



This is by no means a comprehensive guide about HTML. It is more like a Cheatsheet for the HTML Tags that can be used on the various Hive Blockchain Blogging Frontends, what we can do with them, and the classes that can be used to format posts to give them some styling.
Different Frontends will show things differently, and some things may not work at all on some Frontends. However, I tried to only include what works on most Frontends to avoid any troubles in your posts.


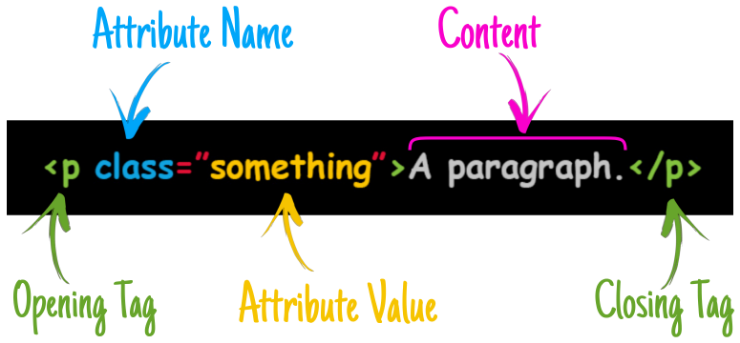
Every piece of HTML (Hypertext Markup Language) will consist of an Opening Tag and a Closing Tag (except very few Tags which are their own closing Tags). These tags are like wrappers, and the whole thing is called an Element, The Tag and its Attribute would apply an effect to the Content that goes in between those wrappers, depending on what Tag we use, what attribute, and what value we set for it.
So, without any further ado, let's have a quick run down of some HTML formatting!

Headers | Styling |
|---|---|
<h1> Header 1 </h1> |
|
<h2> Header 2 </h2> |
|
<h3> Header 3 </h3> |
|
<h4> Header 4 </h4> |
|
<h5> Header 5 </h5> |
|
<h6> Header 6 </h6> |
Tag | Effect |
|---|---|
<blockquote> This text is blockquoted </blockquote> |
This text is blockquoted |
<code> This text is Code formatted </code> |
This text is Code formatted |
<pre> This text is Preformatted </pre> |
This text is Preformatted |
<q> This text is Quoted </q> |
This text is Quoted |
<center> This text is Centered </center> |
|
This is a<br>Line Break |
This is a Line Break |
This is a <hr> Horizontal Ruler |
This is a Horizontal Ruler |
<div>...</div> |
This is a Division Tag. This tag can wrap sections of your post, it will commonly be used with a Class that defines some properties for that section. |
<div class="text-justify">...</div> |
For example, this text will be justified. Giving the paragraph a cleaner and more professional look. |
<div class="phishy">...</div> |
This class, will make any text inside that Div Red colored. Currently this is the only option for coloring a text, and there are no other colors. |
<div class="pull-left">...</div> |
This class, will cause anything inside that Division to be pulled to the left. |
<div class="pull-right">...</div> |
This class, will cause anything inside that Division to be pulled to the right. |
 |
|---|
<a href="Your Link">Your Text</a>
|
To create a hyper link we use the <a href="Your Link">Your Text</a> Tag, replacing the "Your Link" between the quotes with the actual link, and "Your Text" with any text you'd like to show up.
For example, if I am linking to my profile I would use:
<a href="/@yaziris">Hive is Cool</a>
And it would show up like this: Hive is Cool
|
<a href="Your Link" target="_blank">Your Text</a> |
Usually, clicking a hyperlink would take you to that link on the same browser tab.
