance I saw Your post. Unfortunately we have a late night and I will return to it tomorrow to start testing. resteem.
Thanks a lot mate! Glad it helped. Takes acwhile getting used to it but it. With some practice though you will see it becomes so much easier. Thanks for the resteem
Thank you for the great guide, and even bigger thank you because you're a fellow South AAfrican even if you don't live here.
You earned another follower 😁
Great stuff! Thanks! I love the name, stick around for more things about Steemit. Dankie
HaHaHa Dankie vir jou ook. 😁
I came up with DieBaasMan during my years of online gaming, when literally any name you can think of was "already in use". I then decided let me try something in Afrikaans.
So that is the story of how I ended up with DieBaasMan.
Interesting! What do you normally play?
I once held a LAN at my house when I was in matric. My Dad wanted in on the action. He normally played single player games. We all joined in and were quite intimidated when he made his name "Moord". =0
Used to play the old Counter Strike, little bit of Call of Duty 4, then moved more into MMORPG like World of Warcraft and other similar. Then mys last was GTA Online and Rust. Hahaha "Moord" FTW : )
Love me some Counter-Strike. GTA 5 was major fun! Really liked those! Lately, I don't play as much. Some Diablo and Path of Exile.
cool, resteemed.
please check out my posts as well. ;)
Thanks a lot! Will surely check them out! =)
Excellent updated version. Resteem as I know a few people who need to know about this lol.
Thanks a lot mate! Ah please reply to this so I can upvote ur comment for resteem. Accidently did with my esteem
Have a great day :)
Great post! Very informative.
I have down loaded your doc so that when I write my first post I can use it.
Thank you for taking the time to write this post.
You are most welcome. Yes I always edit with cheat sheet next to me. Thanks a lot and resteem so others can also benefit from it. =)
nice job
Most welcome! I use that cheat sheet for every post. Makes it all so much easier
Once again a truly awesome post for those, just like me, that don't know how to format (or doesn't know anything about editing)! Thank you @scrooger!
You are most welcome! I like to help where I can. Have fun and let me know if you run into any problems. =)
And you did help a lot! I'll let you know if I have problems. Thank you and enjoy your day @scrooger! =)
Appreciate it! You too! @manandezo
That's exactly what I was looking for! <3
Great! Go practice with it and make some awesome posts!
Your post was referred to me after I stated that my text was horribly primal. Can't thank you enough. Printed it down and practicing!
Nice! Really helpfull!
Thanks mate! Let me know how it goes when/if yoy start using it.
Thank you very much! My first active week on here and I am learning constantly.
Indeed Steemit teaches us so many new things constantly
upvoted this
Thanks a lot mate!
Great and informative post as always!! Will definitely be using these tips :P
Awesome! Let me knowchow it goes and if you need any help! Thanks
Alternatively, if you know a bit html then you're good to go
Yeah if you know html this is all a breeze. Many new users don't know though. So trying to help out where I can
bro where was this my first week! you know what there is still alot in there i didnt know, i was still using < a href its not that bad but it doesnt look anywhere near as simple as that xD
thanks dude
Super stoked I could help a bit! This is my cheat sheet that I mafe while I was trying to make my posts better. Sharing it to others and stoked if it can help. Thanks man!
Thanks for also putting it in a word document on googledocs for easy saving and reference. My next goal is to consistently improve the look of my posts. This will be a great help.
Yeah that doc is almost always open on my pc. Love it to bits. Thanks!
simply useful post. nice
Most welcome. Have fun editing =)
Very useful info, thanks! Added to Bookmarks.
Most welcome mate! Spread the info with a resteem if you like. Will be much appreciated
Upvoted! Nice infor.. how did you manage to find out all these?
From markdown sites. I also did a similar post a while back. This was was just updated and made easier to follow. Glad it is helpful. =) thanks
Nice! Very good for newbie like me
Most welcome dude. Use it well
👍🏻💯
=D
Yay!!! This is going to be so helpful. Thanks for posting this!
Most welcome dude! Glad it will help!
