Website
Repository
https://github.com/blokz/profile

blokz/profile
What is the project about?
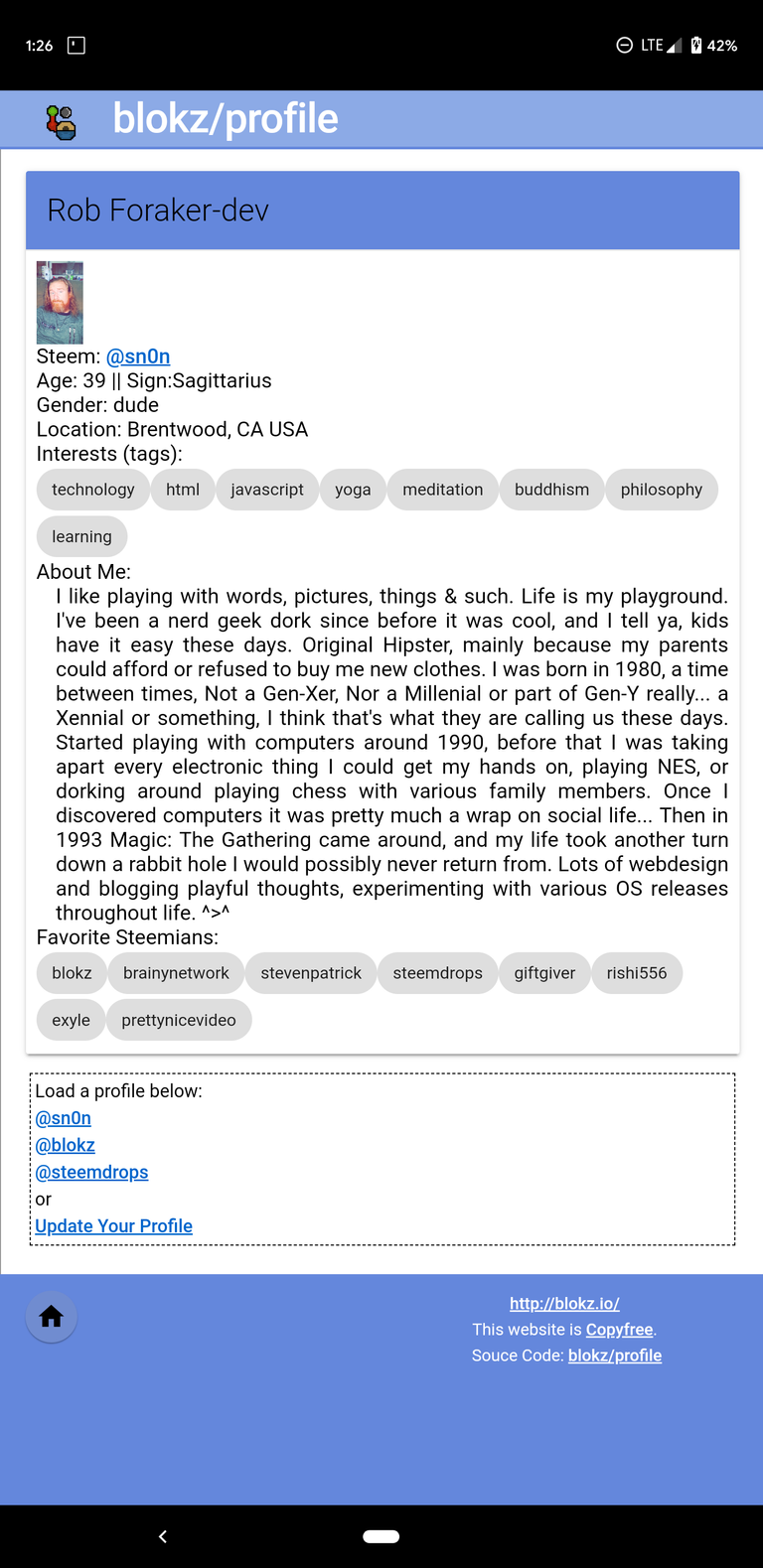
blokz/profile is an alternative view into YOU on steem. Currently there is an #introduceyourself tag, but not all people use it, and its not always obvious where it may be in a users feed, among other things...
That's where blokz/profile comes in, it's a myspace/facebook/social media style profile. Laying out the details on who you are..Technology Stack
Nanogen (https://github.com/doug2k1/nanogen) to generate the static site.
Material Design Lite (https://github.com/google/material-design-lite) for templating.
Steem.JS (https://github.com/steemit/steem-js) for the steem connections
Progressive Web App (PWA) for blokz.io itself.Roadmap
The next 5 features I'm going to be working on are...
-- 1. Adding SteemConnect / Steem Keychain
(Note: You CAN use the tool now to create your own profiles, but be warned, you are signing up to be a BETA USER at this point, I may even ask you to update your profile if anything in the Profile API itself changes, highly likely that i'll be able to make changes without breaking anything, but we'll see.... )
-- 2. Changing the layout of the entire page to be more singularly a profile page, less 'blokz'.
-- 3. Add Cover image and move the Profile Image into its own bubble within the Cover Image.
-- 4. Add beneficiaries to forward facing post made after initial profile update (ex. https://steemit.com/blokzprofile/@blokz/blokzprofile )
-- 5. Change the text from the blokzprofile post on steem to be more descriptive, including the blokz logo, possibly tagging your favorite users and tags.
-- 6+ Will eventually branch this out into its own PWA in a future update.How to contribute?
submit bug reports on github or comment on any post by @sn0n or @blokz with suggestions and ideas. Currently I'm re-organizing the code for @blokz and it's projects. A LOT of spaghetti code and branching out the folders (projects: plan & profile) into their own repos, a complete rewrite of nearly everything is in progress. The re-org will be completed within the next 5 days.
Screenshot

Proof of Work
https://github.com/blokz/profile/commits/master
Thank you for your contribution. Interesting project!
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thank you for taking the time to review my project.
I'm working on cleaning up all the code and removing unused bits the next couple days, along with removing that silly node_nodules folder, still figuring out git as I go, a chunk of code on the repo isn't even used, I gotta sweep my floors as they say.
I was planning on having a links section for authors to include some of their more meaningful posts, with it auto suggesting (or maybe pulling info from introduceyourself post if they had made one).
Thank you again for your time and feedback, means a lot to me.
Thank you for your review, @justyy! Keep up the good work!
Hi @sn0n!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Hey, @sn0n!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!