Utilizing the target="_blank" attribute and value in the tag would cause that link to open in a new browser tab when clicked. |
<a href="Your Link" target="_self">Your Text</a> |
This value of the "target" attribute can be used to in-post link to stuff on the same page. You can for example create an index in your post with links at the top, and clicking those links would make the page scroll down or up to a specified section in your post. I will not go into details about it though, because it currently only works on Peakd, and because there's a detailed guide on how to set it up If you want to learn about it, I highly recommend this awesome guide by The Dude @mondoshawan. |
 |
|---|
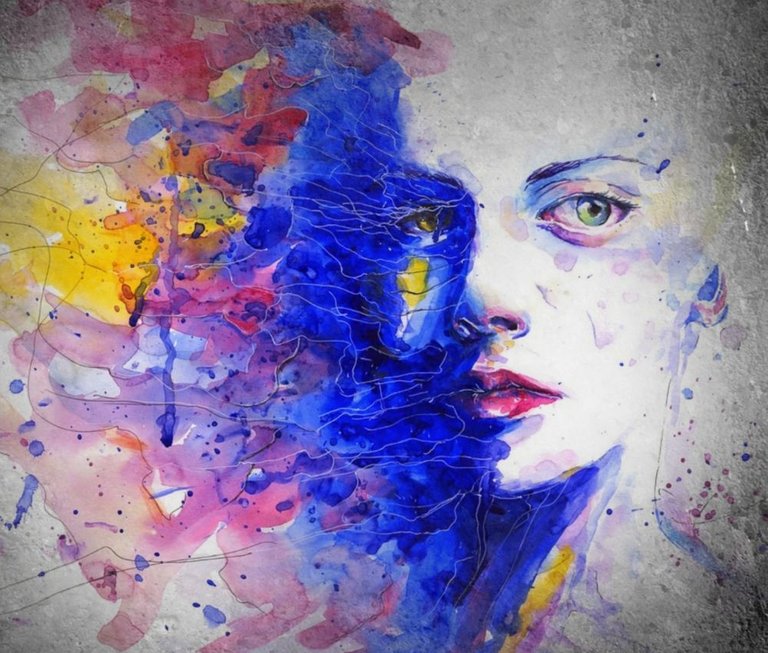
| Images are cool, and any blog post would look dull without them. By default, any image you use will take up its full width from left to right. Usually it's a good idea to center them. |
 |
|
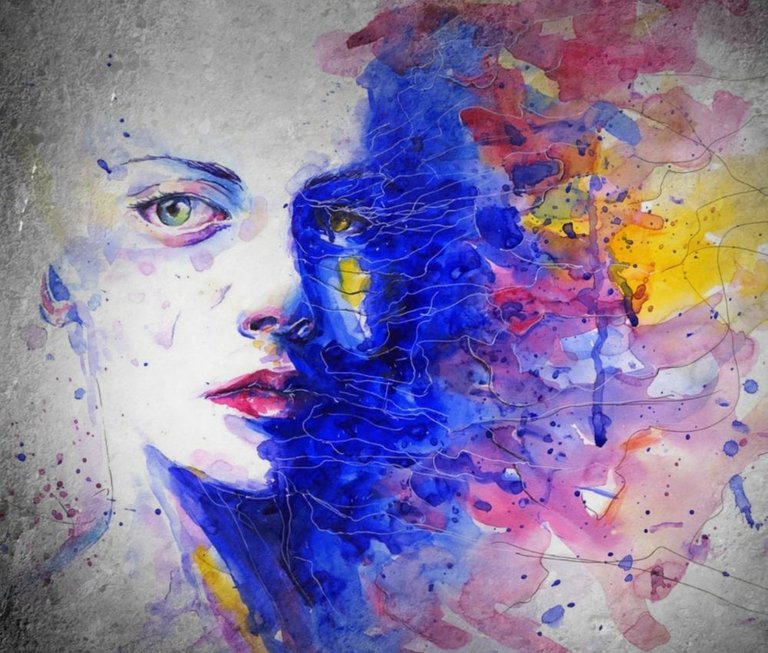
The code for inserting an image is: Sourcing your images is always a good thing, you could do this in different ways, one of which, is placing the sourcing directly below the image. |
 Image by Matryx from Pixabay. Image by Matryx from Pixabay. |
|
The code for the above image with the sourcing is: We can also make a hyper-linked image, that is an image which opens a link when clicked, by wrapping the <img> tag with a hyperlink one.
