Sugar Steem - A more personalized Steem UI
How do you build a more personalized experience for a user… you start by asking the community what they want.
I have an open source github for my project. It is in its infant stages of build and features. I will post the extension next post... thanks :)
Construction Zone! - Updates to the UI
Logged Out - New User
Persona: I am a new user exploring the Steem social platform.
Things Sugar Steem will resolve
- Proper messaging to navigate a new user
- Curated tabbed navigation to assist in boosting the onboarding process and user retention
- Curated tabbed navigation to boost the community of Steem with great content articles.
- Quick shortcuts at the home page level to get the right content to the user easier.
- Providing 2 different views of content: List vs Grid
- Surfacing and digesting content easier.
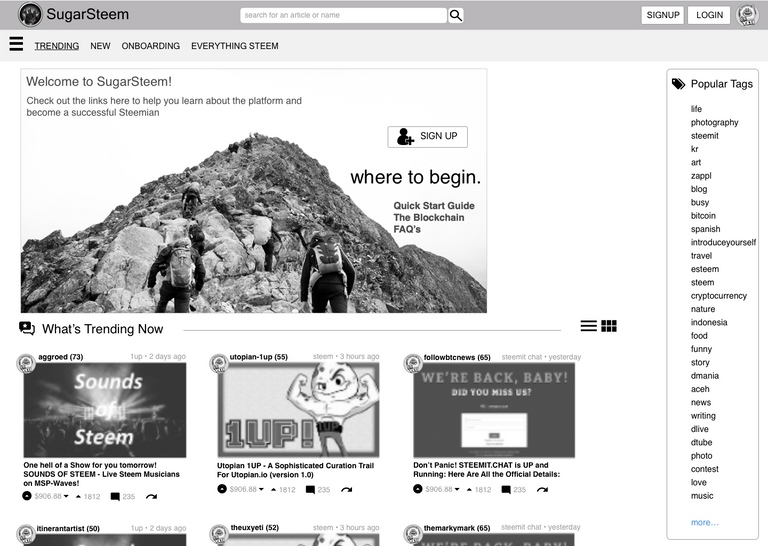
Logged Out - New User "list view"
.png)

Logged Out - New User "grid view"


Logged In - Returning User - Home Page
Persona: I am a returning user defaulting to the logged in home page.
Things Sugar Steem will resolve
- Top level tabbed navigation that is personalized to each user.
- On both My Feed and My blog there are added controls: Grid / List views
- On both My Feed and My blog there will be a toggle on/off to show/hide resteemed content
- There is a “Star” added at both the Tag widget to the right and to each users profile. These will act as seperate content lists within the My favorites tab for easy access.
- There is a “Star” added at the content level that if pressed will go into the “Save for later” tab at the top for easy content accessing.
- Providing 2 different views of content: List vs Grid
- Surfacing and digesting content easier.
Logged In - Returning User - Home Page "list view"
.png)

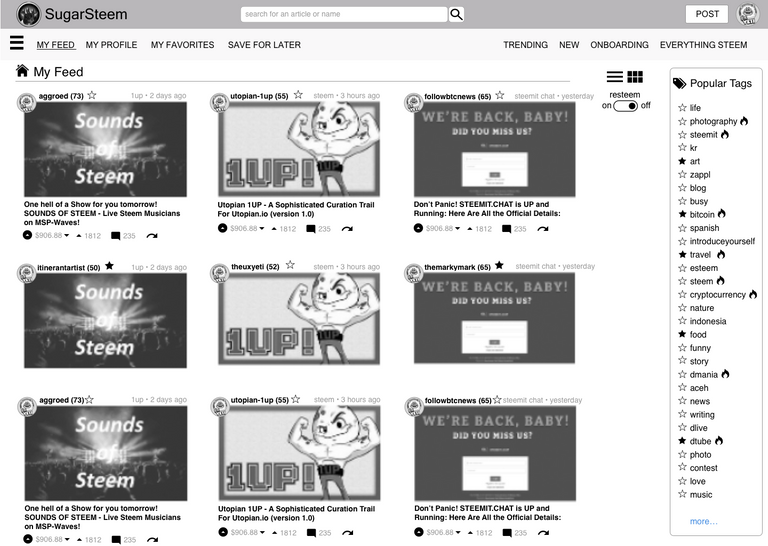
Logged In - Returning User - Home Page "grid view"


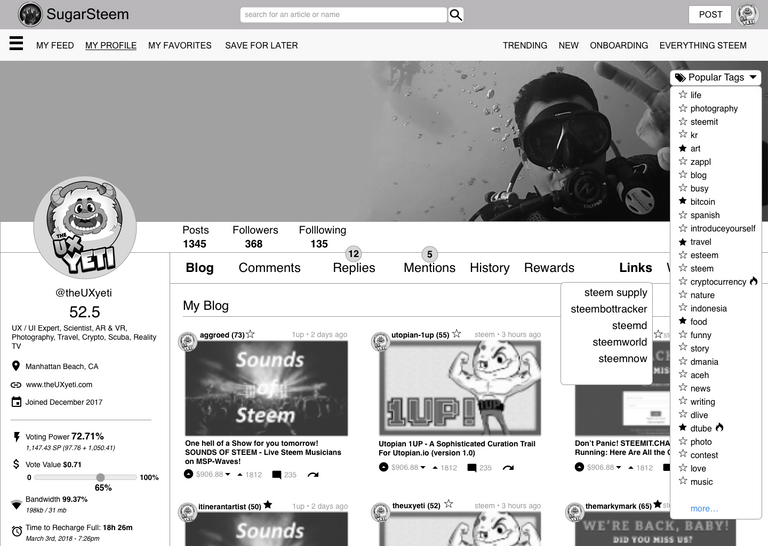
Logged In - My Profile / Blog
