Good day,
Slangtionary homepage sketch

The next step in Slangtionary’s open-source development is mockups for developers to begin building the frontend. You will be rewarded via upvotes through the Steem blockchain. Thank you for your interest in this growing project.
Slangtionary Project Overview: Slangtionary is an open online dictionary where you can contribute words with accompanying definitions in exchange for upvotes earning you rewards in steem. Slangtionary is an open-source project hosted on GitHub and rewarding contributors via Utopian.io. For more information, visit (Slangtionary project introduction link).
Steem Blockchain Overview: Steem is a blockchain-based rewards platform allowing content-creators to earn rewards through up-votes (likes) by posting content. The more up-votes a single post (article, video, etc.) receives, the more rewards (steem) the creator and up-voters will earn. Steem blockchain includes zero transaction fees and very high scalability. Learn more at Steem.io
Task Overview: This task request includes the uses graphic software to design quality mock-ups. front-end developers may understand. We have included sketches of the proposed designs for further clarity. We are available 24/7 to assist you with any questions or concerns you may have.
Task Request: We need you to mock-up the Slangtionary pages based on the needed features and information for Slangtionary listed below. Your submitted mockups will be posted in a follow-up Utopian.io post for developers to build the Slangtionary front-end on top of the Steem blockchain.
Deadline: We would prefer this task be completed by January 30, 2018, but the sooner the better.
Requirements: Follow the templates as much as possible, but feel free to alter templates at your expert discretion.
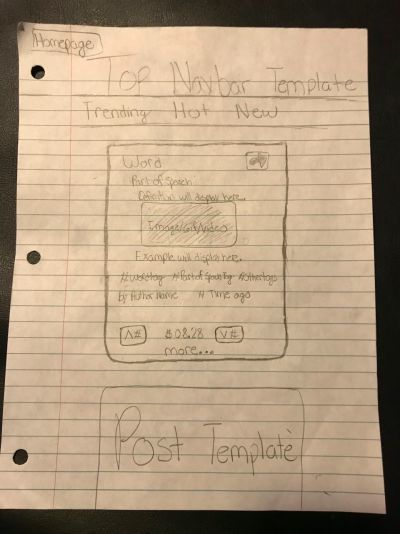
Top Nav-Bar Template
Slangtionary logo: “coming soon”
Search bar: For users searching words, definition, etc.
New word button: Button linking to the “New word form page” where users can submit a new word.
Random word feed button: Button linking to the “Random word feed page” where users will view a feed of randomly selected Slangtionary posts
Account profile button: This button will link to the “Account profile page”
Language dropdown selector: This dropdown selector will allow users to select from any language
Currency dropdown selector: This dropdown selector will allow users to select from any currency to view Slangtionary post’s earnings
“Browse by first letter”: dropdown selector – This dropdown selector will allow users to choose from A-Z and direct them to the “Browse by first letter page”
Review unpublished word submissions button: This button will only be visible to Slangtionary moderators

Word Post Template
Word: This is the word (title) of the Slangtionary post.
Share button to Facebook, Twitter, etc.: “An option to share a given Slangtionary post to other social media websites and resteem (repost) Slangtionary post through Steem.”
Part of speech: The words part of speech
Definition: The definition of the submitted word.
Image/Gif/Video: Included media further demonstrating the word.
Example: An optional example sentence the user can include.
Tags: Tags for easy categorization of the word. (In the sketch -> #WordTag, #PartOfSpeechTag, and #OtherTags)
Author: The user who authored the Slangtionary post.
Date submitted: Date the word was published on the Steem.
Amount of up-votes with up-vote button: An up-vote button with amount of up-votes displayed in the button.
Amount of earning in currency of user’s choice: “Display total earnings of Slangtionary post in a simple format (ex: $8.28).”
Amount of down-votes with down-vote button: A down-vote button with amount of down-votes displayed in the button.
“More..” button: “button for more options.”

Footer Template
“Developed using GitHub & Utopian.io (heart icon)” (include this short
Theme colors: green (hexadecimal: #458B00), silver (#C0C0C0), white (#FFFFFF)
Note: We are attempting to give you the designer as much freedom as possible so have fun and do your best!
Here are some recommended example websites you can use to design your mockups.
Busy.org – https://busy.org/
Steemit – https://steemit.com/
Urban Dictionary – https://www.urbandictionary.com/
Slangtionary Pages
We need you to mockup the Slangtionary frontend pages listed below. There are nine pages in total, but the page to page layout is very similar.
Home Page
Function: The homepage allows users to view the “hottest”, “trending”, and “newest” words in a continuous feed.
Page Layout:
Top navbar Template
Continuous feed: Continuous feed of “hottest”, “trending”, and “newest” Slangtionary posts in descending order by up-votes.
Footer Template
Example:
Urban Dictionary homepage - https://www.urbandictionary.com/
Steemit homepage – https://steemit.com/
Busy.org hompeage – https://busy.org/