|
 |
|
The code to create a hyper-linked image as above is: |
Image Placement | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
One of the cool things that are essential for blog posts to make them more appealing is the use of images. Usually an image would take the full width of the screen unless we control that by changing its width using some image editor. However, we can also manipulate the placement of the image relative to the text to an extent, by pulling the image to the right or to the left of the text. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 👈 This image for example is pulled to the left of this text. |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
This is the code I used for that one: | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||
 While this image will be pulled to the right. 👉 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
This is the code for this one: The only difference between them is the class of the <div> tag. One is "pull-left" while the other is "pull-right" respectively.
One more thing worth noting when using image alignments, is when the paragraph you want placed next to the image isn't long enough, and you want to start another paragraph below it. The only way I'm aware of currently to do that is by using an <hr> tag.
|
Vertical Dividers |
|---|
   Creating horizontal dividers to divide sections in your post is cool and all. However, we can also make vertical ones, utilizing the "pull-left" and "pull-right" <div> class we mentioned above.You may simply flip a horizontal divider image vertically or create one, the only catch is you'll have to mind the length of it so it can align well with the text you are placing in-between the vertical images. Also, Do Not use an <hr> tag. It will break it :(
|
|
The code for achieving the above is:
Any text that goes below that code will be placed in the middle between the two vertical dividers, provided the image width allows it and the length is sufficient. |
| This might be useful for bilingual posts. As some people prefer to have one language on each side. A divider can be placed in the middle between the two languages. |
  Some paragraph to the left with some language.  Algún otro párrafo a la derecha con otro lenguaje. |
|
The Vertical Dividers in the middle can be achieved with the following code:
I used two dividers to do that, because if I use just one, it will be very hard to center it without something breaking depending on what device it is viewed on. So, this is a workaround for that issue of a vertical image being off-centered. This is how it will look like if I use one divider and center it instead: |
 Some paragraph to the left with some language. Algún otro párrafo a la derecha con otro lenguaje.  |
|
It will look alright but a little off-centered on wider viewing devices. However, it will break and slip below the text on smaller viewing screens.
But here's the code for that just in case: We do have another option for doing that though, a better one in my opinion, where we can use one divider. Through the use of Tables! <div class="pull-left">Text to the left with some language.</div>
<div class="pull-right">Text to the right with some other language.</div>
<center><img src="Image Link"></center>
|
 |
|---|
| A Table in HTML consists of multiple tags, Tables are powerful and useful, although they can be a bit confusing at first. So, let's try to simplify it. |
<table>...</table> |