Persona: I am a returning user accessing my blog content, my metrics for voting, my personalization for tags, and my favorite tags and followers.
Things Sugar Steem will resolve
- I’ve reorganized the sub navigation for My Profile / My Blog
- I’ve added much needed metrics in a dedicated easy area and an easy voting slider to assist the users vote.
- I’ve added notifications at the “replies” and the “mentions” level.
- I renamed activity from busy to history. seems more appropriate and less misleading
- I’ve added Links that are the most popular based on a community consensus as easy shortcuts
- On My blog there will be a toggle on/off to show/hide resteemed content
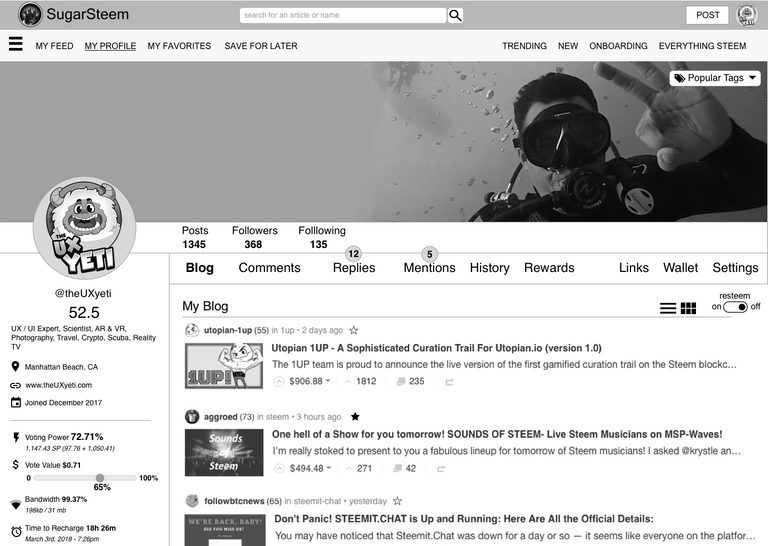
Logged In - Returning User - My Profile "list view"


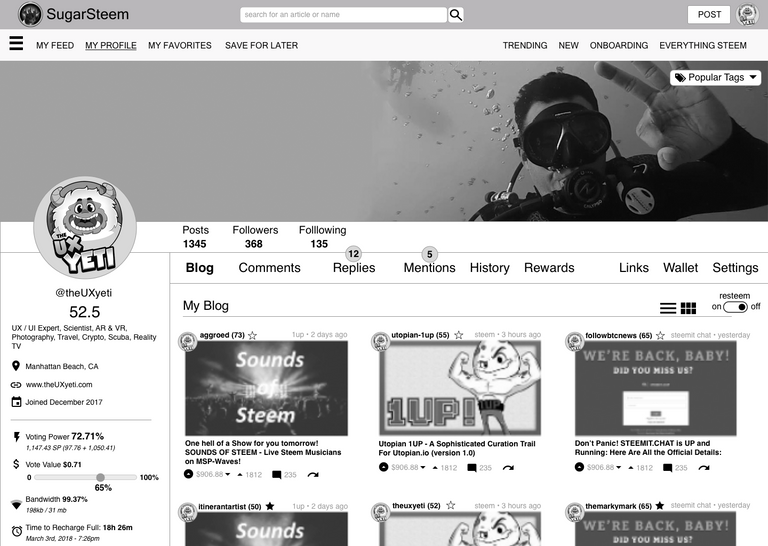
Logged In - Returning User - My Profile "grid view"


Logged In - Returning User - My Profile "Drop Down Links"


If you'd like to follow design and development updates add our application UI @sugarsteem


THANK YOU

Thank You Steemians!
Thank you for your votes, your constructive comments, and your resteems. All of your voices are heard, and weighed into the new UI design series.
@aggroed, @themarkymark, @velimir, @fredrikaa, @fulltimegeek, @brandonp, @geofftk, @fourfourfun, @dlew, @venalbe, @grizgal, @shawnvanderveer, @dedicatedguy, @datascience, @mitneb, @edicted, @jlordc, @arcange, @spiritualmax, @makerhacks, @isnochys, @dlew, @mikesthoughts, @rock220, @daan, @davidshaw, @rawdawg, @yogajill, @mcblessing1, @patrice, @princessmewmew, @kerlund74, @yabapmatt, @ma1neevent, @poeticsnake @shadowspub, @folken, @whatsup, @kubbyelizabeth, @freedomexists, @bbrewer, @kurtgrey, @swolesome, @flemmy, @reewy, @leonard17, @syednur47, @amisteem, @memocorredor, @outtheshellvlog, @moreseke1, @travissilvers699, @artizm, @mafi001, @queenbee12, @blusky, @jerrybanfield, @gomovies, @theversatileguy, @theb0red1, @thecryptogold, @strangevision, @atmosblack, @drmake, @tattoodjay, @futurethinker, @rondak, @ashleykalila, @jpederson96, @therealwolf, @thebugiq, @minatubo, @el-cr