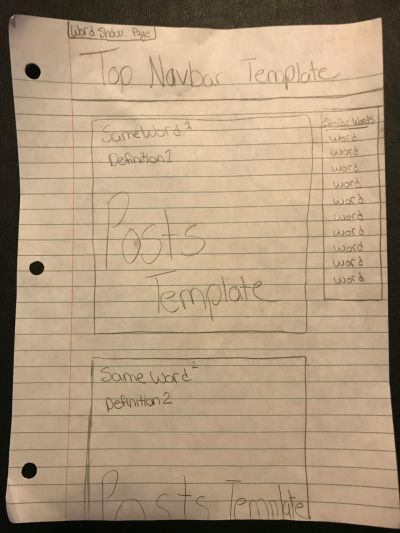
Word Show Page
Function: The word show page allows users to view all published definitions for a selected word in a continuous feed ordered by number of up-votes in descending order.
Page Layout:
Top navbar Template
Continuous feed: Continuous Feed of “highest rated” Slangtionary posts in descending order by up-votes for the specific word selected.
Footer Template
Example:
Urban Dictionary show word page: https://www.urbandictionary.com/define.php?term=homie

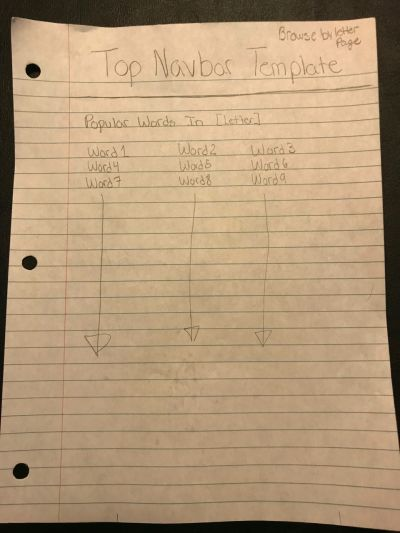
Browse by First Letter Page
Function: The “browse by first letter” page allows users to browse published words by their first letter.
Page Layout:
Top navbar Template
Alphabetical “most popular” feed: ** List of “most popular” Slangtionary words by “given first letter”
Footer Template**
Example:
Urban Dictionary browse popular page – https://www.urbandictionary.com/popular.php?character=S

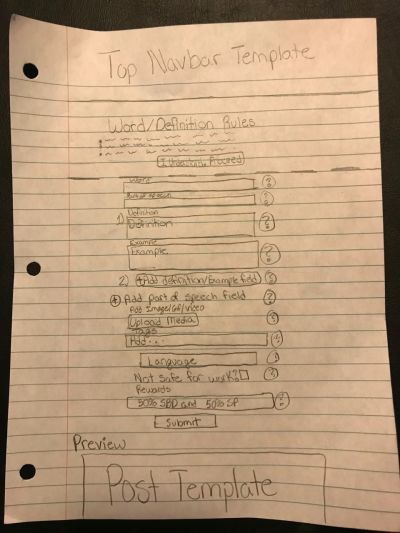
New Word Submission Page
Function: The new word submission page allows users to submit words with accompanying definitions for review by Slangtionary moderators through an intuitive form.
Page Layout:
Top navbar Template
Word/Definition Submission Rules Section
Rules listed in bullet points: “These rules will be defined later”, but please include a section for them
“I understand. Proceed” Button: This button must be clicked before “new word form” shows
New Word Form
Word field: Field for word being submitted
Part of speech field: Field for word’s part of speech
Add “part of speech field” button: Button to add an additional part of speech field
Definition field: Field for a written definition
Placeholder: “Write your definition here…”
Example Field: Field for an example sentence
Placeholder: “Write an example sentence here…”
Add Definition/Example Field: Button to add an additional definition and example field
Upload Image/Gif/Video Button: Button to upload media
Tags Field: Field for tags
placeholder: “Add related topic tags here”
Language Selector: selector for given word’s language
Not safe for work?: check box for if content is “not safe for typical work place environment”
Steem reward selector: select between “50% SBD/50% Steem power”, “100% Steem power”, and “Decline payout”
Submit button: Button to submit Slangtionary post submission for review
Preview of Slangtionary Post: Full preview of submission as it will display on Slangtionary
Footer Template
Example:
Urban Dictionary new word form page - https://www.urbandictionary.com/add.php
Steemit new post form page (must be signed in to Steemit to see this page) – https://steemit.com/submit.html

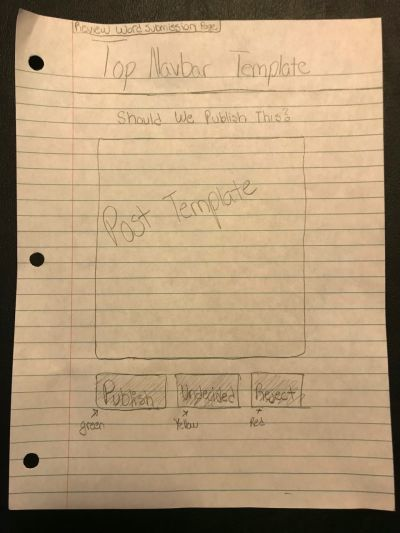
Review Word Submission Page
Function: The review word page allows moderators to vote for a word/definition’s approval or disproval in a continuous feed.
Page Layout:
Top navbar Template
Title: “Should We Publish This?”
Word Post: Submitted Slangtionary post
Moderator Buttons: “Publish” (green button), “Undecided” (yellow button), “Reject” (red button)
Footer Template
Example:
Urban Dictionary vote a word page - https://www.urbandictionary.com/vote.php