This is the main Tag to construct a Table, it will be the wrapper around all of the rows and data inside our table. All the other Tags listed below will go inside this main table tag. |
<caption>...</caption> |
This is optional. You can give the table a Title when using it, which will be placed above the whole table. |
<th>...</th> |
This is optional too. It can be used to make headers in the first row of the table, like a title for each column. |
<tr>...</tr> |
This is one of the key Tags in a table. It will define a row in the table, and everything between its opening and closing tags will be on the same row. |
<td>...</td> |
This is the wrapper tag for the data that will be placed in the table, each "cell" of every row in the table needs to be wrapped with it. |
| Let's construct a table that has 2 rows with 4 cells in each row for example. (1 extra row for the columns' headers) |
|---|

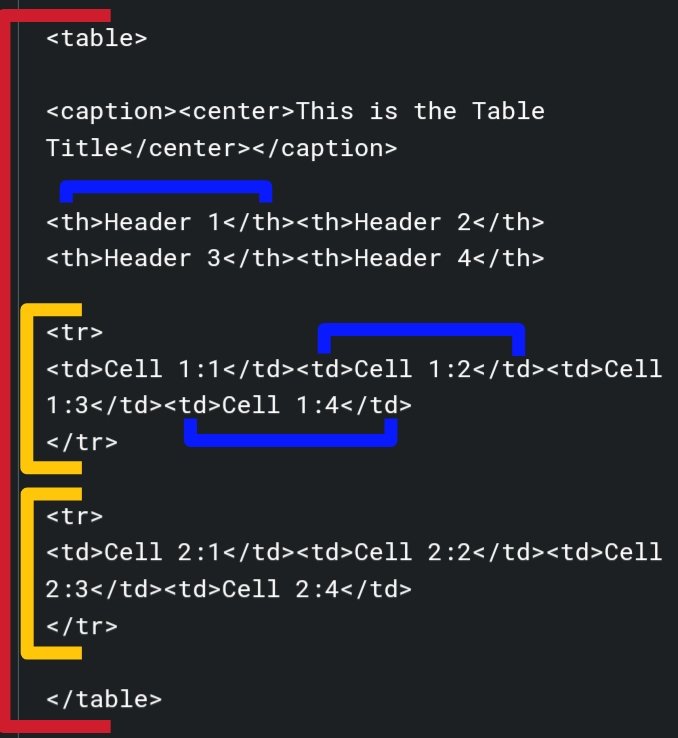
As you can see, everything is wrapped with the <table> tag, each row we define is wrapped with the <tr> tag, and then each cell data in each row is wrapped with a <td> tag.
<table><caption><center>This is the Table Title</center></caption>
<th>Header 1</th><th>Header 2</th><th>Header 3</th><th>Header 4</th>
<tr>
<td>Cell 1:1</td><td>Cell 1:2</td><td>Cell 1:3</td><td>Cell 1:4</td>
</tr>
<tr>
<td>Cell 2:1</td><td>Cell 2:2</td><td>Cell 2:3</td><td>Cell 2:4</td>
</tr>
</table>
| Header 1 | Header 2 | Header 3 | Header 4 |
|---|---|---|---|
| Cell 1:1 | Cell 1:2 | Cell 1:3 | Cell 1:4 |
| Cell 2:1 | Cell 2:2 | Cell 2:3 | Cell 2:4 |
| Now, going back to the Vertical Divider in the middle of a bilingual post example. We can accomplish it in a cleaner and more precise way using what we learned from Tables. Keep in mind though, the image in the middle might get resized. But that can be easily fixed by placing a couple of before and/or after the image tag.
|
 |
Ahora, volviendo al ejemplo del divisor vertical en medio de un post bilingüe. Podemos lograrlo de una manera más limpia y precisa usando lo que aprendimos de las Tablas. Tenga en cuenta, sin embargo, que la imagen en el medio será redimensionada. Pero eso se puede arreglar fácilmente colocando un par de antes y/o después de la etiqueta de la imagen. |
|
This is the code for the above table: The key to adjusting the spacing of the cells and consequently centering the vertical divider is adding a string of non-breaking spaces ( |
| Tables can be a very handy way for formatting. Almost anything can be placed in them, including images. They can give you a bit more control over where your text or images can stay aligned. |

|
 Or below them! Or below them! |

|
 | With some paragraph next to it, or maybe none. |
 |
|---|
|
There are 2 types that we can use. One is "Ordered", which shows a number next to each item in the list. The other is "Un-ordered" one which shows a bullet (dot) next to each item instead. |
<ol>...</ol> | This is the wrapper that creates an Ordered List. |
<ul>...</ul> | This is the wrapper that creates an Un-Ordered List. |
<li>...</li> | This is the wrapper of each item in a list which gets placed inside the Ordered or Un-Ordered List Tag. |
|
|
This is an example of an Un-Ordered List nested inside an Ordered one. That code will show as the following:
|

One last thing that is worth mentioning is Why HTML?
Some people find it easier to just use MARKDOWN instead, which I personally don't find it so, but generally speaking, Markdown is much more limited, and you WILL still need HTML tags for many things.