, @thewayiseeit, @princessdharmy, @crystalpacheco30, @aleksandar.vasic, @gcamkerten, @cryptical, @itinerantartist, @libertyranger, @mikesthoughts, @dedicatedguy, @theversatileguy, @austinhopper, @masscollective, @multi4g, @giddyupngo, @pittsburghhodlr, @charitybot, @pathtosuccess, @minnowsupport, @socky, @thehoneys, @yogajill, @zahril, @funbobby51, @cryptosharon, @maverickinvictus, @polebird, @minnowsupport, @travelersmemoire, @thatsweeneyguy, @icedrum, @tts, @mominsdt, @alltech1, @thatkidsblack, @muqarrabshah, @danielsaori, @nicnas, @shares, @k9disc, @artgirl, @acidyo, @wackou, @ausbitbank, @xaero1, @wesleybos, @lrock, @playitforward, @mod-tamichh, @noboxes, @discordia, @kodaxx, @dbzfan4awhile, @teamhumble, @hottopic, @kimzilla, @whatsup, @scorer, @overkillcoin, @yairdd, @dshelton32, @revisesociology, @lenatramper, @glenalbrethsen, @coffeex, @fourfourfun, @msp-lovebot, @travelersmemoire, @mitneb, @friendsofgondor, @interfecto, @sexdeathrebirth, @ms10398, @robertvogt, @ryacha21, @mackcom, @triverse, @oliviadejeu, @baby07, @thealliance, @jdevora, @saffisara, @fishyculture, @fabiyamada, @indian-mom, @jamesgetsit, @ipromote, @carface, @slickwilly, @edwardlewis, @geofftk, @etcmike, @austinhopper, @karencarrens, @titusfrost, @dolladu, @doggedfi, @steempowerpics, @akrid, @ericwilson, @jschindler, @bandm2016, @creon, @macmaniac77, @cgbartow, @fow, @saadiallan, @c0ff33a, @shuta, @guchtere, @thehoneys, @masscollective, @alexis555, @bue, @techslut, @protegeaa, @fminerten, @steempty, @stephen.king989, @spydo, @personz, @cron, @timwu, @inventor16, @jlordc, @oleksandr, @theb0red1, @inus12345, @v4vapid, @totolina, @appreciator, @smartsteem, @abh12345, @inquiringtimes, @wesleybos, @leeuw, @geofftk, @protegeaa, @moreseke1, @cryptocat, @mes, @edb1984, @remcovdpluijm, @drpuffnstuff, @celsius100, @eirik, @atmosblack, @pwrup, @seveaux, @thecryptogold, @stsl, @mstafford, @evecab, @sutekh, @kevbot, @hitmeasap, @arobquinn, @larus, @yekrats, @zipporah, @jlordc, @iansart, @ponoj, @samysamy, @beccadeals, @roguelike, @stopfox