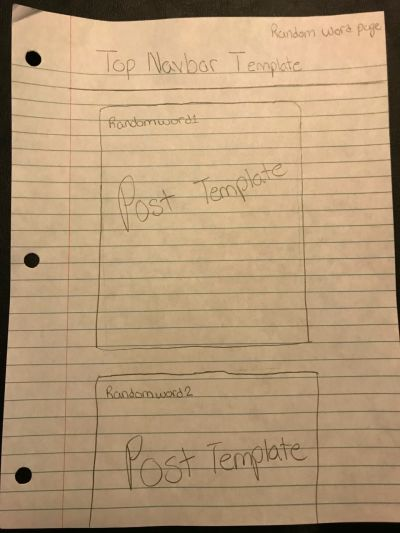
Shuffled Words Page
Function: The shuffled words page allows users to view a continuous feed of randomly selected published Slangtionary words/definitions.
Page Layout:
Top navbar Template
Shuffled Words Feed: Continuous feed of randomly selected Slangtionary posts
Footer Template
Example:
Urban Dictionary random words page - https://www.urbandictionary.com/random.php?

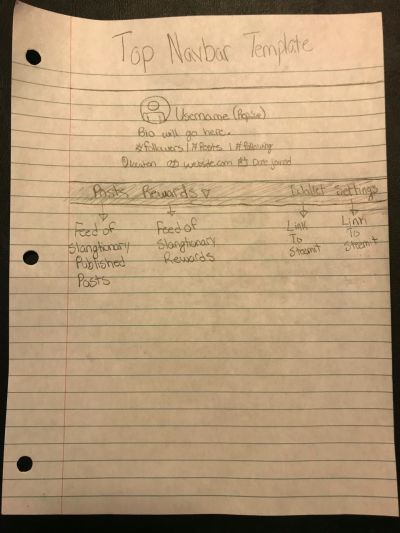
Account Profile Page
Function: The account profile page allows users to view a user’s published Slangtionary words and profile information.
Page Layout:
Top navbar Template
User’s Slangtionary Posts Feed: Feed of all users submitted words w/ Status message of approved/rejected/pending
Slangtionary Wallet: Allow users to claim rewards & view account balances
Footer Template
Example:
Busy.org - https://busy.org/@slangtionary
Steemit Wallet – https://steemit.com/@slangtionary/transfers

Learn more about Slangtionary in our introduction post here: https://steem.ly/ib
--
Feel free to comment below with any and all questions or contact us via our social media outlets.
--
Stay in touch with the Slangtionary community.
Contribute to Slangtionary development
Github – https://github.com/marhalish/slangtionary
Utopian.io – https://utopian.io/project/marhalish/slangtionary/github/116466707/all
Communicate with us
Telegram – https://t.me/slangtionary
Telegram is for general community discussions about Slangtionary.
Slack - https://slangtionary.slack.com/
Slack is for Slangtionary community development.
The latest in all things Slangtionary
Steemit – https://steemit.com/@slangtionary
Facebook – https://www.facebook.com/Slangtionary1/
Twitter – https://twitter.com/slangtionary1
Instagram - https://www.instagram.com/slangtionary1
--
Written by: @markhalen (Marhalish)
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved. Please add more info about how long this task request still be open.
You can contact us on Discord.
[utopian-moderator]
Hey @podanrj, I just gave you a tip for your hard work on moderation. Upvote this comment to support the utopian moderators and increase your future rewards!
Goodness, quite the project you chose to do. Do you anticipate learning to code web pages?
Hey @nickpar I've worked with Ruby on Rails in the past, but I've took the effort to learn Meteorjs and Blaze for the #Slangtionary project on the advice of Heimindanger (the founder of DTube).
Perhaps a short course on using a graphics program like Gimp instead of the pictures of paper? :)
I'm a entrepreneur and a learning developer, not a web-designer. Since you seem to know about graphics then we'd be glad if you gave the task a shot and submitted it to Utopian.io or recommended the task to someone who does.
Hello! How are you going with this? I'm a graphic designer from Venezuela and I'm learning to speak English, so... I could not understand all the things you wrote in this post, but if you could explain it to me in a easier way, I'm sure that I can be helpful.
Hey it is great to hear from you @camiloferrua. Sorry for the late response, things have been pretty busy. We would love your help in any way possible. What can we do to make things more understandable?
hahahaha I don't know maybe you can talk to me on Discord... that way we can speak more fluently, and I can ask more questions.
I did not see your answer before, I'm sorry
Here is the discord link: https://discord.gg/TQkvVEf
Thank you, I will enter
Hey @slangtionary I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x