- HTML is more tidy.
- Mixing up HTML and Markdown in your posts can cause troubles and strange behaviour sometimes.
And that's in a nutshell why I prefer to always use only HTML in my posts.
That's it folks! This sums up almost all the HTML TAGS that work on most frontends which you may need to format your posts. I hope you find it useful in your posts, giving them that extra touch of formatting and styling to make them look awesome.
If you have any questions, feel free to ask!



Header Stock images from Pixabay & Pixabay Edited by me.
Images, dividers, and ribbons are created by me, using Picsart App.
The PowerUp Bee in the Honeybee Divider is courtesy of HiveBuzz.
The Terminal Logo & Banner images are courtesy of @theterminal.
© 2022 @yaziris.



It’s always great to see a new guide again. And the terminal is a place where people look for info so great work and thank you.
Ofcourse we want it in the helpful tool sites in discord aswell.
Thanks for formatting this 😉
My pleasure, glad you like it. Hopefully it will be helpful for whoever is looking for such info.
This is a fantastic guide! Easy to read and beautifully formatted! Bravo! ⭐️
Thank you. Appreciate your kind words! ❤
Hope it will be useful and gives some ideas for different ways of formatting.
I keep coming back to this post. Either I am just dumb and forget the tag or you just have a lot of useful stuff in here. (or both I guess)
Thanks for this bro, I will leave a comment every time I come back to learn a new formatting trick or tag from here.
!PIZZA
Thank-you for this information! Just what I been trying to learn, Appreciate the Tip!
Have a great Day👌🙂👍
My pleasure. Glad you found it helpful!
Have a great day too.
This was very informative. !LUV
@yaziris, @wanderingmoon(1/1) sent you LUV. | tools | discord | community | HiveWiki | NFT | <>< daily
NFT | <>< daily
Thank you for this info. I needed this!
My pleasure! Glad you found it helpful :)
This is really helpful. Thank you for posting this.
Thank you once again!
Bookmarked instantly.
Never knew you could do vertical divider too. They look so cool.
!PIZZA
Hey bro pravesh where are you? I was seeing that you were not publishing the stories and your battles from the last few days. Is everything ok?
Yes, everything is fine. I just took a break. New post coming soon.
Thanks for your concern bro. 🙏🏻
I would love to see them. You are welcome ☺️.
You could do all sorts of things, they are images after all, with 10-15 pixels width ;)
Welcome back by the way!
Interesting, thanks for this beautifully formatted post.
!LUV
@pravesh0(1/1) gave you LUV. H-E tools | my wallet | discord | community | <><
H-E tools | my wallet | discord | community | <><
HiveBuzz.me NFT for Peace
$PIZZA slices delivered:
@pravesh0(1/5) tipped @yaziris (x2)
This is rich. Bookmarked!
Glad you like it!
What an awesome guide!!
BroZiris... i'm honoured. Thanks a lot for the mention of this tuto...
The honour is mine BroDude. Thank you for that awesome and detailed tut about setting up the in-post linking.
The rewards earned on this comment will go directly to the people( @gentleshaid ) sharing the post on Twitter as long as they are registered with @poshtoken. Sign up at https://hiveposh.com.
Thank you so much for this nice and easy guide for the html post formatting. It is really helpful especially for the newbies who don't haven't had much experience like me.
.
Glad to hear that it helps. This was my intention from doing it.
I sadly see new folks don't know much about formatting, and they just throw out plain text posts.
Formatting does help to gain attraction in my opinion.
Exactly formatting can bring more engagement.
Very good, I've been looking for the text in red for a while, I was wrong to that the hive sites only accepted pure Markdown.
Not at all, you could use HTML or Markdown if you want, although you'd end up using HTML too anyways.
I prefer to ONLY use HTML personally.
Thank you for the mention @yaziris
BTW, the HiveBuzz proposal recently lost funding and we need your help.