, @memebot, @alnedkov, @movievigilante, @trkaplan, @thebugiq, @jmvs, @t2tang, @ahmadrabdi, @benmaurice, @eeks, @wesleybos, @clayford08, @etcmike, @r0nd0n, @mattclarke, @datascience, @steematis, @arcange, @rawdawg, @katrina-ariel, @minnowuniversity, @stormriderstudio, @planet-power, @raphaelle, @jacobts, @fukumineko, @netuoso, @brandonp, @fminerten, @shadowspuub, @ammonite, @kriptonoob, @jamesbarraclough, @venalbe, @nataliejohnson, @ghasemkiani, @antimedia, @pjau, @cryptotem, @arobquinn, @allfothegood, @dogeking, @antoniokt, @practicallyapro, @mulletwang, @sykochica, @pharesim, @bestbroplayer, @shortcut, @arcange, @personz, @drpuffnstuff, @lenatramper, @ericwilson, @melvadg, @dizzyjay, @pattoounlimited, @smylie2005, @rextyge, @estrellamag, @teukuyusril, @musclegirlfusion, @liberviarum, @focusnow, @detlev, @iodoorclubmunich, @vonromulobalsamo, @aiyumi, @kingingodwin, @newsflash, @cryptoctopus, @valth, @moemanmoesly, @omitaylor, @bitgeek, @natamiko, @febrisahputra04, @gavinthegreat, @yehey, @alikhanzari, @justinemullet, @kingsleyemeka, @melvadg, @ikhlassamudra
Your comments, criticism, pain points, and praise help drive successful change.
Thank you. Don’t forget to leave your comments below, and upvote if you liked the design work and the direction.


PLEASE FOLLOW MY WORK!
@theUXyeti - Geek of all Trades, Master of Many! Had over 200 clients building UI for websites, mobile apps, mobile games, console games, VR/AR games, wearables, Appliance UI, Aerospace and Military UI. For lifetime fun I’ve been an Ex reality tv guy, competitive card player both pretor MTG and WSOP, scuba instructor, dart thrower, hearthstone mechanic exploiter, sports handicapper, movie metaphor gif commentor and all around humorous and fast wit jackass.
How to find me
Steemit: www.steemit.com/@theUXyeti
Discord: TheUXyeti or TheUXyeti#5698
Dlive Channel: https://dlive.io/@theuxyeti
If you had that has an open source project connected an utopian.io repo, I would be willing to upvote the pull merged requests from the community.
Teach me how. Can i link it now? I’d be open to doing so. I DO have a github account for it now. And I’m building it
Sign in to Utopian, synch github there than join Discord so you can ask to become moderator of your own repo.
oh so id be creating a discord channel for sugarsteem? hmm... ok. ill look into it today.
Can we do a sugarsteem hashtag too for when we start using the ui? You’ll need to start considering getting a bot and whatnot and start getting promotions ready and get some dedicated steem. Kind of like @zappl or @utopian-io
Not that far ahead yet.
Good idea though I’ll start tagging the articles with sugarsteem lol
#SUGARSTEEM, thanks for the update my friend, the UI looks splended! I followed @sugarsteem for support :D
Get ready for take off, can't wait to use it :)
Cheers
Thank you! And yes it’s coming my friend
Great ideas. I know these are mockups, but are you intending to feature Trending but not Hot menu items? (What criteria is used to get a post onto the Hot list anyway?)
I think a big part of the potential here is to make it easier to find good content, so between having favorites, featured articles for newbies, and handy Steem related links, that goes a long way. Is there functionality to channel people toward picking a category to search within BEFORE going to Trending/Hot/New? I think that would be a good feature if it isn't already there. That's the best way to get a good start on the platform with content that isn't just good to folks on the platform in general, but relevant to your interests.
I also really like the "save for later" feature.
Lastly, I have a couple of newbie articles that have gotten great feedback from newbies as super helpful to them (and from several witnesses), so am pointing you toward the first and the second here for possible inclusion in your getting started section.
Cool stuff! Thanks. Yea i thought about a discovery tab or widget but I’m not a fan. I’d rather use the hero image with links to guide users at the beginning. Perhaps an overlay to show the how to’s for now...
as much as I’m concerned with onboarding and discovery i think you still have to dig a bit. I’m more concerned with active users for now but equally will have a targeted method to assist new users. I think my onboarding tab will have my hand picked curated content that will allow that...
This is awesome Theuxyeti! I love the support you are getting. When you have something substantial on Github you could consider submitting it via utopian.io. But with the support and upvotes you have received so far you have to weigh in the overall profit loss if you go the utopian path.
I see you have used 100% Power Up for this post and the one for @sugersteem. With SBD above $2, you shouldn't use 50/50. You are missing out a lot of profits otherwise.
I dont know enough about utopian-io to make a sound judgement on that. Almost everyone that has spoken about that route says the upvote is great, but they take a lot out as well. unsure what to do there. still undecided.
I haven’t done the exact math, but depending on your posting category, which will dictate possible payout, and depending on your normal payout, the outcome can vary a lot.
I’m not advising you against utopian, I just wanted to make you aware of it so you have no surprises.
ah so you're recommendation is for me to use the 100% power up for now ?
This is really looking great, @theuxyeti! I love the Sugar Steem name. It's sweet! You are making fantastic progress!
Cheers!
thank you. its been a LOT of work. Im doing everything. no help really. I just hired 2 jr developers to start developing my ui. Im building out the github this weekend, and will begin production this week. :) thanks for the support.
That's amazing!
This is awesome @theuxyeti! It is looking fantastic! Love the name too! When is your eta on it being live? And when do you plan on starting beta testing?
ETA from monday 90 days and counting. I have a LOT of features id like to add. So hoping that it can all be done in 3 months. Most of the UX i have mapped out on sketches that need to get wired up... wireframes are the ones here in black and white. Once im done with those, and enter them into github for my devs, we will be in full swing. I still have content pages, wallet, settings, and viewing a profile thats not mine i need to work on. but they are coming along, as well as the tab navigation... beta testing hmm.. probably in 60 days.
sweet like the name! I'm excited for you, this could be huge (for both you and the community). Great job and keep making that progress, its looking fantastic!
Holy shoutouts @theuxyeti ! Haha, you’re really such an excellent blogger. I want to see the UI with color so badly :3 Im dying here waiting for your beta. Thanks for the update.
Hah. the color is the easy part. I have that pretty close to being done, but with all the versions, and now adding in some of the features i wanted that i missed, I've also built a github and am adding in tickets for my dev guys. so much work to do, and its all me... a LOT of work but hopefully will pay off in the end.
thanks for the support.