Very useful and good description!
Thanks a lot! Worked hard on this one. Appreciate the upvote and comment. =) Have a great day mate
So much value! Thank you!
Glad you like it. You are welcome. Please resteem if you really like. Thank you
Thanks @scrooger. Really useful info. Upvoted and followed
Thanks a lot mate! Glad it helped!
Thanks!
You are welcome =D
Great job!
Thanks man
Thanks for the cheat sheet. Most instructive post ive read this month
Amazing mate! Thanks a lot! If you really like it a resteem will be greatly appreciated. =)
Already did
Thanks a lot mate!
Your chi chis are the best man.
Aaah, thank you so much for this, @scrooger!! I've been wondering how to do clickable images forever! Finally!! :) And all the other tips are super useful too! Will check out your other posts and bookmark all this helpfulness :)
You are most welcome! Thanks for the kin word and checking out my posts! =)
It would help a lot. I bookmarked it. Followed you.
ReSteemed and upvoted since I really need this help. Everything here is new to me. I'm not a gamer or a tech-y type person, but I CAN learn to format and at least get that skill under my belt. Then maybe later I will try to learn what all this crypto business is about. I'm here for the interaction, but money is always a good addition to any social media work. I'm finding a steep learning curve here and I really appreciate your post. Thank you!
You sound so kind! You are most welcome. Yes, it takes some time to learn about all of this. The editing will at least help with making better posts. I try to help where I can so if you ever have any questions just tag me "@scrooger" in a comment and I will come and help. Have fun here and stick around, I will do more posts about guides.
Thanks for this. It's really helpful!
Always a pleasure! Now you have all the tools to make your post look amazing!
Thank you, I will definitely be using these tricks in the future.
Awesome! Always happy to help!
excellent this is the best one yet :) I will use some of this
Thank you so much! Appreciate it. Worked hard on it and know many users can benefit from it. If you would be so kind and resteem it I would be really grateful
Congratulations @scrooger! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honnor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPBy upvoting this notification, you can help all Steemit users. Learn how here!
Great post! Ive been using html markup, and while it works on most things, it doesnt work on all. Like alignimg images left and right in text. Very useful info. Thanks for sharing!
Yeah it is very useful indeed. I use it all the time for my posts. What do you mean by aligning left and right on text? Maybe I can figure it out for you. Thanks
The "pull-left" part accomplishes the align issue (float:left/right; in html) i was referring to. Thanks!
Congratulations @scrooger! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honnor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPBy upvoting this notification, you can help all Steemit users. Learn how here!
This is great, going to bookmark it!

Hahahaa! Love the gif! Thanks mate!
Congratulations @scrooger! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honnor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPBy upvoting this notification, you can help all Steemit users. Learn how here!
I thought Scrooge was supposed to hold onto things? I for one, am glad this @scrooger didn't!!!
This scrooger only holds on to thank you's received from his followers ;-) enjoy mate!
I love you for this. thank you <3
You are most welcome! Always glad to help!
Using this because I've been struggling. It's been years since I've used HTML and I needed this reminder on formatting. Thank you so much, resteeming.
Thanks for the resteem and have fun with the cheat sheet!
Thank you, and I have already experimented with one of the bars. I need to get a little better with this and I enjoy all the help I can get
The more you practice the faster you will get. If I can give you a tip. Add everything to your post. text and pictures. Then copy paste the codes to edit. I find this to be a lot faster!
Ok, I will do that!
Super awesome! Resteemed!
Most welcome! Thanks for the resteem!
Everyone should have this! :)
This markdown is basically the same as what we used in the early days of formatting ebooks and blogs!
When ebooks were mostly all saved as .exe files before Adobe came out with pdf as the standard.
Your post will be very handy for those who are looking to polish their posts.
Interesting comment. Did not know that! I had no idea about it at 1st. Had to do some research and eventually made my cheat sheet. Thought others might benefit from it too. =) Thanks mate
Absolutely beneficial cheer sheet, I have all but forgotten those markdowns! Thanks again @scrooger !