May we ask you to support it so we can continue our work!
https://peakd.com/me/proposals/199
Thank you!
I personally like the structure of HTML coding, which is the reason why I use it fully in my blogs. As you, I am not a big fan of markdown that is too limited. Simplicity is OK, but it is definitely not always the best.
Cheers, and it was a nice surprise to read from you again! How are you?
Yes, exactly. Simplicity is nice sometimes, but Markdown can't get the job done and can get messy...
Thank you for asking, I'm alright as alright goes. I haven't posted in ages indeed, mainly due to getting busy between TheTerminal and the Cleaning up in TheInkWell that I undertook. (I have been around, just not posting or checking on things much). Sprinkle some RL stuff on top, and that was the result :p
It was nice to see your comment, I hope things became better for you and your family IRL too. Last we spoke you had so many going on!
Cheers!
Oooh I see. if you have time, note that some miss your science blogs :)
On my side, I still have a lot of on-going stuff, but I guess this is the natural state of my life. I have been through COVID in the meantime, and I am discovering that I go through painful side effects, still one month after getting the beast :(
Anyway, it is soon vacation time and I hope I will be able to fully relax and reload the batteries for next year :)
Means a lot to me <3
Ouch, last I remember you were checking negative despite being surrounded by it. Guess it was inevitable, huh. :(
Well, glad you and the family recovered. The side effects should go away eventually.
I hope you enjoy your upcoming vacation, I'm sure it's much needed!
I will definitely :)
Cheers!
Nice guideline.
Unfortunately, underline doesn't work on Hive :S
Check out that table!
Thank you!
Underline does work. You are probably viewing it on Ecency?.
But this is what it shows on Peakd for example.
I tried to leave out what doesn't work on Ecency, but Underline is nice and shouldn't be left out.
I'm assuming Ecency is messing up how the whole post is viewed on a mobile device too. (It breaks images and alignments on smaller screens, so the whole post might look like a mess.. Except tables, which what I'm assuming is the case)
It doesn't work on hive.blog and Ecency.
And yes, Peakd is implementing it! Perhaps you could add a warning or something to the guideline, since it's not a generalized feature.
Ahh, thank you for pointing that out! I didn't check that one on hive.blog, I did include such disclaimer in the text portion at the top, however.
I don't want to take it out from the post as an option for people. :(
I guess I will edit the post and add that info to each tag that doesn't work on all. (The <u> and <q> as far as I'm aware)
Again, thank you for pointing it out!
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.
Thank you guys, appreciate the support <3
You have done an excellent job of giving information to make posts neater and more professional looking. Congratulations!
Thank you James. Appreciate the kind words!
Glad you like it.
I always use a combination of both Markdown and HTML in my posts.
It's easy for me to use both.
Example for tables, I don't really like to write the whole
It just really depends on my mood I guess. 😂
Thank you for your easy to understand guide, yaz!
Already bookmarked~
Great post!
Both would achieve the same result with many things in the end I guess (except what you can't do with Markdown), but mixing them up has given many people a hard time trying to figure out what's causing some weird issues sometimes.
You're a pro however! So yeah, stick to what your mood dictates. 😁
Thank you for stopping by Witz, and glad you liked it.
Not a pro 😂
But I agree that some people find it hard to do both..
Brilliant stuff, thank you for this. Bookmarked💯
You mentioned this code for achieving Vertical Dividers and that any text written under this code automatically fits into the dividers (all conditions met I.e)
My question is, what if I'm done with THE TEXT between it?
Say it's a quote or something I want captured between dividers and done, now I just want Normal justified text style.
Please then How I do end or close that html?
My pleasure. Glad you found it useful!
I mentioned this in the "Image Placement" section. It also applies for those vertical dividers situation as they are images after all.
So, yep an
<hr>tag at the end of the text you placed between them, would break you out of that section. It will leave that ruler line though, there's no way around that, unless you use Tables instead.Oh Alright, yes I read that, but assumed it meant that it'll destroy the html🥲
Thank you🥂
Thank you for this detailed guide, you explained everything nicely and in a easy way!