Any pull-requests so far? You should promote your github development a little more in your blogs. Some great devs floating around here. Maybe @steemgigs or @steemstem might have people who can help too! Much love man.
tag as many REACT devs as you know here, and dev get them to msg me. And yes... i am a designer so im crash coursing myself in github. I have a github available https://github.com/theuxyeti/SugarSteem but I need to drop in feature requests tonight and through tomorrow as well. So yes. I will have things that need assistance by end of day tomorrow. send me as many people as you have. always good to have more great contributors.
A nice clean and functional looking layout... add a messenger type program (maybe that upvotes 1% each use)... and you may just kill facebook.
Eh any kind of replacement to discord will def be 2.0 mvp. But agreed it’s def not out of scope
This is awesome !! I just started using Busy. I'm going to use it for a week and then give this a try - maybe I'll do a review of both. Great stuff!
This isnt in beta yet @emwalker , im sittin here wishin I could use it. Follow @theuxyeti hes going to make so much steem it’ll make my hotbox sessions seem clear. :p if you’re using busy you’re off to a good start, have you look at @utopian-io ? Its more dev focused but some really cool articles there and a pretty beautiful ui aswell. But uxyeti blows it out of the park.
Ahh the post loaded on mobile funny at first - I dint see the top where they explained about it not being in beta yet. thanks for the tip about Utopian I'll look in to it.
The fact that busy saves drafts is amazing i like scheduling and getting things ready to go rather than only being able to work with one post at once.
cool. Yes i have tons of pros and cons for both as well. Things i like about both and things neither is doing right. Its why im building my own UI. sounds like a fun project. Definitely tell me what you like and want that arent in either. would love to see your post about the two. :)
haha funny... i still hate jack black lol
TOO SWEET
Lol
Like wrestling? I have gifs for days.
I'm still trying to learn more on Steemit and how it works but I believe this is a good development, also the name sound sweet, and i would also love to learn a lot from you @theuxyeti
Not a problem fire away on questions and I’ll answer as best i can. As for the ui it’s coming!
Excellent work mate. Hope you will succeed and give us a little more comfort here ;-)
That’s the plan! Time to use my chops for a fun new project
Awesome platform!
Thank you for the support. Hoping to make something awesome
Great post. Thanks for sharing
hah thanks for the support :)
seria genial poder cambiar las monedas de sbd o steem en monedas locales, ya sea euro, dolar o cualquier otra moneda, y poder enviar al banco sin tener que pagar comisiones altas por las transferencias, eso seria un boom y marcaría una diferencia entre las demás plataformas, ademas también tener la posibilidad de poder enviar un mensaje directo privado a algún usuario, solo es una idea
Sí, hasta ahora la discordia está haciendo un gran trabajo para eso. Realmente no quiero perder el tiempo con los mensajes directos por ahora. entonces seríamos un facebook Creo que esta plataforma está realmente orientada a seguir a tus autores favoritos. En cuanto al cambio de divisas y todo eso. NINGUNA manera lol ... cualquier cosa con la billetera, privacidad, seguridad, etc., no quiero tocar. Si me convierto en un millonario al construir esto, entonces lo consideraré jajaja, pero hasta ahora las cosas que están en su lugar realmente son fáciles de hacer, tal vez sería más efectivo que algunas mejores instrucciones sobre cómo hacerlo. Gracias por tus pensamientos muy útil y mantenerlos viniendo.
Highly rEsteemed!
thank you... i will be getting this UI built starting tomorrow, still working on the github tickets for it
@johnskotts great idea. Keep going. Good luck ❤️
thanks for your support. hoping to make this much more than just an idea
Really looking foward to join up...again all the best of luck. Rooting for you!!!!@johnskotts❤️
one word " AMAZING " , WE NEED THIS FOR REAL... thanks for your work
be well
@theuxyeti
Thanks for your support
Thank you for the support, here’s some love back.
great information given open source project connected . thanks sir .
Oh and here I thought tagging lots of people in a post is something not to be done. Haha. Thanks for the update! Now I know more about it. :D