Fantastic!
My pleasure. Thank you for the nice comment.
What a great reference. I will bookmark this and use it often. Thank you, @yaziris
My pleasure agmoore. Glad you found it useful!
I have some knowledge about HTML but I am most forgot about it because I am not in practice. Maybe I practiced HTML more than three or four years ago. Anyway it's the first time I am able to know that we can use HTML in this platform . After see this post I am thinking that still I have many things to learn here.
It's the case with many things we learn about. Once out of practice for a while, we tend to forget a lot about it.
Yes, HTML is a very important part of creating blog posts, Markdown can be used too, but it's lacking a bit and you can't do much with it.
I prefer to only use HTML personally.
Thank you so much for this guide. As a new bee, I find it so complex to use HTML format. Thank you very much!!
Welcome to Hive @usagidee. I hope it will help you in your HTML endeavors when/if you need it.
We do hang out in The Terminal on discord if you'd like to join and have any questions, you're welcome to do so.
I see you already found the HivePH community, and I'm sure it won't be long until you meet @wittyzell (if you haven't already).
I'm lurking in the shadows... 😂
@usagidee if you have more questions, @yaziris and the others in The Terminal are really nice people. They're like the walking encyclopedia. 😂
Ohhh thanks again!! I will take note of that. Hihi.
Hello @yaziris nice to meet you. ☺️
I already seen @wittyzell in Hive community and I do really appreciate your warm welcome guys. See you at The Terminal. ❤️🤗
Thanks @yaziris , I found a couple of things I didn't know about.
I also tried to use the TABLE formatting, to make a bilingual post.
I REALLY liked the idea of having a central image divider, but then in the end I couldn't break OUT of the table to have the title and footer be centered on the post.
So I went back to the two column format I've used in the past.
You can check it out here
I had the table formatted well all the way to the end, but couldn't break free of the table to insert ONE title block and footer.
My pleasure @jerrytsuseer.
I'm assuming one of the closing tags for the table elements was missing maybe. Or possibly you just needed to make a second table, because you can't go back to one column within the same table if you started with two columns.
I just visited your post and saw that you reverted to the two columns without tables, but if you would like, you can send me the draft you made with the table, and I can take a look at it and see what went wrong if you want.
That would be great Yaz, but where would I deliver the draft that I have with the table?
Also, this draft is after I gave up trying to get the single title block and footer at the bottom, and translated the title block into both English and Spanish
Up to you, you can share it from your drafts on peakd, and I can look at it or edit it directly.
Or DM me on discord and copy/paste it, or a google doc link.
Whichever way you want.
I'll check it out first thing in the morning!
Congratulations @yaziris! You received a personal badge!
Wait until the end of Power Up Day to find out the size of your Power-Bee.
May the Hive Power be with you!
You can view your badges on your board and compare yourself to others in the Ranking
Check out the last post from @hivebuzz:
Support the HiveBuzz project. Vote for our proposal!
Congratulations @yaziris!
You raised your level and are now a Minnow!
Check out the last post from @hivebuzz:
Support the HiveBuzz project. Vote for our proposal!
Congratulations @yaziris! You received a personal badge!
Participate in the next Power Up Day and try to power-up more HIVE to get a bigger Power-Bee.
May the Hive Power be with you!
You can view your badges on your board and compare yourself to others in the Ranking
Check out the last post from @hivebuzz:
Support the HiveBuzz project. Vote for our proposal!
Thank you so much for your detailed instructions. I've been blogging on WordPress for years...just starting to find my way around on HIVE.
This is exactly what I need..thank you so much 🥰
My pleasure! 🙃
Hello Yaz
To let you know that this blog is really excellent, so excellent that we have included it in our silver bloggers guide to the Hive-iverse. Thank you for it!
Have a nice Day!
Your Silverfish :smirk: